MVC简捷调用EasyUI的datagrid
时间:2014-05-10 00:55:47
收藏:0
阅读:472
一直想在项目中使用EasyUi的datagrid,但种种原因,没有实现。
这两天在开发一个项目中,愿望终于得以实现。
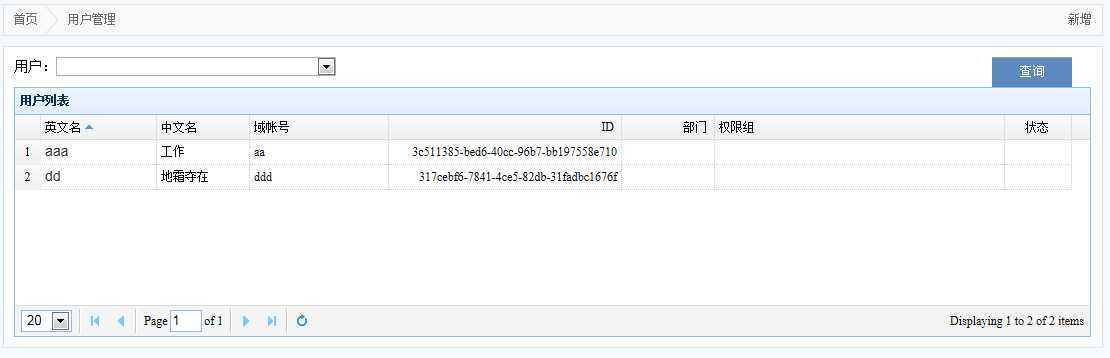
先看效果:

实现步骤是这样的:
1,在页面中画dataGrid,具体代码如下:

<table id="UserListTb" class="easyui-datagrid" title="用户列表"> </table> function ListLoad() { var columnsSetting = [ { field: ‘EnName‘, title: ‘英文名‘, width: 100,sortable:true, formatter: function (val, rowData) { var url = "/User/Index/66666666"; return "<a href=\‘" + url + "\‘);>"+rowData.EnName+"</a>"; } }, { field: ‘CnName‘, title: ‘中文名‘, width: 80 }, { field: ‘DomainName‘, title: ‘域帐号‘, width: 120 }, { field: ‘ID‘, title: ‘ID‘, width: 80, align: ‘right‘ }, { field: ‘unitcost‘, title: ‘部门‘, width: 80, align: ‘right‘ }, { field: ‘attr1‘, title: ‘权限组‘, width: 250 }, { field: ‘status‘, title: ‘状态‘, width: 60, align: ‘center‘ } ]; $(‘#UserListTb‘).datagrid({ url: ‘/User/GetUserList‘, queryParams: { name: "wuf" }, method: ‘get‘, width: 1077, height: 250, fitColumns: true, pagination: true, pageSize: 20, singleSelect: true, showPageList: false, pageList: [1,20, 50, 100], rownumbers: true, nowrap: false, loadMsg: ‘Load……‘, columns: [columnsSetting], onLoadSuccess: function (row) {}, onLoadError: function (arguments) {} }); }
2,后台接收参数,返回需要的Json数据。

/// <summary> /// 用户列表Json /// </summary> /// <returns></returns> public ActionResult GetUserList() { int currentPageIndex = RequestExtension.GetQueryString<int>("page", 0); int pagesize = RequestExtension.GetQueryString<int>("rows", 0); String sort = RequestExtension.GetQueryString<String>("sort", ""); String order = RequestExtension.GetQueryString<String>("order", ""); String name = RequestExtension.GetQueryString<String>("name", ""); Pagination pagin = new Pagination { CurrentPageIndex = currentPageIndex, PageSize = pagesize, OrderBy = String.IsNullOrEmpty(sort) ? "" : String.Concat(sort + " " + order) }; UsersModel condition = new UsersModel(); KeyValuePair<Pagination, IList<UsersModel>> list = usersRepository.UsersPagination(pagin, condition); return JsonExtension.JsonPagination(list.Value, pagin.CurrentPageIndex, pagin.PageSize, list.Key.TotalItemCount); }
3,关键代码,实现Json分页的方法。

/// <summary> /// 分页处理 /// </summary> /// <param name="dataList"></param> /// <param name="page"></param> /// <param name="rows"></param> /// <returns></returns> public static JsonResult JsonPagination(IEnumerable<dynamic> dataList, int page, int rows, int dataListAuctalCount = -1) { var result = dataList; Dictionary<string, object> json = new Dictionary<string, object>(); int total = dataListAuctalCount; if (total == -1 && dataList != null) { //自动分页 total = dataList.Count(); result = dataList.Skip((page - 1) * rows).Take(rows).ToList(); } json.Add("total", total); json.Add("rows", result); return new JsonResult() { Data = json, JsonRequestBehavior = JsonRequestBehavior.AllowGet }; }
4,数据分页查询代码

public KeyValuePair<Pagination, IList<UsersModel>> UsersPagination(Pagination pagin, UsersModel condition) { using (SqlConnection conn = DapperFactory.CrateOpenConnection()) { String condtionStr = ""; String orderBy = "CreateTime DESC"; if (!String.IsNullOrEmpty(pagin.OrderBy)) { orderBy = pagin.OrderBy; } String executeQuery = String.Format(@"WITH pagintable AS( SELECT ROW_NUMBER() OVER(ORDER BY {1} )AS RowID, ID, DomainName, EnName, PassWord, CnName, Email, DeptID, RoleId, CreateMan, CreateTime, EditMan, EditTime, IsValid FROM Users WHERE 1= 1 {0} ) SELECT * FROM pagintable where RowID between ((@CurrentPageIndex - 1) * @PageSize) + 1 and (@CurrentPageIndex * @PageSize)", condtionStr, orderBy); String executeCount = String.Format("SELECT COUNT(*) AS CountNum FROM Users WHERE 1= 1 {0} ", condtionStr); var mixCondition = new { CurrentPageIndex = pagin.CurrentPageIndex, PageSize = pagin.PageSize }; List<UsersModel> listScore = conn.Query<UsersModel>(executeQuery, mixCondition).ToList(); pagin.TotalItemCount = conn.Query<Int32>(executeCount, mixCondition).SingleOrDefault<Int32>(); KeyValuePair<Pagination, IList<UsersModel>> result = new KeyValuePair<Pagination, IList<UsersModel>>(pagin, listScore); return result; } }
看着这精简的代码,和界面上强大的功能,真是有种IT人的自豪感,亲爱的您,是不是也有这种感觉呢?
评论(0)

