关于网页中文本域高度自动适应问题,参考微信回复
时间:2017-09-04 13:25:30
收藏:0
阅读:247
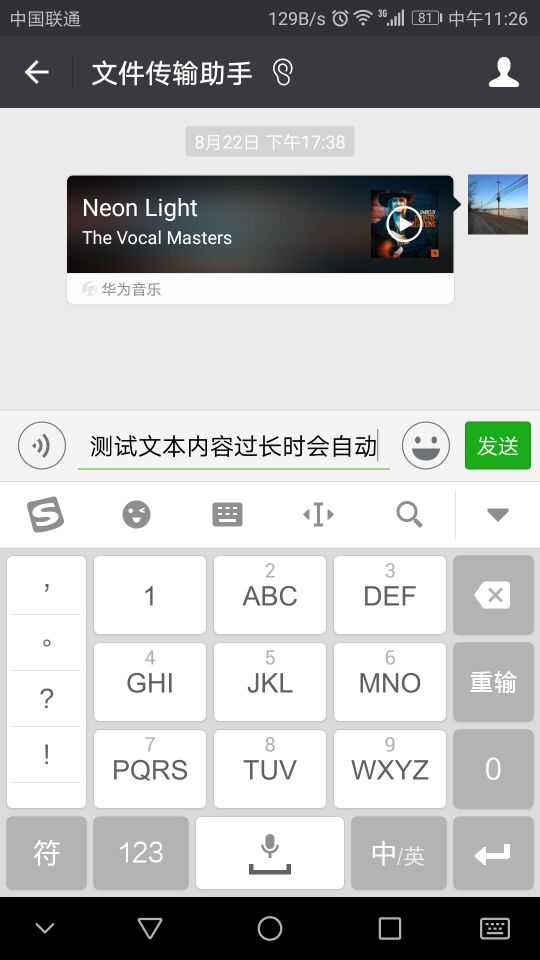
最近手头有个项目中,有个界面想要做出类似于微信中的回复框,输入框的高度可以随文本的输入,换行等自动适应,先放一个微信中的示例



以此为参考,
废话不多说,上代码
1 (function($) { 2 $.fn.autoTextarea = function(options) { 3 var defaults = { 4 maxHeight : null,// 文本框是否自动撑高,默认:null,不自动撑高;如果自动撑高必须输入数值,该值作为文本框自动撑高的最大高度 5 minHeight : $(this).height() 6 // 默认最小高度,也就是文本框最初的高度,当内容高度小于这个高度的时候,文本以这个高度显示 7 }; 8 var opts = $.extend({}, defaults, options); 9 return $(this).each(function() { 10 $(this).bind("paste cut keydown keyup focus blur", function() { 11 var height, style = this.style; 12 this.style.height = opts.minHeight + ‘px‘; 13 if (this.scrollHeight > opts.minHeight) { 14 if (opts.maxHeight && this.scrollHeight > opts.maxHeight) { 15 height = opts.maxHeight; 16 style.overflowY = ‘scroll‘; 17 } else { 18 height = this.scrollHeight; 19 style.overflowY = ‘hidden‘; 20 } 21 style.height = height + ‘px‘; 22 }23 }); 24 }); 25 }; 26 })(jQuery);
引用示例
1 $("textarea").autoTextarea({ 2 maxHeight:180//文本框是否自动撑高,默认:null,不自动撑高;如果自动撑高必须输入数值,该值作为文本框自动撑高的最大高度 3 });
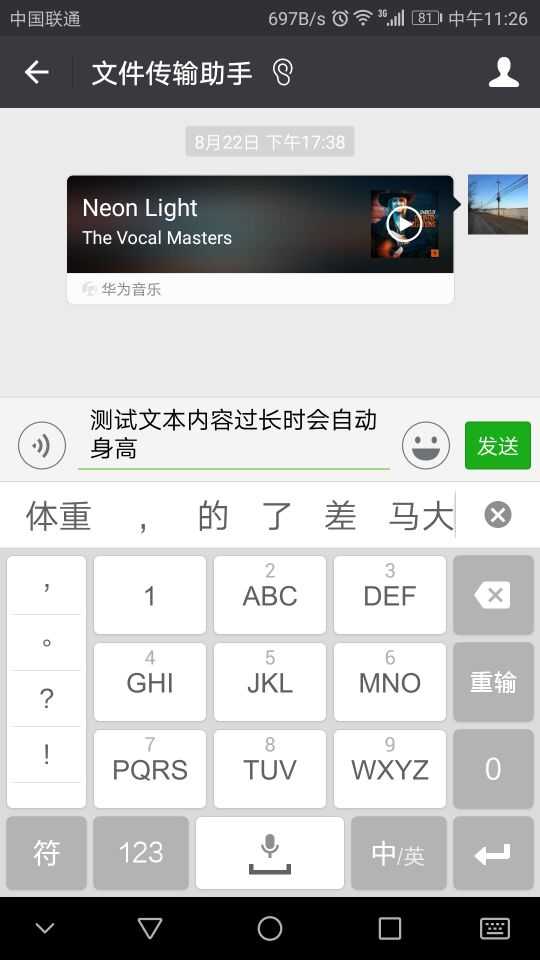
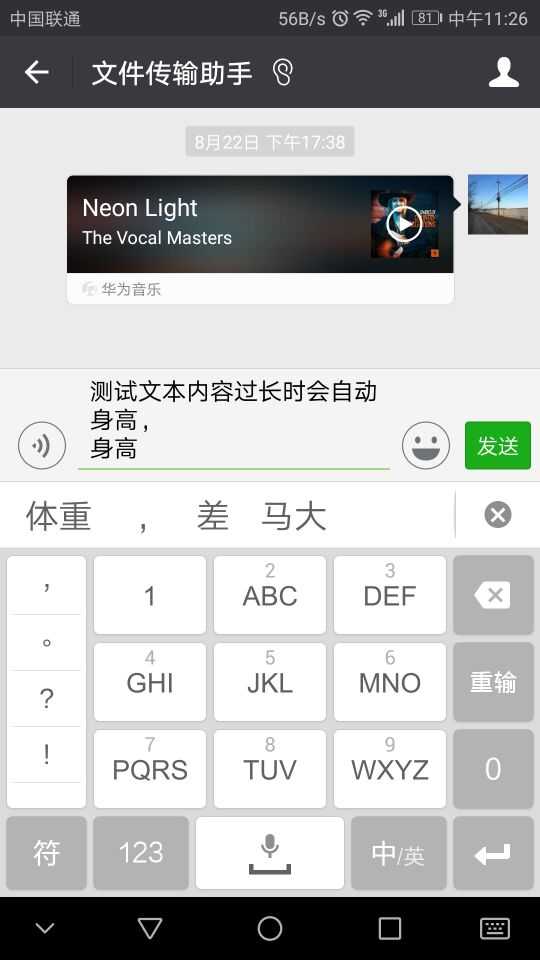
效果图如下

有用到的朋友可以参考下!
评论(0)
