VUE之使用百度地图API
时间:2017-06-13 22:41:20
收藏:0
阅读:4122
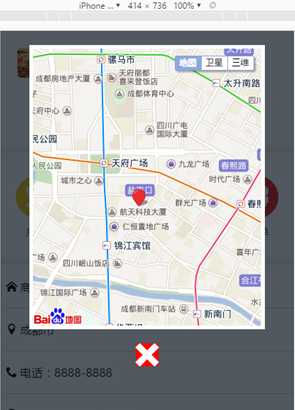
利用vue创建点餐系统,在点餐系统中需要知道商家地址信息,这时就需要借用百度地图API。
步骤一:申请百度地图密钥;
步骤二:在index.html中添加百度地图JavaScript API接口;
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=KCzp8claYra8uYAvahElV9oKUT6j7Gx1" ></script>
步骤三:在webpack.base.conf.js配置文件中配置BMap,在module.exports 中与entry平级;
externals: { "BMap": "BMap" }
步骤四:在地图组件中import BMap,否则会出现"BMap undefined";
import BMap from ‘BMap‘;
步骤五:创建地图对象,在mounted生命周期调用;
mounted() { this.ready(); }, methods: { ready: function() { var map = new BMap.Map(‘allmap‘); var point = new BMap.Point(104.075796, 30.659684); map.centerAndZoom(new BMap.Point(104.047404, 30.696035), 14); map.addControl(new BMap.MapTypeControl()); map.setCurrentCity(‘小龙坎火锅‘); map.enableScrollWheelZoom(true); map.enableDoubleClickZoom(true); var marker = new BMap.Marker(point); map.addOverlay(marker); } }
步骤六:将组件插入父组件中;

评论(0)
