sublime 格式化react插件配置教程 jsfmt配置
时间:2017-05-26 21:48:27
收藏:0
阅读:2914
1.下载如下插件:
https://github.com/ionutvmi/sublime-jsfmt#installation
这个插件是jsfmt,可以直接在package里搜索到;
2.user setting里放入如下配置:
{ "autoformat": true, "extensions": [ "js", "jsx", "sublime-settings" ], "options": { "jsx": { "alignWithFirstAttribute": true, "attrsOnSameLineAsTag": false, "firstAttributeOnSameLine": false, "formatJSX": true, "maxAttrsOnTag": 1 }, "plugins": [ "esformatter-jsx" ] } }
3.打开package文件:

如上,jsfmt中安装npm插件:
npm i esformatter@latest esformatter-jsx@latest
这个插件可以实现jsx的代码格式化,如果不安装,不能正常格式化jsx,只能格式化js
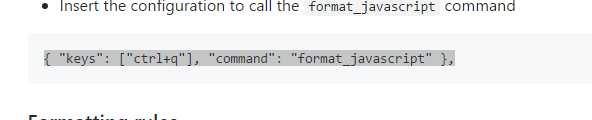
4.最后设置快捷键:

如图,这个在github中有教程,只要是本身插件没设置快捷键,如要本人自己设置快捷键
评论(0)
