记录使用clipboard.js实现点击复制链接到剪切板的历程
记录使用clipboard.js实现点击复制链接到剪切板的历程
前几天接到一个任务,让实现当用户在首页点击按钮(说是按钮,只是外观是按钮,其实是一个a标签)时弹出弹窗告诉用户已经复制了活动链接,同时将链接复制到用户的剪切板中。
听起来贼简单的功能,分任务的时候甚至有人说就1,2行代码就搞定了。于是这简单的任务就给了我(菜鸟实习生 =-=),我真是信了你的邪~~!。
在我做的时候,才发现,听起来挺简单的任务,但是如果要实现对不同浏览器兼容,其实并不简单。
列举一下我找到的各种实现方法吧:
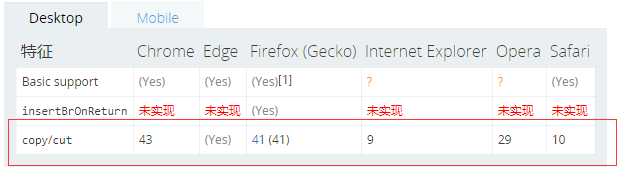
1.document.execCommand ie,chrome都支持但只支持显示出来的文本。

上图可以看到,各个浏览器都是兼容其的复制粘贴操作的,由于我要复制的网址是不显示的,所以这个方法行不通。
2.clipboardData object 网上查剪切板,出现最多的就是这个,方法虽好,却只支持ie。
3.ZeroClipboard 只支持安装了flash的浏览器

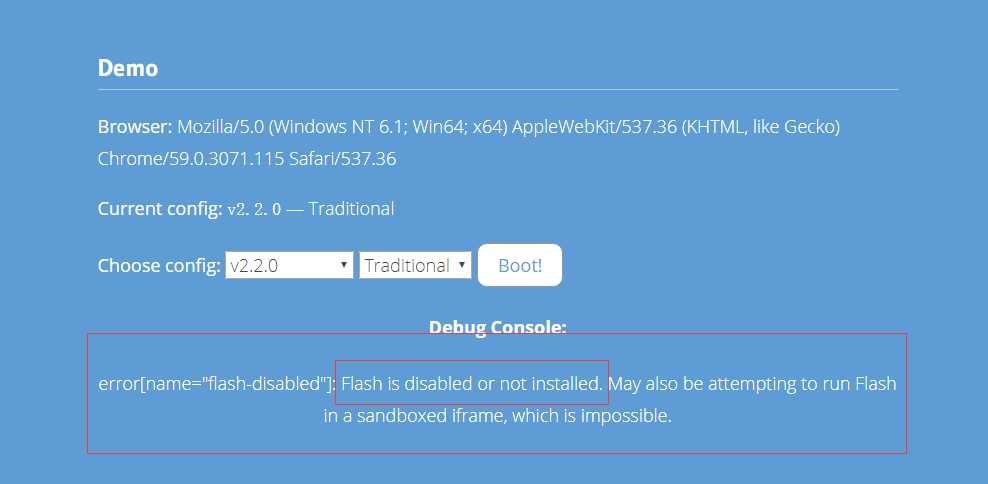
进入首页可以看到其自带演示
通过首页可以看到,我的浏览器没有装flash所以运行不了。
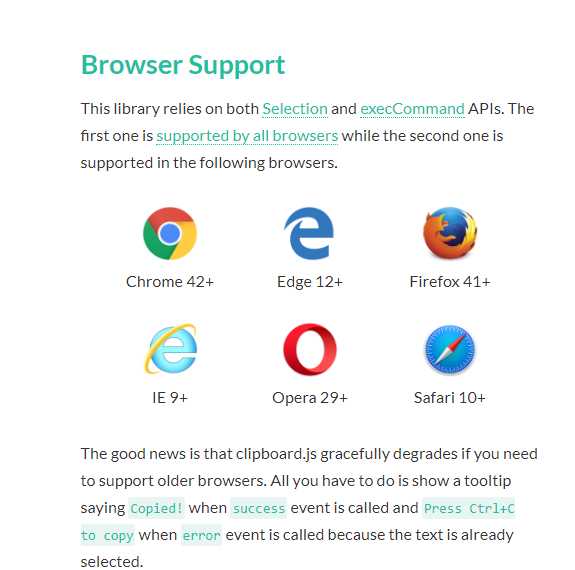
4.clipboard.js
使用方法在其首页有详细说明。使用起来非常简单,首先下载clipboard.min.js,然后在你的html中引入这个文件后就可以使用 啦!

