使用Java语言开发微信公众平台(七)——音乐消息的回复
在上一节课程中,我们学习了图片消息的回复功能。根据微信公众平台的消息类型显示,微信共支持文本、图片、语音、视频、音乐、图文等6种消息类型的回复:

其中,我们已经实现了文本、图文、图片等消息的回复处理,而语音、视频两种消息类型的功能与图片消息完全一样。均需使用我们写好的文件上传接口,上传文件并获得MediaID,从而使用MediaID推送图片、语音、视频。没有学习过的同学,可进入杰瑞教育博客园继续学习:http://www.cnblogs.com/jerehedu/p/6781456.html
今天,我们来学习最后一种消息类型——音乐消息的回复功能。
一、音乐消息数据结构
按照国际惯例,在学习一种新的消息回复的时候,我们都需要首先了解这种消息的数据结构以及XML 包结构。那么,让我们进入微信开发帮助文档看一下:
http://mp.weixin.qq.com/wiki/1/6239b44c206cab9145b1d52c67e6c551.html
我们可以清晰的看到这样一段XML数据结构:
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime>12345678</CreateTime>
<MsgType><![CDATA[music]]></MsgType>
<Music>
<Title><![CDATA[TITLE]]></Title>
<Description><![CDATA[DESCRIPTION]]></Description>
<MusicUrl><![CDATA[MUSIC_Url]]></MusicUrl>
<HQMusicUrl><![CDATA[HQ_MUSIC_Url]]></HQMusicUrl>
<ThumbMediaId><![CDATA[media_id]]></ThumbMediaId>
</Music>
</xml>
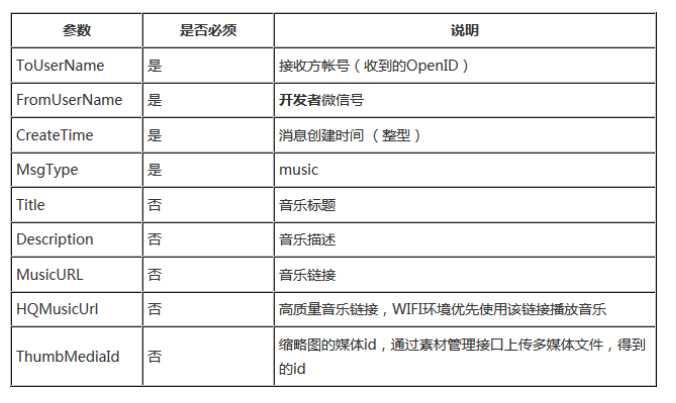
官方给出的解释如下:

在这当中,我们看到发送音乐消息,除了必备的标题、描述、链接等。还需要一张缩略图id,那么聪明的同学应该知道怎么处理了……
二、上传缩略图并取得ID
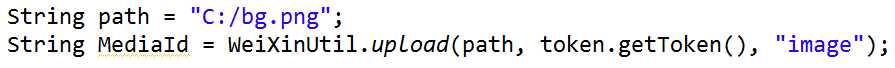
上周我们已经实现了图片的上传功能,其中在测试类中上传图片是,我们选择的上传的类型为image:

根据上传的媒体文件类型【媒体文件类型,分别有图片(image)、语音(voice)、视频(video)和缩略图(thumb)】我们只需要把image修改为thumb,即可实现缩略图的上传,并取得MediaID:
public static void main(String[] args) throws ClientProtocolException, IOException, KeyManagementException, NoSuchAlgorithmException, NoSuchProviderException {
AccessToken token = WeiXinUtil.getAccessToken();
System.out.println("Access_Token为:"+token.getToken());
System.out.println("有效时间为:"+token.getExpiresIn());
String path = "E:/bg.jpg";
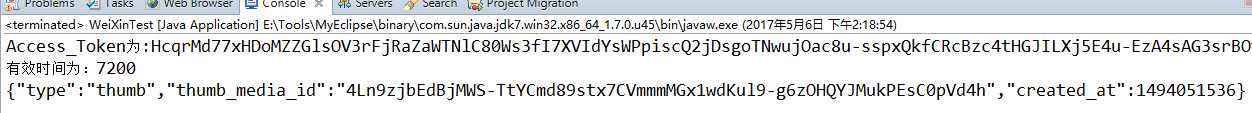
String MediaId = WeiXinUtil.upload(path, token.getToken(), "thumb");
注意:上传文件类型只能是JPG且小于64KB。最终,得到thumb_media_id如下:4Ln9zjbEdBjMWS-TtYCmd89stx7CVmmmMGx1wdKul9-g6zOHQYJMukPEsC0pVd4h

