微信公众号开发-公众号支付-设置支付授权目录

我们先看规则:
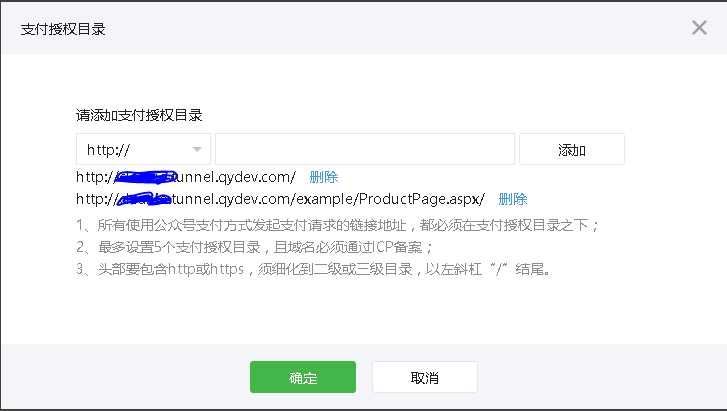
- 1、所有使用公众号支付方式发起支付请求的链接地址,都必须在支付授权目录之下;
- 2、最多设置5个支付授权目录,且域名必须通过ICP备案;
- 3、头部要包含http或https,须细化到二级或三级目录,以左斜杠“/”结尾。
前两条比较容易理解,
但是看到第三条的时候有一些蒙圈有木有?如果有,请继续往下看
然后就各种搜索,搜出来的文章会让你更加蒙圈有木有?大多数文章都是写微信支付的坑,但是对于解决方法却是语焉不详。
-------------------------------------分割线----------------------------------------
本人当前项目使用vue全家桶做微信H5 开发,一个SPA应用,其中有用到公众号的微信支付。在支付授权目录上也是折腾了很久。
回到支付授权目录的设置第三条上面,这句话本身写得确实让人看不明白,甚至会将人引入歧途。
第一次调用Weixin.chooseWXPay时弹出的提示是{“errMsg”:”chooseWXPay:fail”},是的,没有一点多余的信息,最后查文档才发现是没有配置微信支付授权目录。
配置的具体规则是这样的:
1、
比如:调用以上JSSDK的页面地址为 http://a.b.com/pay/weixin/c.html,
那么:授权目录配置为 http://a.b.com/pay/weixin/
2、
比如:调用以上JSSDK的页面地址为 http://a.b.com/pay/weixin,
那么:授权目录配置为 http://a.b.com/pay/
3、
比如:调用以上JSSDK的页面地址为 http://a.b.com/pay,
那么:授权目录配置为 http://a.b.com/
4、如果有QueryString,自动忽略
比如:调用以上JSSDK的页面地址为 http://a.b.com/pay/weixin/c.html?name=mango,
那么:授权目录配置为 http://a.b.com/pay/weixin/
可是,我这是基于vue的SPA,
亲测将支付授权目录配置为域名即可。
比如:调用以上JSSDK的页面地址为 http://a.b.com/#/pay/weixin/c.html?name=mango,
那么:授权目录配置为 http://a.b.com/