其实,还有一个问题,就是这个插件只支持ie9以上,所以,还要判断是否是ie8及其以下版本,如果是的话,就使用ie特有的
window.clipboardData对象进行操作。
以下是我找到的一篇对ie浏览器版本判断说的比较明晰的一篇博客
JavaScript判断IE浏览器版本IE6,IE7,IE8
于是,以下是我实现该功能的代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="clipboard.min.js"></script> </head> <body> <a id="a_tag" href="#" data-clipboard-text="hello a tag" onClick="copyUrl()">this is an a tag</a> </body> <script type="text/javascript"> //如果是ie8及其以下版本 function copyUrl(){ if(judge_ie()<=8&&judge_ie()!=null){ window.clipboardData.setData("Text","this is for ie"); alert("你已经复制活动链接,赶快粘贴给好友吧,this is ie!"); } } //clipboard var clipboard = new Clipboard(‘#a_tag‘); clipboard.on(‘success‘, function(e) { alert(‘你已经复制活动链接,赶快粘贴给好友吧,this is clipboard!‘) e.clearSelection(); }); clipboard.on(‘error‘, function(e) { alert(‘很遗憾,您的浏览器版本过低,复制失败,请手动复制活动链接!‘) }); //判断是否是ie,及ie的版本 function judge_ie(){ var win = window; var doc = win.document; var input = doc.createElement ("input"); var ie = (function (){ if (win.ActiveXObject === undefined) return null; if (!win.XMLHttpRequest) return 6; if (!doc.querySelector) return 7; if (!doc.addEventListener) return 8; if (!win.atob) return 9; if (!input.dataset) return 10; return 11; })(); return ie; } </script> </html>
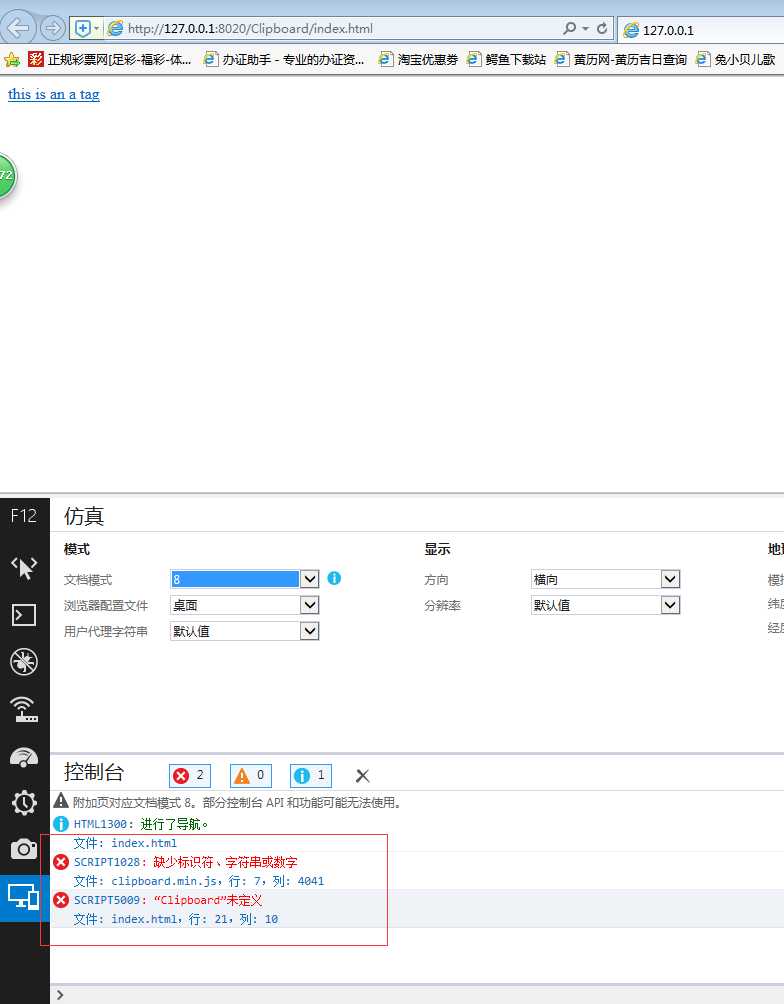
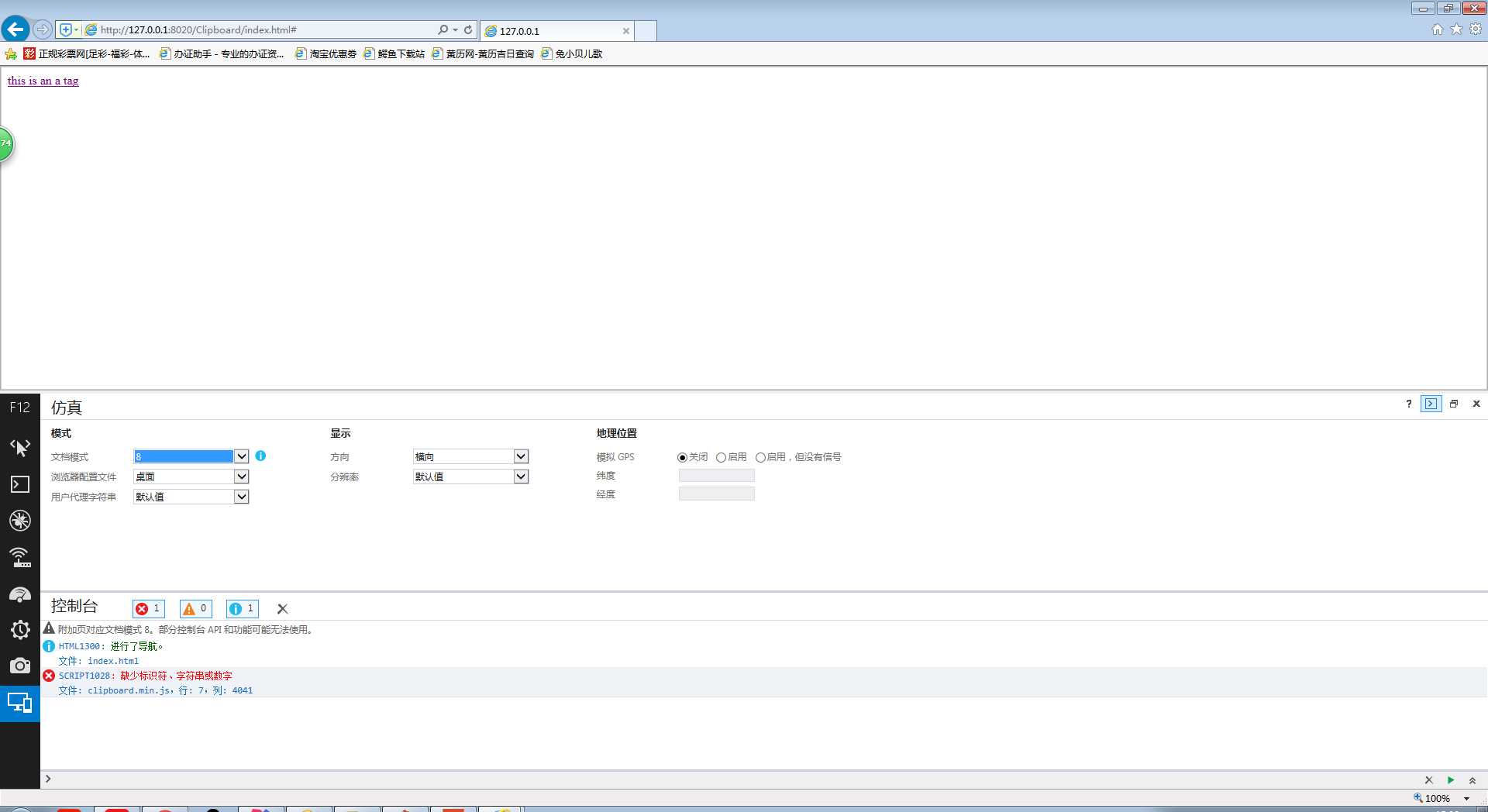
以上,就实现了我想要的功能,但是,这种实现方式还有一个问题,就是:因为ie8及以下不支持clipboard.js,而我在head中引入了clipboard.js 所以,ie8会在控制台报错,如下:

两个错,第一个错是引入该库报错,第二个是我直接写在外面的clipboard报错,本来我想把写在外面的clipboard放入ie8的判断中
就像这样:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="clipboard.min.js"></script> </head> <body> <a id="a_tag" href="#" data-clipboard-text="hello a tag" onClick="copyUrl()">this is an a tag</a> </body> <script type="text/javascript"> //如果是ie8及其以下版本 function copyUrl(){ if(judge_ie()<=8&&judge_ie()!=null){ window.clipboardData.setData("Text","this is for ie"); alert("你已经复制活动链接,赶快粘贴给好友吧,this is ie!"); }else{ //clipboard var clipboard = new Clipboard(‘#a_tag‘); clipboard.on(‘success‘, function(e) { alert(‘你已经复制活动链接,赶快粘贴给好友吧,this is clipboard!