安卓仿微信联系人快速索引
时间:2017-09-21 23:28:30
收藏:0
阅读:389
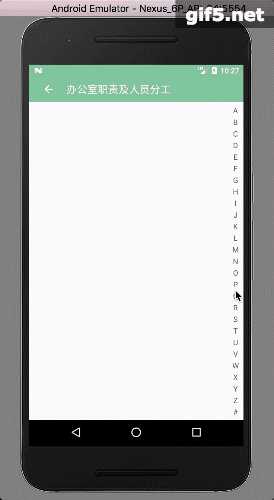
半成品效果图:

代码
import android.content.Context; import android.graphics.Canvas; import android.graphics.Paint; import android.support.annotation.Nullable; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; import com.example.z.xxxx.R; /** * Created by z on 2017/9/21. */ public class SlideBar extends View { private static final String[] BAR_LETTERS = {"A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", "#"}; private Paint paint = new Paint(); private int selectIndex = -1;//选项的数组下标 private onTouchLetterListener onTouchLetterListener; private boolean isShowBkg = false;//背景是否变化 public SlideBar(Context context) { super(context); } public SlideBar(Context context, @Nullable AttributeSet attrs) { super(context, attrs); } public SlideBar(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } public interface onTouchLetterListener { void onTouchLetterChange(String letter,boolean touch); } public void setOnTouchLetterListener(onTouchLetterListener onTouchLetterListener) { this.onTouchLetterListener = onTouchLetterListener; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (isShowBkg == true) { canvas.drawColor(getResources().getColor(R.color.text_backgroud_color));//显示背景 } int height = getHeight(); int width = getWidth(); int singleHeight = (height - 20) / BAR_LETTERS.length;//每个字母占得高度 System.out.println(height + "-------" + width); for (int i = 0; i < BAR_LETTERS.length; i++) {//遍历字母 paint.setColor(getResources().getColor(R.color.text_color)); paint.setTextSize(50); paint.setAntiAlias(true);//设置抗锯齿样式 System.out.println(i+"-----"+selectIndex); if (i == selectIndex) {//如果被选中 System.out.println(i+"*****"+selectIndex); paint.setColor(getResources().getColor(R.color.isread_true)); paint.setFakeBoldText(true);//加粗 } //从左下角开始绘制 float xpos = (width - paint.measureText(BAR_LETTERS[i])) / 2;//x轴 float ypos = singleHeight * i + singleHeight;//y轴 (i从0开始算) // System.out.println(xpos + "<------->" + ypos); canvas.drawText(BAR_LETTERS[i], xpos, ypos, paint);//开始绘制 paint.reset();//重置画笔 } } @Override public boolean dispatchTouchEvent(MotionEvent event) { int action = event.getAction(); float ypos = event.getY(); int oldSelectIndex = selectIndex;//上一次触发的坐标 int newSelectIndex = (int) (ypos / getHeight() * BAR_LETTERS.length);//根据触摸的位置确定点的哪个字母 switch (action) { case MotionEvent.ACTION_DOWN: isShowBkg = true; if (onTouchLetterListener != null && oldSelectIndex != newSelectIndex && newSelectIndex >= 0 && newSelectIndex <= BAR_LETTERS.length) { onTouchLetterListener.onTouchLetterChange(BAR_LETTERS[newSelectIndex],true);//注册点击事件并传入字母 oldSelectIndex = newSelectIndex; selectIndex=newSelectIndex; invalidate();//重新绘制 } break; case MotionEvent.ACTION_UP: isShowBkg = false; selectIndex = -1; invalidate(); onTouchLetterListener.onTouchLetterChange(BAR_LETTERS[newSelectIndex],false);//注册点击事件并传入字母 break; case MotionEvent.ACTION_MOVE: if (onTouchLetterListener != null && oldSelectIndex != newSelectIndex && newSelectIndex >= 0 && newSelectIndex <= BAR_LETTERS.length) { onTouchLetterListener.onTouchLetterChange(BAR_LETTERS[newSelectIndex],true);//注册点击事件并传入字母 oldSelectIndex = newSelectIndex; selectIndex=newSelectIndex; invalidate();//重新绘制 } break; } return true; } @Override public boolean onTouchEvent(MotionEvent event) { return super.onTouchEvent(event); } }
界面:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <include layout="@layout/item_toolbar"></include> <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/srl_txl_list_main" android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/rcv_txl_list_main" android:layout_width="match_parent" android:layout_height="match_parent"></android.support.v7.widget.RecyclerView> <com.example.z.dlydbg.widget.slidebar.SlideBar android:id="@+id/slb_txl_main" android:layout_width="30dp" android:layout_height="match_parent" android:layout_alignParentRight="true" android:paddingBottom="10dp" android:paddingTop="10dp" /> <TextView android:id="@+id/tv_txl_list_flot" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerHorizontal="true" android:layout_centerInParent="true" android:layout_centerVertical="true" android:background="@drawable/text_float_btn_background" android:gravity="center" android:text="V" android:textColor="@color/white" android:textSize="60sp" android:visibility="gone" /> </RelativeLayout> </android.support.v4.widget.SwipeRefreshLayout> </LinearLayout>
activity:
public class TxlListActivity extends BaseActivity implements SlideBar.onTouchLetterListener { @BindView(R.id.toolbar) Toolbar toolbar; @BindView(R.id.slb_txl_main) SlideBar slbTxlMain; @BindView(R.id.tv_txl_list_flot) TextView tvTxlListFlot; @BindView(R.id.rcv_txl_list_main) RecyclerView rcvTxlListMain; @BindView(R.id.srl_txl_list_main) SwipeRefreshLayout srlTxlListMain; private String bmdm, bmmc; @Override public int getContentViewId() { return R.layout.activity_txl_list; } @Override public void initToolBar() { } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); bmdm = getIntent().getExtras().getString("bmdm"); bmmc = getIntent().getExtras().getString("bmmc"); setToolBar(toolbar, bmmc, 0); slbTxlMain.setOnTouchLetterListener(this); } @Override public void onTouchLetterChange(String letter, boolean touch) { if (touch) { srlTxlListMain.setEnabled(false);//解决下拉冲突 tvTxlListFlot.setText(letter); tvTxlListFlot.setVisibility(View.VISIBLE); } else { srlTxlListMain.setEnabled(true); tvTxlListFlot.setVisibility(View.GONE); } } }
评论(0)
