Laravel 框架在 Mac 上使用命令 npm run dev 时报错问题
时间:2017-09-17 11:44:24
收藏:0
阅读:1493
我是看的Summer写的 Laravel 入门教程,用的 Mac 上 Homestead---Vagrant
第四章时一个步骤是要将 Laravel 默认生成的 .scss 文件编译成 .css 才行。
命令如下:
npm run dev
Linux 或 Mac 或 Windows 的环境都会碰到 cross-env 的问题,这时在评论方看到一个解决办法
其原理已经讲的很清楚了,算是 windows 的锅呗。貌似很多人通过这里的方法都解决了问题。
但是我这冥顽不灵,删除了 cross-env 还是不行,报错:
sh: 1: node_modules/webpack/bin/webpack.js: Permission denied
我一看权限拒绝,那我就 sudo 一下呗,还是不行,朋友提醒我 给文件一个777吧,于是我试了一下
chmod 777 node_modules/webpack/bin/webpack.js
权限错误是没有了,但是报了一个新错误:
ERROR Failed to compile with 2 errors error in ./resources/assets/sass/app.scss Module build failed: Error: Missing binding /home/vagrant/Code/sample/node_modules/node-sass/vendor/linux-x64-57/binding.node Node Sass could not find a binding for your current environment: Linux 64-bit with Node.js 8.x
貌似是跟 node sass 有关的绑定问题,貌似不是什么太大的问题,虽然我还是上 Stack Overflow 搜了下:
上面的解决办法虽然不是跟我的完全相同,但是我感觉意思差不多,就按照??第二多的那个试了一下(因为不用删文件 嘻)
npm rebuild node-sass
然后重新
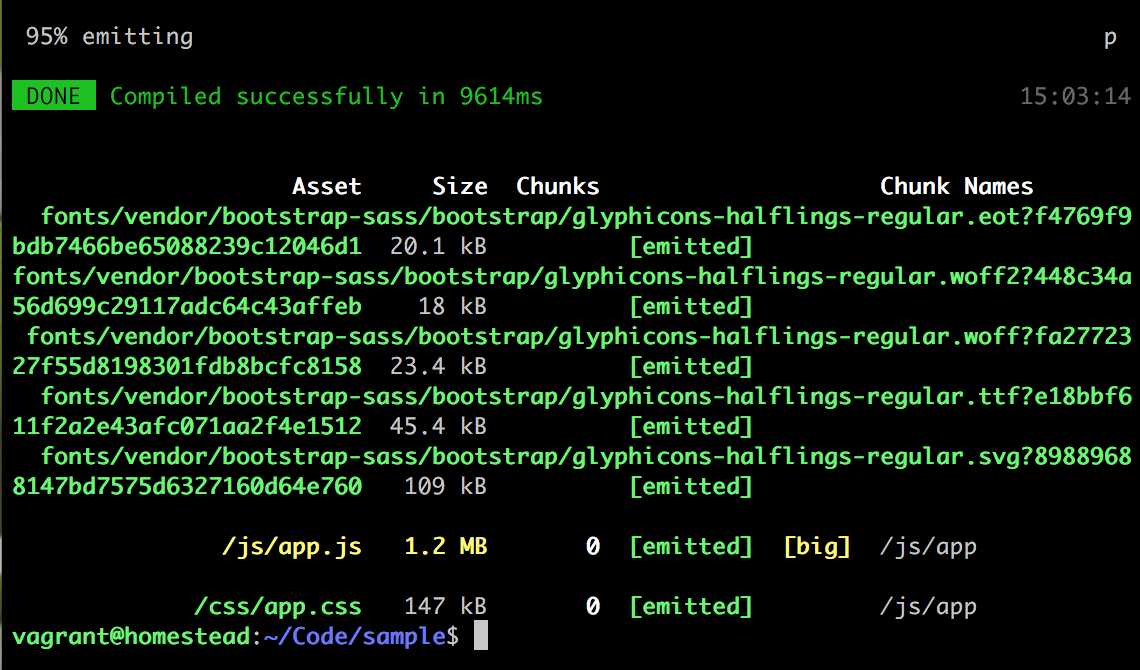
npm run dev
搞定。

挺不容易的,卡了差不多两天,希望能对有同样问题的同学有帮助,自己也记录下来加深一下印象。
评论(0)
