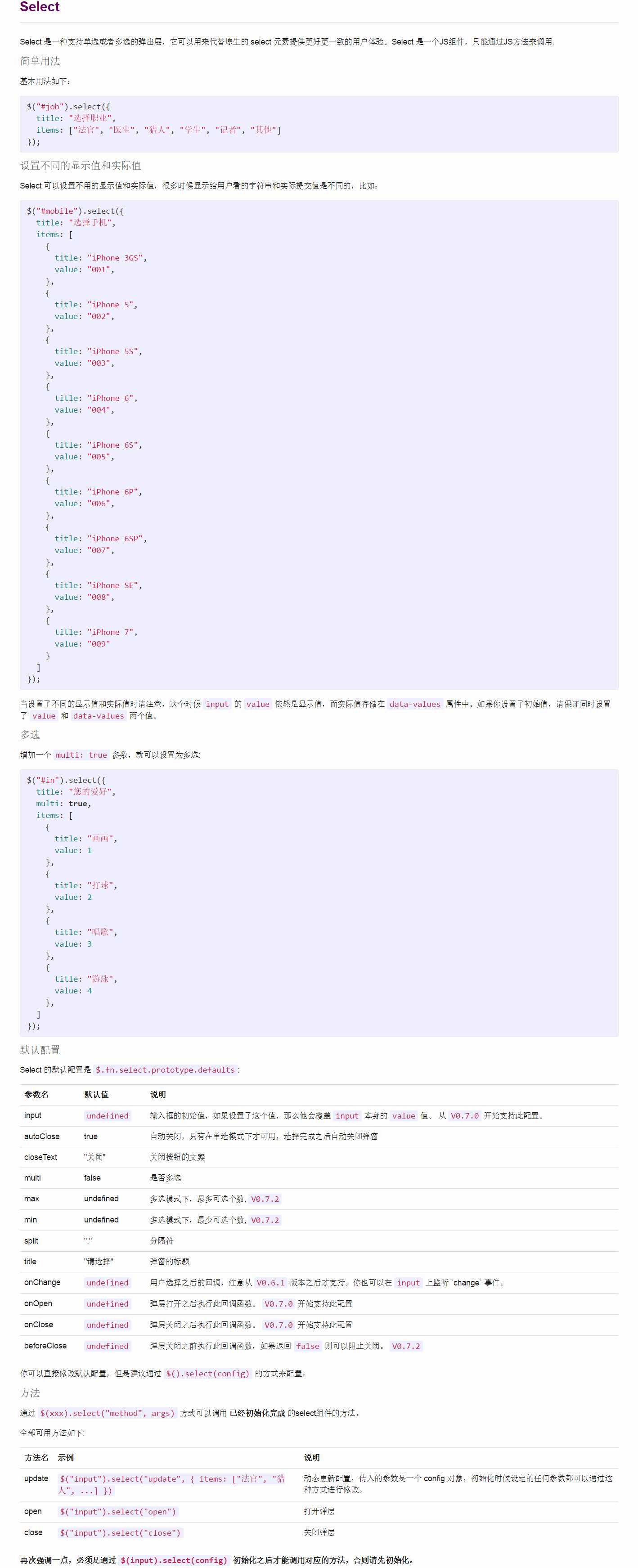
微信开发 select选择框
时间:2017-08-04 12:40:01
收藏:0
阅读:8042
最近在该企业微信的功能,要做一个微信界面,要使用select来做下拉选择框
部分前台HTML代码:
在选择分享组的时候,要从后台查询数据来做选择项
1 <form:form id="imgForm" modelAttribute="uploadImg" action="${oauthPath}/img/${agentKey}/submit" method="post"> 2 <input id="imgs" name="imgs" type="hidden" /> 3 <input id="deletes" name="deletes" type="hidden" /> 4 <form:hidden path="id"/> 5 <div class="weui_cells weui_cells_form" style="margin-top: 10px;"> 6 <div class="weui_cell"> 7 <div class="weui_cell_bd weui_cell_primary"> 8 <form:input path="title" htmlEscape="false" class="weui_input" placeholder="请输入标题" /> 9 </div> 10 </div> 11 </div> 12 13 <div class="weui_cells_title">图片</div> 14 <div id="imgDiv"> 15 <div id="add" class="imgBtn"> 16 <div> </div> 17 </div> 18 <div id="remove" class="imgBtn"> 19 <div> </div> 20 </div> 21 </div> 22 23 <%-- <div class="weui_cells_title">分享</div> 24 <div id="userSelectDiv" class="weui-row"> 25 <div class="weui-col-80"> 26 <form:textarea path="shareUserNames" readonly="readonly" htmlEscape="false" class="weui_textarea"/> 27 <form:hidden path="shareUserIds" htmlEscape="false" class="required"/> 28 </div> 29 <div class="weui-col-20"> 30 <span id="openEnterpriseContact_invoke" > 31 <i class="fa fa-user-plus"></i> 32 </span> 33 </div> 34 </div> --%> 35 36 <div class="weui_cells_title">分享组</div> 37 <div id="userSelectDiv" class="weui_cells weui_cells_form"> 38 <!-- 第一种 --> 39 <!-- <div class="weui_cell weui_cell_select weui-col-80"> 40 <div class="weui_cell_bd weui_cell_primary"> 41 <select class="weui_select" id="selectShareUserGroup"> 42 </select> 43 </div> 44 </div> --> 45 <!-- 第二种 --> 46 <div class="weui-cell"> 47 <div class="weui-cell_hd "></div> 48 <div class="weui-cell_bd"> 49 <!