微信小程序开发(4) 企业展示
时间:2017-05-07 12:59:13
收藏:0
阅读:275
在这篇微信小程序开发教程中,我们将介绍如何使用微信小程序开发企业内部宣传展示等功能。
一、小程序主体部分
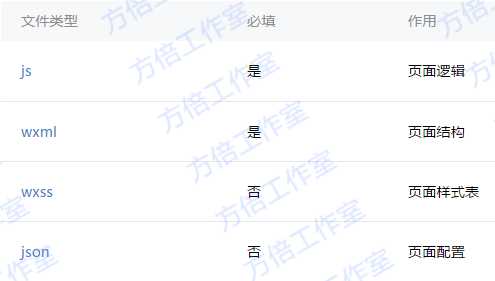
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

1. 小程序逻辑
App({ onLaunch: function() { // Do something initial when launch. }, onShow: function() { // Do something when show. }, onHide: function() { // Do something when hide. }, globalData: ‘fangbei‘ })
2. 小程序公共设置
主要注册五个页面,设置窗口,以及显示在tabbar中显示三个页面
{ "pages": [ "pages/index/index", "pages/news/news", "pages/news/news-details", "pages/product/product", "pages/contact/contact" ], "window": { "navigationBarTextStyle": "black", "navigationBarTitleText": "盛世华安", "navigationBarBackgroundColor": "#fbf9fe", "backgroundColor": "#fbf9fe" }, "tabBar": { "color": "#dddddd", "selectedColor": "#459ae9", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [{ "pagePath": "pages/index/index", "iconPath": "images/index.png", "selectedIconPath": "images/index_selected.png", "text": "公司盛况" }, { "pagePath": "pages/product/product", "iconPath": "images/product.png", "selectedIconPath": "images/product_selected.png", "text": "产品服务" }, { "pagePath": "pages/contact/contact", "iconPath": "images/contact.png", "selectedIconPath": "images/contact_selected.png", "text": "联系我们" }] }, "networkTimeout": { "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }, "debug": true }
3. 公用样式表
@import ‘style/weui.wxss‘; @import "/utils/wxParse/wxParse.wxss"; page { background-color: #fbf9fe; height: 100%; } .container { display: flex; flex-direction: column; min-height: 100%; justify-content: space-between; } .page-header { display: flex; font-size: 32rpx; color: #aaa; margin-top: 50rpx; flex-direction: column; align-items: center; } .page-header-text { padding: 20rpx 40rpx; } .page-header-line { width: 150rpx; height: 1px; border-bottom: 1px solid #ccc; } .page-body { width: 100%; display: flex; flex-direction: column; align-items: center; flex-grow: 1; overflow-x: hidden; } .page-body-wrapper { margin-top: 100rpx; display: flex; flex-direction: column; align-items: center; width: 100%; } .page-body-wrapper form { width: 100%; } .page-body-wording { text-align: center; padding: 200rpx 100rpx; } .page-body-info { display: flex; flex-direction: column; align-items: center; background-color: #fff; margin-bottom: 50rpx; width: 100%; padding: 50rpx 0 150rpx 0; } .page-body-title { margin-bottom: 100rpx; font-size: 32rpx; } .page-body-text { font-size: 30rpx; line-height: 26px; color: #ccc; } .page-body-text-small { font-size: 24rpx; color: #000; margin-bottom: 100rpx; } .page-body-form { width: 100%; background-color: #fff; display: flex; flex-direction: column; width: 100%; border: 1px solid #eee; } .page-body-form-item { display: flex; align-items: center; margin-left: 30rpx; border-bottom: 1px solid #eee; height: 88rpx; font-size: 34rpx; } .page-body-form-key { width: 180rpx; color: #000; } .page-body-form-value { flex-grow: 1; } .page-body-form-value .input-placeholder { color: #b2b2b2; } .page-body-form-picker { display: flex; justify-content: space-between; height: 100rpx; align-items: center; font-size: 