得到缩略图的ID以后,我们就可以进行音乐消息的组装了。
三、组装音乐消息实体对象
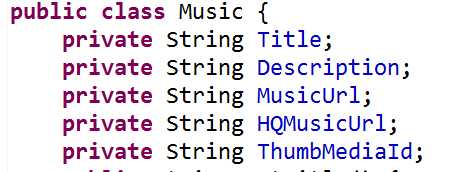
① 组装Music.java实体
所需属性如下,并提供Get/Set方法

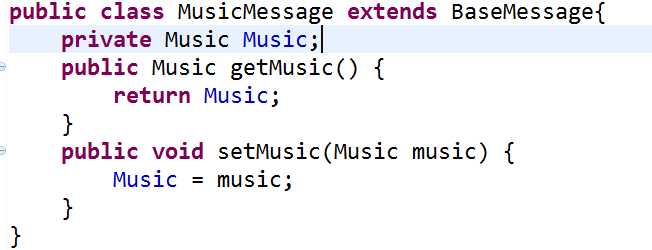
② 组装MusicMessage.java实体
所需属性如下,并继承自MusicMessage类。

四、编写音乐对象转XML方法
回到MessageUtil工具类,撰写音乐对象转XML方法:
public static String musicMessageToXml(MusicMessage musicMessage){
XStream xstream = new XStream();
xstream.alias("xml", musicMessage.getClass());
return xstream.toXML(musicMessage);
}
五、编写组装音乐消息的方法
继续在MessageUtil类中,进行音乐消息的组装。当然,需要提前准备:缩略图ID、音乐链接。其中,我在WebRoot下的res文件夹中,放了一个MP3音乐文件,因此可得到我自己的音乐链接:http://jerehedu.applinzi.com/res/达康书记不容易.mp3
/**
* 组装音乐消息
*/
public static String initMusicMessage(String toUserName,String fromUserName){
String message = null;
Music music = new Music();
music.setThumbMediaId("4Ln9zjbEdBjMWS-TtYCmd89stx7CVmmmMGx1wdKul9-g6zOHQYJMukPEsC0pVd4h");
music.setTitle("达康书记不同意");
music.setDescription("达康书记不容易——山东工商学院杨军老师作词作曲演唱");
music.setMusicUrl("http://jerehedu.applinzi.com/res/达康书记不容易.mp3");
music.setHQMusicUrl("http://jerehedu.applinzi.com/res/达康书记不容易.mp3");
MusicMessage musicMessage = new MusicMessage();
musicMessage.setFromUserName(toUserName);
musicMessage.setToUserName(fromUserName);
musicMessage.setMsgType(MESSAGE_MUSIC);
musicMessage.setCreateTime(new Date().getTime());
musicMessage.setMusic(music);
message = musicMessageToXml(musicMessage);
return message;
}
六、测试与运行
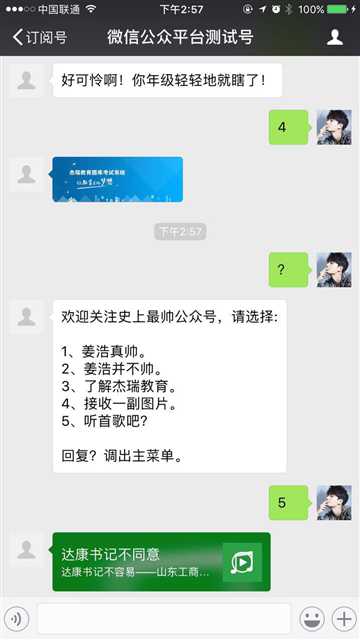
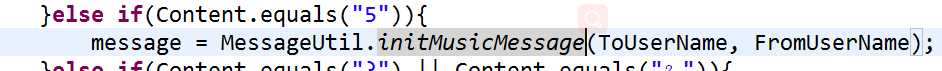
上述方法编写完成后,回到Servlet中调用方法,当回复5的时候,接收音乐:

运行效果如下: