实现卡片效果【DIV+CSS3】
时间:2017-05-16 18:42:43
收藏:0
阅读:3987
一、文字卡片效果
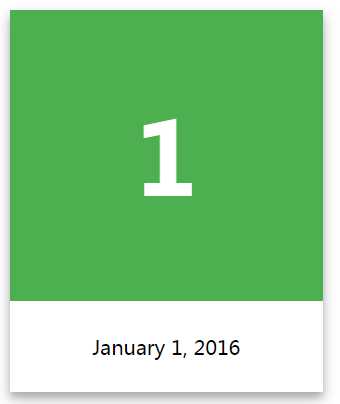
1 <html> 2 <head> 3 meta<charset="utf-8"> 4 <title>文字卡片效果</title> 5 <style> 6 div.card { 7 width: 250px; 8 box-shadow: 04px8px0rgba(0, 0, 0, 0.2), 06px20px0rgba(0, 0, 0, 0.19); 9 text-align: center; 10 }? 11 div.header { 12 background-color: #4CAF50; 13 color: white; 14 padding: 10px; 15 font-size: 40px; 16 }? 17 div.container { 18 padding: 10px; 19 } 20 </style> 21 </head> 22 <body> 23 <h2>卡片</h2> 24 <p>box-shadow 属性用来可以创建纸质样式卡片:</p>? 25 <divclass="card"> 26 <divclass="header"> 27 <h1>1</h1> 28 </div> 29 <divclass="container"> 30 <p>January 1, 2016</p> 31 </div> 32 </div>? 33 </body> 34 </html>
效果如下:

二、图片卡片效果
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>图片卡片效果</title> 6 <style> 7 div.imgcard{ 8 width: 250px; 9 box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19); 10 text-align: center; 11 } 12 13 div.container{ 14 padding: 10px; 15 } 16 </style> 17 </head> 18 <body> 19 <div class="imgcard"> 20 <img src="background.png" style="width:100%"/> 21 <div class="container"> 22 <p>欢迎来到W星系</p> 23 </div> 24 </div> 25 </body> 26 </html>
效果如下:

特别说明:本系列持续连载,不定期分享更新,参考自菜鸟教程(一个神奇的网站)!!!
评论(0)