36rpx; margin-left: 20rpx; padding-right: 20rpx; border-bottom: 1px solid #eee; } .page-body-form-picker-value { color: #ccc; } .page-body-buttons { width: 100%; } .page-body-button { margin: 25rpx; } .page-body-button image { width: 150rpx; height: 150rpx; } .page-footer { text-align: center; color: #1aad19; font-size: 24rpx; margin: 20rpx 0; } .green{ color: #09BB07; } .red{ color: #F76260; } .blue{ color: #10AEFF; } .yellow{ color: #FFBE00; } .gray{ color: #C9C9C9; } .strong{ font-weight: bold; } .bc_green{ background-color: #09BB07; } .bc_red{ background-color: #F76260; } .bc_blue{ background-color: #10AEFF; } .bc_yellow{ background-color: #FFBE00; } .bc_gray{ background-color: #C9C9C9; } .tc{ text-align: center; } .page input{ padding: 20rpx 30rpx; background-color: #fff; } checkbox, radio{ margin-right: 10rpx; } .btn-area{ padding: 10px 30px; } .btn-area button{ margin-top: 20rpx; margin-bottom: 20rpx; } .page { min-height: 100%; flex: 1; background-color: #FBF9FE; font-size: 32rpx; font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif; overflow: hidden; } .page__hd{ padding: 50rpx 50rpx 100rpx 50rpx; text-align: center; } .page__title{ display: inline-block; padding: 20rpx 40rpx; font-size: 32rpx; color: #AAAAAA; border-bottom: 1px solid #CCCCCC; } .page__desc{ display: none; margin-top: 20rpx; font-size: 26rpx; color: #BBBBBB; } page{ background-color: #F8F8F8; font-size: 16px; font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif; } .page__hd { padding: 40px; } .page__bd { padding-bottom: 40px; } .page__bd_spacing { padding-left: 15px; padding-right: 15px; } .page__ft{ padding-bottom: 10px; text-align: center; } .page__title { text-align: left; font-size: 20px; font-weight: 400; } .page__desc { margin-top: 5px; color: #888888; text-align: left; font-size: 14px; } .swiper { width: 100%; height: 400rpx; } .slide-image { width: 100%; } .news { padding: 26rpx 40rpx 26rpx 40rpx; } .news-title { color: #AAAAAA; } .news-item { margin: 10rpx 0 10rpx 0; background-color: #fff; } .news-item-pic { padding: 20rpx 0 10rpx 20rpx; width: 160rpx; float: left; } .news-item-image { width: 100%; } .news-item-words { width: 450rpx; height: 65px; float: right; overflow-y: hidden; padding: 20rpx 10rpx; } .news-item-title { font-size: 11pt; word-break: keep-all; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .news-item-content { font-size: 8pt; line-height: 13pt; text-overflow:ellipsis; color: #a9a9a9; } .news-more { color: #AAAAAA; font-size: 14px; } .news-more-line { padding-left: -26rpx important; } .news-details-content { padding: 0 40rpx 100rpx 40rpx; } .video { } .video-input { border: 1px solid #CCCCCC; } .contact { padding: 40rpx 40rpx 40rpx 40rpx; } image { height: auto; }
二、业务页面部分
小程序页面主要由以下文件组成。

本项目程序分为4个页面:主页、新闻详情页、产品服务页、联系我们页。
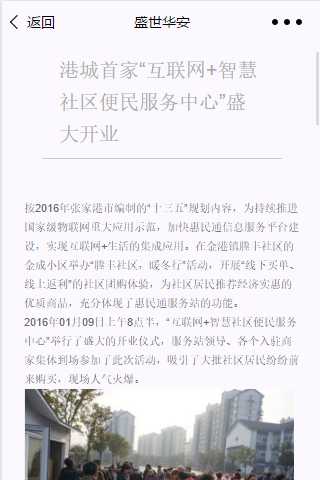
主页部分
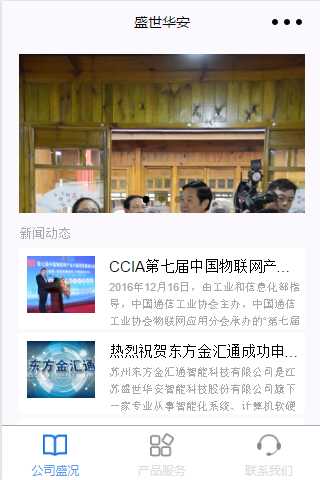
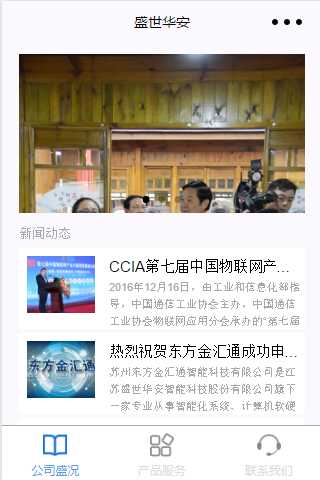
主页效果图如下

1. 页面结构
上方是一个图片轮播图,中间是新闻列表,下文有一个查看更多导航
其页面结构代码如下