‘) e.clearSelection(); }); clipboard.on(‘error‘, function(e) { alert(‘很遗憾,您的浏览器版本过低,复制失败,请手动复制活动链接!‘) }); } } //判断是否是ie,及ie的版本 function judge_ie(){ var win = window; var doc = win.document; var input = doc.createElement ("input"); var ie = (function (){ if (win.ActiveXObject === undefined) return null; if (!win.XMLHttpRequest) return 6; if (!doc.querySelector) return 7; if (!doc.addEventListener) return 8; if (!win.atob) return 9; if (!input.dataset) return 10; return 11; })(); return ie; } </script> </html>
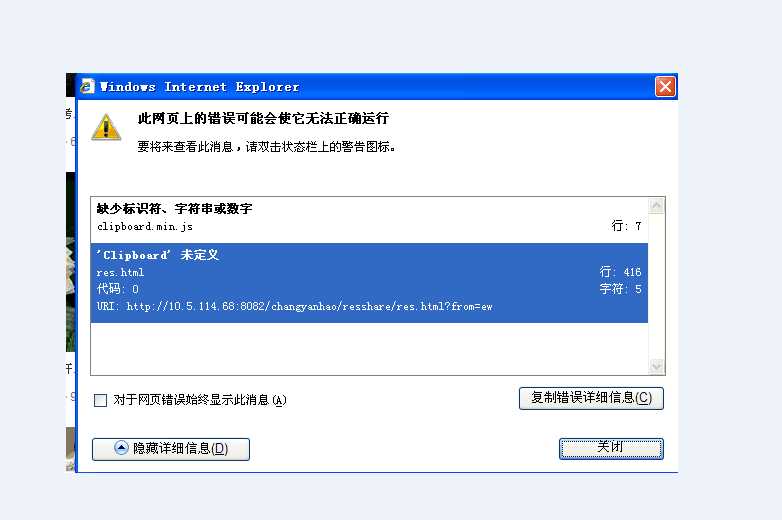
但是这样也只不过是少报了一个错而已如下图,而且在ie8以上还出现了第二次点就弹窗2次,第三次点就弹窗3次的bug,我没怎么懂。。。如果有大神看到,求指教原因!

综上,我就是用第一份代码实现的,ie8及以下只有在打开控制台才能看到错误信息。(在我旁边的同事的标准版的ie8上测试没有问题,但是有另外的同事的ie上出现了如下图一样的错误提示,我个人觉得这应该是ie的设置问题吧!!!)但这并不影响功能,所以这就是我的实现方法,希望有大神能指教更好的方法。或者给出如何改进的方法,不胜感激!!!

刚入行,感觉真不容易,看似简单的功能想要做的完美,还差很多啊!!!
附上刚才查clipboard看见的别人写的相似内容的博客,希望也同时能给后来者一个参考。
使用clipboard.js复制页面内容到剪切板
