css属性
时间:2014-05-09 19:26:13
收藏:0
阅读:439
1.响应式图片 class="img-responsive"
通过添加.img-responsive class可以让Bootstrap
3中的图片对响应式布局的支持更友好。其实质是为图片赋予了max-width: 100%; 和height:
auto;属性,可以让图片按比例缩放,不超过其父元素的尺寸。
<img src="..." class="img-responsive" alt="Responsive image">
2. Containers
用.container包裹页面上的内容即可实现居中对齐。在不同的媒体查询阈值范围内都为container设置了width,用以匹配栅格系统。
注意,由于设置了padding 和 固定宽度,.container不能嵌套。
<div class="container">
...
</div>
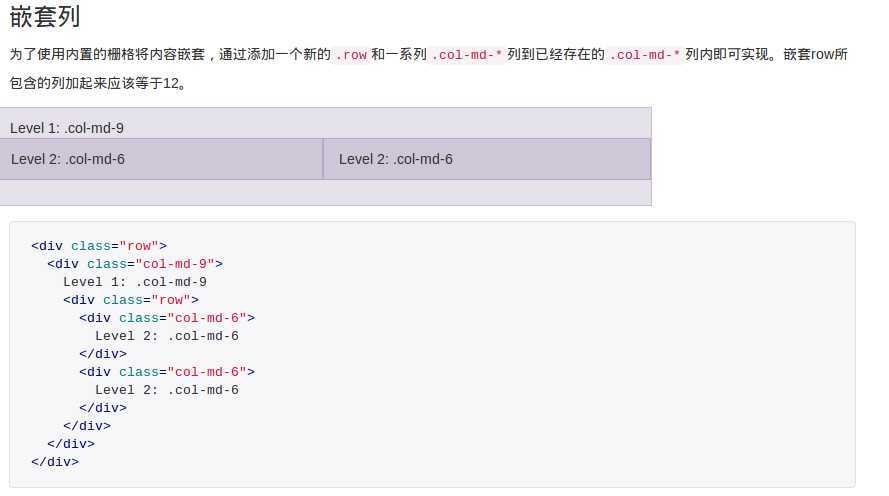
3.栅格系统


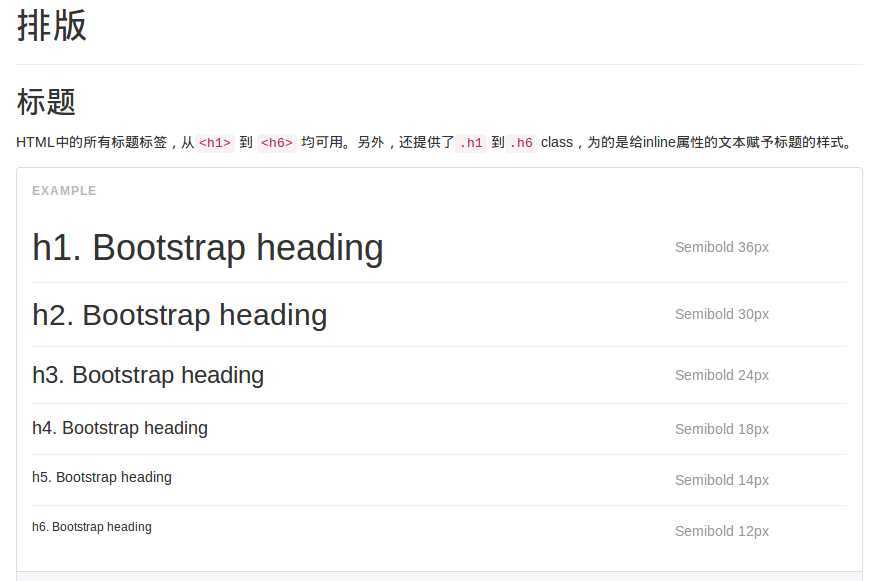
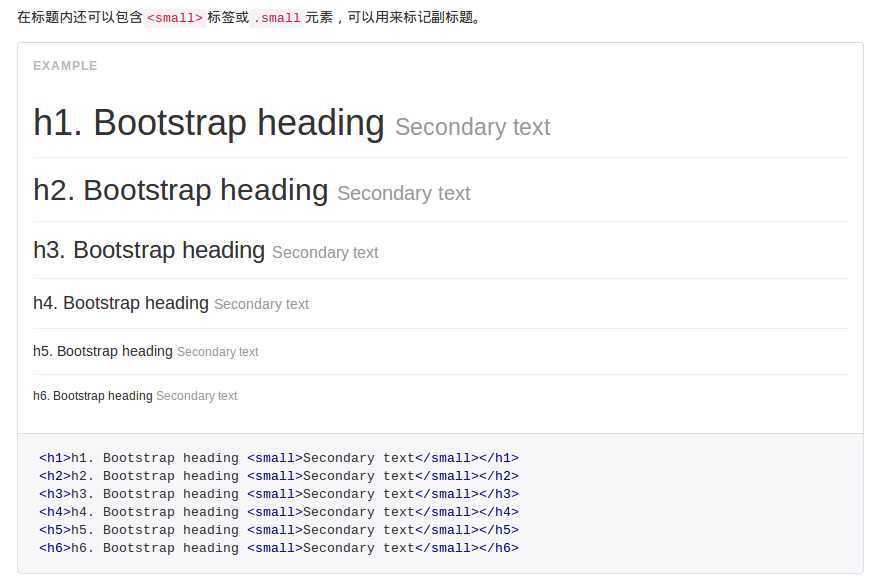
4.排版

<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>


5.
6.
7.
评论(0)
