微信小程序 瀑布流布局
时间:2017-07-21 21:52:36
收藏:0
阅读:2084
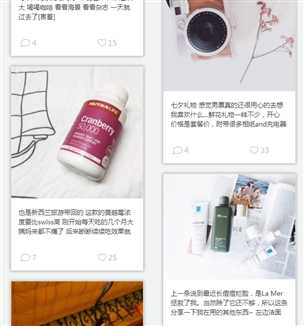
今天做小程序的时候,碰到一个比较常见的需求,就是要瀑布流布局,两列,交错分布,大概如下图

最终要实现的结果就是如左图所示。
不过在微信小程序里面,不能通过JavaScript来直接操作dome,所以一些常用的方法在这里都没有办法用了。这让笔者非常着急,因为项目比较赶,不能因为这种低级的布局问题拖慢了进度。
百度了半天,发现了css3的column这个属性,但是最后实现出来的方法就如右图所示,这不符合需求,需求是两列,从左到右进行排列的,大概就像小红书APP那种瀑布流布局

最后笔者终于找到一种非常诡异的方法,哈哈,废话不多说,直接上代码
<view class="content"> <view class="left"> <block wx:for="{{note}}" wx:key=""> <template is="item" data="{{...item}}" wx:if="{{index%2==0}}"></template> </block> </view> <view class="right"> <block wx:for="{{note}}" wx:key=""> <template is="item" data="{{...item}}" wx:if="{{index%2==1}}"></template> </block> </view> </view>》 <!-- 下面是一个模块 --> <template name="item"> <view class="item"> <image class="item-img" src="{{url}}" mode="widthFix"></image> <view class="item-title-box"> <navigator url="url" class="item-title">{{title}}</navigator> <image class="arrow" src="../../image/arrow.png"></image> </view> <view class="name"> <image class="item-ava" src="{{avatar}}"></image> <text class="name-title">{{name}}</text> <view class="heart_"> <image class="heart" src="../../image/heart.png"></image> <text>{{heart_num}}</text> </view> </view> </view> </template>
CSS样式
.content{ margin: 0 20rpx; text-align: justify; } .item{ background-color: #fff; margin: 1%; margin-bottom: 20rpx; display: inline-block; } .item-ava{ width: 40rpx; height: 40rpx; border-radius: 20rpx; } .heart{ width: 30rpx; height: 26rpx; margin-right: 8rpx; } .heart_{ display: flex; align-items: center; } .item-img{ width: 100% } .item-title{ font-size: 24rpx; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 1; overflow: hidden; font-family: ‘PingFang SC-Medium‘; color: #1e1e1e; margin: 15rpx; line-height: 27rpx; } .item .name{ display: flex; padding: 0 15rpx; margin-top: 20rpx; padding-bottom: 10rpx; align-items: center; font-size: 22rpx; color: #1e1e1e; font-family: ‘PingFang SC-Medium‘; } .name image{ flex: 0 0 30rpx; } .item-title-box{ display: flex; position: relative; } .name-title{ flex: 1; margin-left: 18rpx; margin-right: 20rpx; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 1; overflow: hidden; } .name text:last-child{ flex: 0 0 30rpx; color: #c4c4c4; text-decoration: underline; line-height: 10rpx; } .left,.right{ display: inline-block; vertical-align: top; width: 49%; } .right{ float: right; }
js数据
var app = getApp() Page({ data: { note:[ { name: ‘大脸猫爱吃鱼大脸猫爱吃鱼大脸猫爱吃鱼大脸猫爱吃鱼大脸猫爱吃鱼‘, heart_num: ‘1‘, title: ‘你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识‘, url: ‘http://f10.baidu.com/it/u=121654667,1482133440&fm=72‘, avatar: ‘http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg‘ }, { name: ‘大脸猫爱吃鱼‘, heart_num: ‘2‘, title: ‘你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识‘, url: ‘http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg‘, avatar: ‘http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg‘ }, { name: ‘大脸猫爱吃鱼‘, heart_num: ‘3‘, title: ‘你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识‘, url: ‘http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg‘, avatar: ‘http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg‘ }, { name: ‘大脸猫爱吃鱼‘, heart_num: ‘4‘, title: ‘你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识‘, url: ‘http://f10.baidu.com/it/u=121654667,1482133440&fm=72‘, avatar: ‘http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg‘ }, { name: ‘大脸猫爱吃鱼‘, heart_num: ‘5‘, title: ‘你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识‘, url: ‘http://f10.baidu.com/it/u=121654667,1482133440&fm=72‘, avatar: ‘http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg‘ }, { name: ‘大脸猫爱吃鱼‘, heart_num: ‘6‘, title: ‘你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识‘, url: ‘http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg‘, avatar: ‘http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg‘ }, { name: ‘大脸猫爱吃鱼‘, heart_num: ‘7‘, title: ‘你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识‘, url: ‘http://img4.imgtn.bdimg.com/it/u=2748975304,2710656664&fm=26&gp=0.jpg‘, avatar: ‘http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg‘ }, { name: ‘大脸猫爱吃鱼‘, heart_num: ‘8‘, title: ‘你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识‘, url: ‘http://img2.imgtn.bdimg.com/it/u=1561660534,130168102&fm=26&gp=0.jpg‘, avatar: ‘http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg‘ } ]} })
最后出来的效果

哈哈,大概的思路就是,直接定义两列等宽的view,然后两列都加载相同的数据
敲黑板!!!记重点啦!!! wx:if="{{index%2==1}}" 这里,用if来辨别是奇数还是偶数,两边加载相反的,哈哈,这样就成功实现瀑布流了,是不是很简单?
评论(0)
