移动端弹性滑动以及滑动出界解决方案
时间:2017-07-20 15:15:57
收藏:0
阅读:2780
移动端弹性滑动以及滑动出界解决方案
移动端开发经常会遇到两个问题,滑动不灵敏,滑动到哪里就到哪里,这就是常说的:弹性滑动。在一个就是移动开发在真机中经常会遇到滑动出界从而能看见浏览器的背景了,这个在微信是非常常见的。先就这几个问题做一个总结:
首先要搞明白两个概念
1、全局滑动:
滚动条在body节点或者更高层。
2、局部滚动
滚动条在body节点下边的某一个dom节点上。例如:页面有头部和底部固定的。
弄清楚这两个概念还要了解在安卓和ios上这几个问题的解决都是不一样的。
一、首先说滑动不流畅这个问题:
ios:全局滚动:默认支持
局部滚动:默认没有滚动条,兵并且滑动会比较干涩。
Ios的解决办法是 body{ -webkit-overflow-scrolling: touch; } /* 局部滚动的dom节点 */ dom{ overflow: auto; }
建议将属性挂在body上,可以便秘很多奇怪的bug。
安卓下:

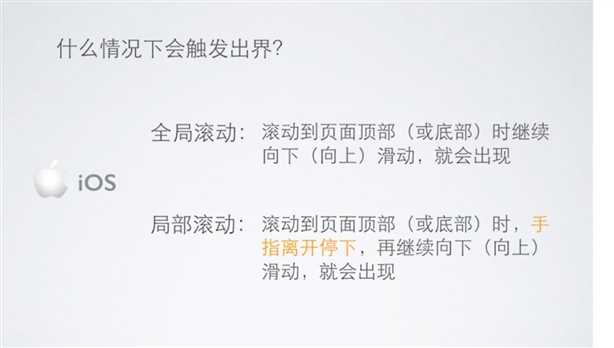
二、滚动出界
首先说几种出界滚动的情况

ios下:
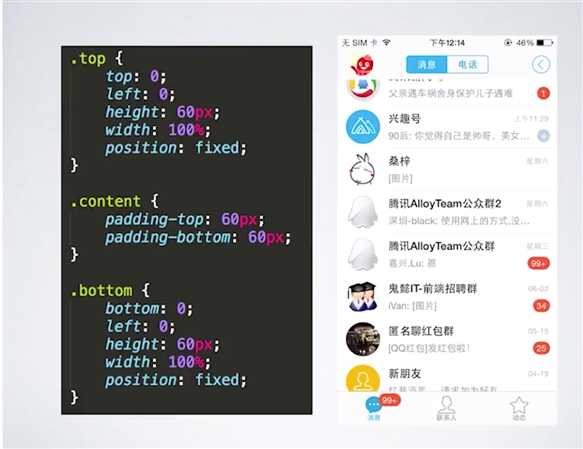
a、局部滚动中的解决方案为:

上边的代码是这个组件的核心思想,也就是在滚动的开始的时候判断:如果是顶部的话就让页面向下滚动1px,如果是页面的底部的话就让向上滚动1px。
局部滚动中一定会有固定区域例如底部或者顶部,他们俩有时候滑动也回出现出界,解决方案为:页面的固定区域禁止touchmove默认事件。
<div onTouchmove={this.touchmove.bind(this)} ></div>
touchmove(event){
event.stopPropagation();
event.nativeEvent.stopImmediatePropagation();
}
b、全局滚动:
暂时还没有解决方案,所以实在想避免这个的话,可以将全局滚动改变为局部滚动的布局。这个实现起来方法很多。

安卓的局部滚动很蛋疼
安卓的局部滚动会导致滚动条显示不流畅,且滚动不流畅。所以建议安卓下只是用全局滚动。
安卓下局部滚动改变为全局滚动的思路为:

流畅滚动的几条方法
1、body上加上
-webkit-overflow-scrolling: touch;
2、ios下尽量使用局部滚动。
3、ios下引入scrollfix避免出界。
4、安卓下尽量使用全局滚动。
a、尽量不用overflow: auto;
b、使用 Min-height: 100%; 代替 height: 100%;
5、ios下带有滚动条且position: absolute;的节点不要设置背景色。
评论(0)