<!--index.wxml--> <view class="index"> <view class="slider"> <swiper class="swiper" indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{swipers}}"> <swiper-item> <navigator url="/pages/news/news-details?id={{item.id}}" class="widget"> <image mode="widthFix" src="{{item.thumbnail_images.medium_large.url}}" class="slide-image" width="" height=""></image> </navigator> </swiper-item> </block> </swiper> </view> <view class="news"> <text class="news-title">新闻动态</text> <block wx:for="{{news}}"> <navigator url="/pages/news/news-details?id={{item.id}}"> <view class="news-item line"> <view class="news-item-pic"> <image mode="widthFix" src="{{item.thumbnail}}" class="news-item-image" width="" height=""></image> </view> <view class="news-item-words"> <view class="news-item-title"><text>{{item.title_plain}}</text></view> <view class="news-item-content"><text>{{item.excerpt_plain}}</text></view> </view> </view> </navigator> </block> <view class="widgets__list widgets__list_show"> <navigator url="/pages/news/news?cat={{cat}}" class="widget_more"> <text class="news-more">查看更多</text> <image class="widget__arrow" src="/images/arrowright.png" mode="aspectFill" /> <view class="widget__line widget__line_first"></view> </navigator> </view> </view> </view>
2. 样式表
样式代码如下所示
.index{ background-color: #FBF9FE; font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif; flex: 1; min-height: 100%; font-size: 32rpx; } .head{ padding: 80rpx; line-height: 1; } .body{ padding-left: 30rpx; padding-right: 30rpx; overflow: hidden; } .title{ font-size: 52rpx; } .desc{ margin-top: 10rpx; color: #888888; font-size: 28rpx; } .widgets__item{ margin-top: 20rpx; margin-bottom: 20rpx; background-color: #FFFFFF; overflow: hidden; border-radius: 4rpx; cursor: pointer; } .widgets__info{ display: flex; padding: 40rpx; align-items: center; flex-direction: row; } .widgets__info_show{ } .widgets__info_show .widgets__info-img{ transform: rotate(-90deg); } .widgets__info-name{ flex: 1; } .widgets__info-img{ width: 32rpx; height: 32rpx; transition: transform .4s; transform: rotate(90deg); } .widgets__list{ display: none; } .widgets__list_show{ display: block; } .widget{ position: relative; padding-top: 26rpx; padding-bottom: 26rpx; padding-left: 40rpx; padding-right: 40rpx; } .widget_more{ position: relative; padding-top: 26rpx; padding-bottom: 26rpx; padding-left: 0rpx; padding-right: 40rpx; } .widget__arrow{ position: absolute; top: 28rpx; right: 44rpx; width: 32rpx; height: 32rpx; } .widget__line{ content: " "; position: absolute; left: 40rpx; top: 0; right: 0; height: 2rpx; background-color: #F0F0F0; } .widget__line_first{ left: 0; right: 0; background-color: #D8D8D8; }
3、 页面逻辑处理
页面逻辑也是通过接口取网站的数据,并且存到swipet,news等数据中,供前端显示
var CONFIG = require(‘../../utils/config.js‘) Page({ data: { indicatorDots: true, autoplay: true, interval: 5000, duration: 1000, swipers: [], news: [], cat: ‘17‘, }, onLoad: function () { var that = this; wx.request({ url: CONFIG.API_URL.GET_INDEX, method: ‘GET‘, data: {}, header: { ‘Accept‘: ‘application/json‘ }, success: function(res) { console.log(res); if (res.statusCode == 200 && res.data.status == ‘ok‘) { var data = res.data; var swipers = []; var news = []; console.log(data); for (var i = 0; i < data.count; i++) { if (i < 3) { swipers.push(data.posts[i]); } else { var excerpt_plain = data.posts[i].excerpt.replace(/<[^>].