HTML学习笔记07
一、网站布局
1、网站可以把内容安排到多个列中(就像杂志或报纸那样)。
2、网站布局可以使用<div>和<table>元素来创建多列。
3、CSS对元素进行定位,创建背景以及色彩等。
4、HTML表格不是布局工具,主要是呈现表格化数据,不推荐使用。
二、HTML布局使用<div>元素
1、div袁术用于分组HTML元素的块级元素。
2、下面是实例,用到了CSS样式表:
1 <!--HTML DIV布局-->
2 <!DOCTYPE html>
3 <html>
4 <head>
5 <!--定义CSS-->
6 <style type="text/css">
7 div#container{width:600px;}
8 div#header{background-color:#ff0000;}
9 div#menu{background-color:#ff0088;height:200px;width:200px;float:left;}
10 div#content{background-color:#ff8888;height:200px;width:400px;float:left }
11 div#footer{background-color:#88ff88;clear:both;text-align:center;}
12 h1{margin-bottom:0;}
13 h2{margin-bottom:0;font-size:16px}
14 ul{margin:0;}
15 li{list-style:none;}
16 </style>
17 </head>
18 <!--Body部分-->
19 <body>
20 <divid="container">
21 <divid="header">
22 <h1>网页标题</h1>
23 </div>
24
25 <divid="menu">
26 <h2>导航栏</h2>
27 <ul>
28 <li>HTML</li>
29 <li>CSS</li>
30 <li>JavaScript</li>
31 </ul>
32 </div>
33
34 <divid="content">页面内容在此输入</div>
35 <divid="footer">版权所有</div>
36 </div>
37 </body>
38
39 </html>
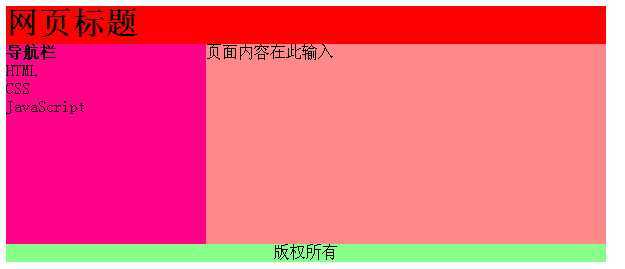
预览效果如下:

三、HTML布局使用<table>元素
使用 HTML <table> 标签是创建布局的一种简单的方式,如下所示:
1 <!DOCTYPE html>
2 <html>
3 <body>
4
5 <tablewidth="500px" border="0">
6 <tr>
7 <tdcolspan="2" style="background-color:#99bbbb;">
8 <h1>Title</h1>
9 </td>
10 </tr>
11
12 <trvalign="top">
13 <tdstyle="background-color:#ffff99;width:100px;text-align:top;">
14 <b>Menu</b><br/>
15 HTML<br/>
16 CSS<br/>
17 JavaScript
18 </td>
19
20 <tdstyle="background-color:#EEEEEE;height:200px;width:400px;text-align:top;">Content</td>
21 </tr>
22
23 <tr>
24 <tdcolspan="2" style="background-color:#99bbbb;text-align:center;">Copyright</td>
25 </tr>
26 </table>
27
28 </body>
29 </html>
显示的效果:

提示:通过CSS,使得站点更容易维护,改变一个文件就可以改变所有页面的布局。创建高级的布局非常困难,可以使用模板来创建。
