封装axios请求

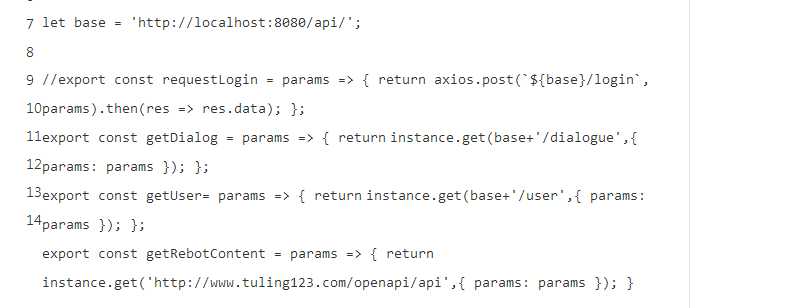
参照这个封装api的代码 可以了解base的问题了

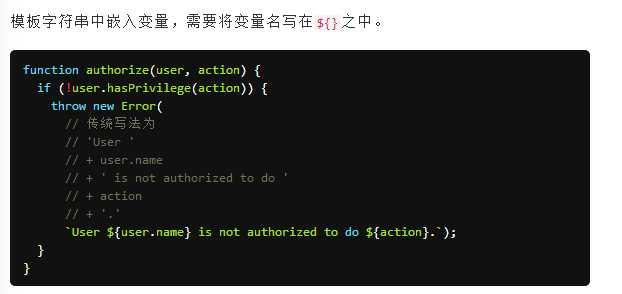
再加上对`${base/login}`的了解 下面 封装axios请求 以供调用
let base = ‘‘
export const requestLogin = params => { return axios.post(`${base}/login`, params).then(res => res.data) }
export const reqSaveUserProfile = params => { return axios.post(`${base}/user/profile`, params).then(res => res.data) }
export const reqGetUserList = params => { return axios.get(`${base}/user/list`, { params: params }) }
export const reqGetBookListPage = params => { return axios.get(`${base}/book/list`, { params: params }) }
export const reqDeleteBook = params => { return axios.get(`${base}/book/delete`, { params: params }) }
export const reqEditBook = params => { return axios.get(`${base}/book/edit`, { params: params }) }
export const reqBatchDeleteBook = params => { return axios.get(`${base}/book/batchdelete`, { params: params }) }
export const reqAddBook = params => { return axios.get(`${base}/book/add`, { params: params }) }