*?>/g, ""); data.posts[i].excerpt_plain = excerpt_plain.replace(/\[[^\]].*?\]/g, ""); news.push(data.posts[i]); } } that.setData({swipers: swipers}); that.setData({news: news}); } else { } } }) }, onShareAppMessage: function () { // return custom share data when user share. console.log(‘onShareAppMessage‘) return { title: ‘盛世华安‘, desc: ‘小程序‘, path: ‘/pages/index/index‘ } }, });
产品服务页部分
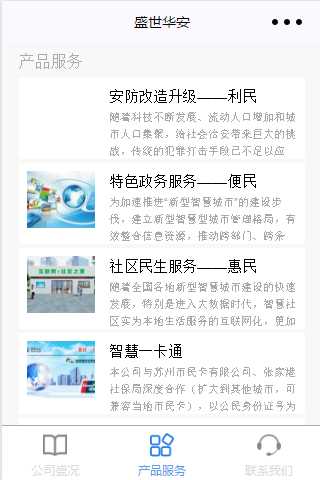
产品服务页和主页的新闻列表页类似
1. 页面结构
其页面结构代码如下
<view class="news"> <text class="news-title">产品服务</text> <block wx:for="{{news}}"> <navigator url="/pages/news/news-details?id={{item.id}}"> <view class="news-item line"> <view class="news-item-pic"> <image mode="widthFix" src="{{item.thumbnail}}" class="news-item-image" width="" height=""></image> </view> <view class="news-item-words"> <view class="news-item-title"><text>{{item.title_plain}}</text></view> <view class="news-item-content"><text>{{item.excerpt_plain}}</text></view> </view> </view> </navigator> </block> </view>
2. 样式表
使用公共样式表。
3、 页面逻辑处理
请求官网接口数据并显示
var CONFIG = require(‘../../utils/config.js‘) Page({ data: { }, onLoad: function () { var that = this; wx.request({ url: CONFIG.API_URL.GET_CATEGORY + ‘14‘, method: ‘GET‘, data: {}, header: { ‘Accept‘: ‘application/json‘ }, success: function(res) { console.log(res); if (res.statusCode == 200 && res.data.status == ‘ok‘) { var data = res.data; var news = []; console.log(data); for (var i = 0; i < data.count; i++) { var excerpt_plain = data.posts[i].excerpt.replace(/<[^>].*?>/g, ""); data.posts[i].excerpt_plain = excerpt_plain.replace(/\[[^\]].*?\]/g, ""); news.push(data.posts[i]); } that.setData({news: news}); } else { } } }) }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 }, go: function(event) { wx.navigateTo({ url: ‘/pages/news/news-details?id=‘ + event.currentTarget.dataset.type }) } })
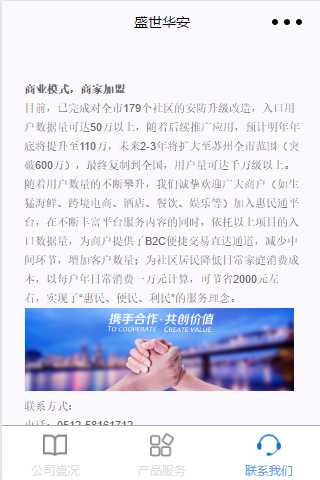
联系我们页部分
1. 页面结构
其页面结构代码如下.
<import src="../../utils/wxParse/wxParse.wxml"/> <view class="page"> <view class="page__hd"> <text class="page__title"></text> <text class="page__desc"></text> </view> <view class="news-details-content wxParse"> <template is="wxParse" data="{{wxParseData:content.nodes}}"/> </view> </view>
2. 样式表
使用公共样式表。
3、 页面逻辑处理
请求官网接口数据并显示
var CONFIG = require(‘../../utils/config.js‘) var WxParse = require(‘../../utils/wxParse/wxParse.js‘); Page({ data: { }, onLoad: function () { var that = this; wx.request({ url: CONFIG.API_URL.GET_PAGE + ‘36‘, method: ‘GET‘, data: {}, header: { ‘Accept‘: ‘application/json‘ }, success: function(res) { console.log(res); if (res.statusCode == 200 && res.data.status == ‘ok‘) { var data = res.data; that.setData({page: data.page}); WxParse.wxParse(‘content‘, ‘html‘, data.page.content, that, 25) } else { } } }) }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 }, go: function(event) { wx.navigateTo({ url: ‘/pages/news/news-details?id=‘ + event.currentTarget.dataset.type }) } })
三、程序效果图




四、源代码下载
扫描下方二维码并关注公众账号,回复 “1238” 获取

源代码使用方法,请参考 微信小程序开发入门教程
评论(0)