-- <input class="weui-input" id="in" type="text" value=""> --> 50 <input id="selectShareUserGroup" htmlEscape="false" class="weui_input" placeholder="点击选择分享组" /> 51 </div> 52 </div> 53 54 <!-- 分享组的用户 --> 55 <div > 56 <form:hidden path="shareUserIds" htmlEscape="false" class="required"/><br> 57 <form:textarea path="shareUserNames" readonly="readonly" htmlEscape="false" class="weui_textarea" placeholder="显示分享组的用户"/> 58 </div> 59 </div> 60 <div class="btnDiv" > 61 <button class="weui_btn weui_btn_primary" id="save">保存</button> 62 </div> 63 </form:form>
相关JS代码
1 <script type="text/javascript"> 2 $().ready(function(){ 3 //分享组用户不可编辑 4 document.getElementById("shareUserNames").readOnly=true; 5 6 7 //select选项 8 var selectItems = []; 9 10 //下拉框配置 11 var selectConfig = { 12 title: "分享组列表", 13 items: selectItems, 14 beforeClose: function(values, titles) { 15 /* if(values.indexOf("6") !== -1) { 16 $.toast("不能选睡觉", "cancel"); 17 return false; 18 } 19 return true; */ 20 }, 21 onChange: function(data) {//选中触发事件 22 //调试:http://jqweui.com/dist/demos/select.html 23 //console.log(this, d); 24 /* for(var i in data.origins){ 25 alert(data.origins[i].checked);//选中的选项值 26 alert(data.origins[i].value);//选中的选项值 27 alert(data.origins[i].title);//选中的选项值 28 alert(data.origins[i].description);//选中的选项值 29 } */ 30 }, 31 onClose: function (data) { 32 var userIds,userNames; 33 34 var selectedOption = data.data; 35 for(var i in selectedOption.origins){ 36 //console.log(selectedOption.origins[i].checked);//选中的选项值 37 38 var userId = selectedOption.origins[i].value; 39 var userName = selectedOption.origins[i].description; 40 /* alert(userIds);//选中的选项值 41 alert(selectedOption.origins[i].title);//选中的选项值 42 alert(userNums);//选中的选项值 */ 43 44 userIds = userId; 45 userNames = userName; 46 } 47 48 document.getElementById("shareUserNames").readOnly=false; 49 //回填 50 $("#shareUserNames").val(userNames); 51 $("#shareUserIds").val(userIds); 52 53 document.getElementById("shareUserNames").readOnly=true; 54 changeBtn(); 55 } 56 }; 57 58 59 //ajax远程加载初始化分享组下拉框选项 60 $.ajax({ 61 url: "${oauthPath}/img/${agentKey}/getUploadShareList", //后台webservice里的方法名称 62 type: "post", 63 dataType: "json", 64 contentType: "application/json", 65 traditional: true, 66 success: function (data) { 67 var optionstring = ""; 68 for (var i in data) { 69 var jsonObj =data[i]; 70 //alert(jsonObj.name + "--" + jsonObj.userNums + "--" + jsonObj.userNames); 71 //var title = jsonObj.userNames; 72 //optionstring += "<option value=\"" + jsonObj.userNums + "\" title=\"" + jsonObj.userNames + "\">" + jsonObj.name + "</option>"; 73 //alert(optionstring); 74 //alert(tempObj.title + tempObj.value); 75 76 //创建json对象 77 var option = {"title":jsonObj.name,"value":jsonObj.userNums,"description":jsonObj.userNames}; 78 selectItems.push(option); 79 } 80 //alert(selectConfig.items.length); 81 82 //初始化 83 $("#selectShareUserGroup").select(selectConfig); 84 }, 85 error: function (msg) { 86 alert("出错了!"); 87 } 88 }); 89 }); 90 91 /* $("#selectShareUserGroup").change(function(){ 92 //alert("dfgdf"); 93 //$("#selectShareUserGroup").select("open"); 94 }); */ 95 96 </script>
要点:
1.配置要初始化
2.config最好独立出来,方便查看
3.一定要在使用前初始化,切记切记
4.参考内容地址:http://jqweui.com/extends 搜索select

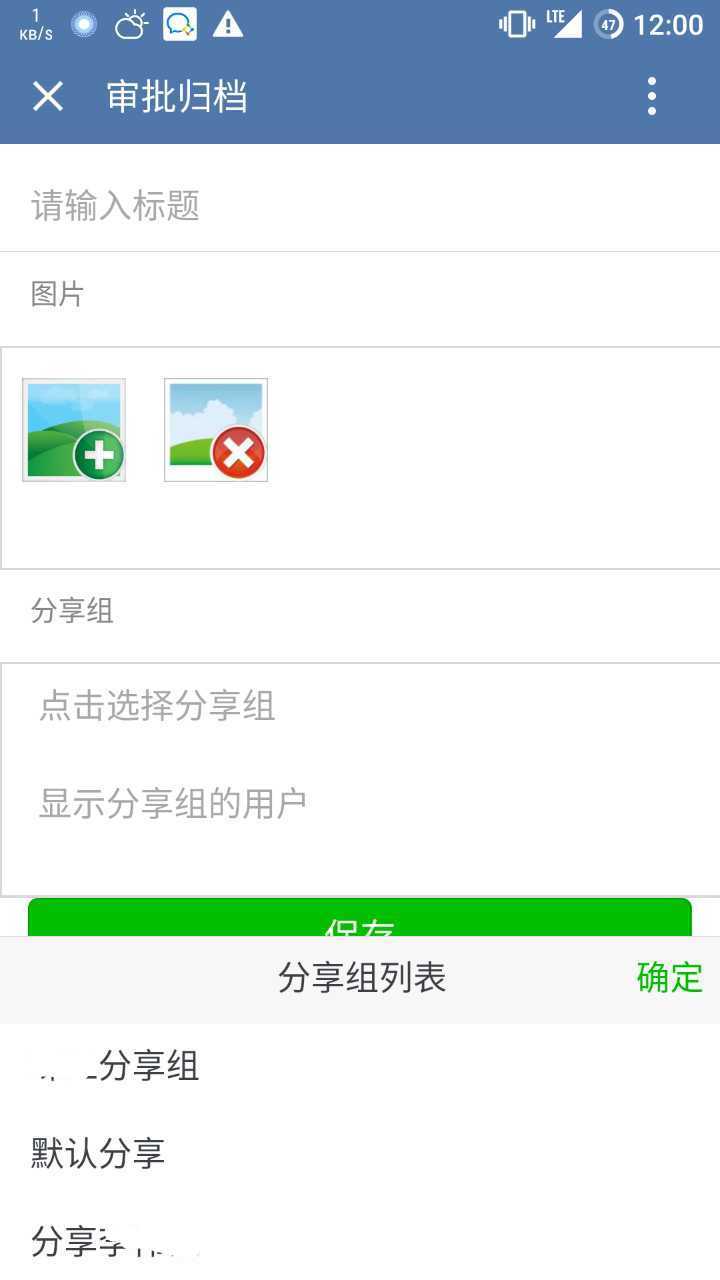
微信效果:

参考资料:http://jqweui.com/dist/demos/select.html
调试:在pc浏览器查看选中的对象来调试的地址:http://jqweui.com/dist/demos/select.html或者在下载的demo上调试 jquery-weui-build\dist\demos\select.html
评论(0)
