微信小程序------小程序初步学习
时间:2017-08-22 12:27:39
收藏:0
阅读:263
1:学习微信小程序,首先的会一点前端的基础会比较容易上手,比如:HTML+CSS,JS,HTML5+CSS3;
H5+CSS3中的弹性盒子在微信小程序中经常用到,这是必须掌握的。不会的可以去W3C文档学习,小编我很幸运,小程序没出来之前就学了H5+CSS3和JS的基础,
所以看相关开发文档和代码还是比较容易看的懂的.
2:之后可以去微信官方文档学习
文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/

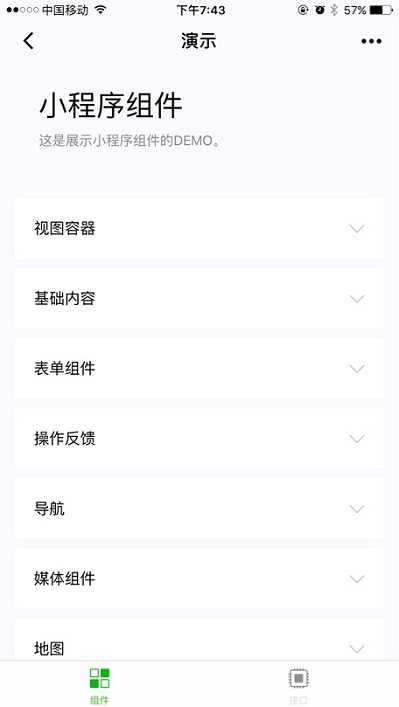
可以扫码体验一下官方的一些本身自带的组件和API功能;

这个Demo是可以下载源码的,你可以下载下来看看;
学习可以从文档的 简易教程--->框架---->组件-----API 来学习,当然你也可以跳着学习,根据个人喜欢。
再给大家分享一个微信的网站 微信小程序联盟 包含了 一些小程序学习中遇到的问题解答, 社区,教程,源码等
有助于大家学习,
网站地址: http://www.wxapp-union.com/forum.php
小编我也会定期分享一下自己写的案例,希望对大家有所帮助,学习小程序的伙伴们,好好努力吧!
评论(0)
