给destoon商城的列表中和首页添加购物车功能
时间:2014-08-27 16:00:58
收藏:0
阅读:228
如何给destoon商城的列表中和首页添加购物车功能?
目前加入购物车的功能只存在商城的详细页面里,有时候我们需要批量购买的时候,希望在列表页就能够使用这个加入购物车的功能。
修改步骤见下:
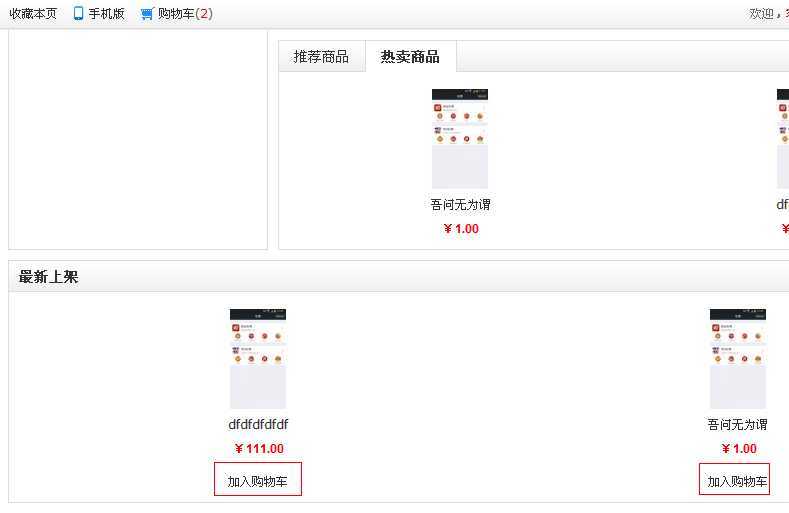
例如在商城频道的首页和列表页加这个功能


第一步:修改mall/index.htm的模板
提示:如果想在首页增加添加到购物车的功能需要多一行这个代码:
在{template ‘footer‘}后面加如下代码
<script type="text/javascript"> var mallurl = ‘{$MODULE[16][linkurl]}‘; var s_s = {‘1‘:0,‘2‘:0,‘3‘:0}; var m_l = { no_comment:‘暂无评论‘, no_order:‘暂无交易‘, no_goods:‘商品不存在或已下架‘, no_self:‘不能添加自己的商品‘, lastone:‘‘ }; </script> <script type="text/javascript" src="{DT_STATIC}file/script/mall.js"></script>
提示:如果想在首页增加添加到购物车的功能需要多一行这个代码:
<link rel="stylesheet" type="text/css" href="{DT_SKIN}mall.css"/> <script type="text/javascript" src="{DT_STATIC}file/script/mall.js"></script>
第二步:修改块标签块文件 template/default/tag/thumb-mall.htm
修改为如下代码:
在<table width="100%">{loop $tags $i $t}前面增加如下代码
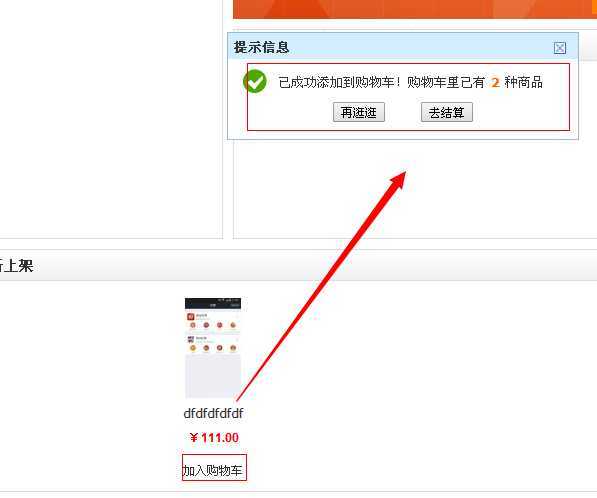
<div id="cart_tip" style="display:none;"> <p><img src="{DT_SKIN}image/close.gif" alt="关闭" width="17" height="12" onclick="Dh(‘cart_tip‘);"/>提示信息</p> <div>已成功添加到购物车!购物车里已有 <span id="cart_num">0</span> 种商品</div> <center> <input type="button" value="再逛逛" onclick="Dh(‘cart_tip‘);"/> <input type="button" value="去结算" onclick="Go(‘{$MODULE[16][linkurl]}cart.php‘);"/> </center> </div>
在<li><span class="f_price">¥{$t[price]}</span></li>后面增加如下代码
<br /><a href="javascript:void(0)" onclick="AddCart({$t[itemid]});">加入购物车</a>
第三步:找到file/script/mall.js文件,修改函数AddCart()为AddCart(itmeid),函数的的具体代码如下
function AddCart(itemid) { itemid = typeof itemid == ‘undefined‘ || itemid === null ? mallid : itemid; makeRequest(‘action=ajax&itemid=‘+itemid+‘&s1=‘+s_s[1]+‘&s2=‘+s_s[2]+‘&s3=‘+s_s[3], mallurl+‘cart.php‘, ‘_AddCart‘); }
以上修改方式即可完成添加便捷购物车按钮
评论(0)
