Android 中利用ViewFlipper 滑动屏幕切换页面,ListView展示数据
时间:2014-05-09 05:57:23
收藏:0
阅读:469
首先新建一个Android项目,命名为ViewFlipperTest
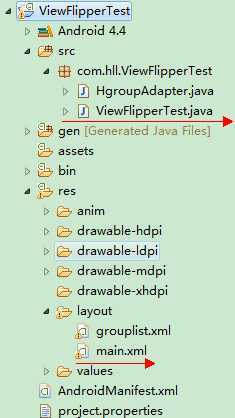
如图:项目机构,本项目主要操作图中红色箭头标注的文件

1.HgroupAdapter.java文件代码↓主要实现listview数据适配器的定义
1 package com.hll.ViewFlipperTest; 2 3 import java.util.List; 4 5 import android.content.Context; 6 import android.view.LayoutInflater; 7 import android.view.View; 8 import android.view.ViewGroup; 9 import android.widget.BaseAdapter; 10 import android.widget.TextView; 11 12 public class HgroupAdapter extends BaseAdapter { 13 private LayoutInflater mInflater; 14 int state; 15 Context mContext; 16 String mState; 17 List<String> mList; 18 int sel = 0; 19 20 public HgroupAdapter(Context context, List<String> list, int menuState) { 21 this.mList = list; 22 this.mContext = context; 23 this.state = menuState; 24 mInflater = LayoutInflater.from(context); 25 } 26 27 public int getCount() { 28 // if(mList == null){ 29 // return 0; 30 // } 31 // return mList.size(); 32 return 10; 33 } 34 35 public Object getItem(int position) { 36 return mList.get(position); 37 } 38 39 public long getItemId(int position) { 40 return position; 41 } 42 43 public View getView(int position, View convertView, ViewGroup parent) { 44 final ViewHolder holder; 45 if (convertView == null) { 46 convertView = mInflater.inflate(R.layout.grouplist, null); 47 holder = new ViewHolder(); 48 convertView.setTag(holder); 49 } else { 50 holder = (ViewHolder) convertView.getTag(); 51 } 52 return convertView; 53 } 54 55 static class ViewHolder { 56 TextView group_name; 57 TextView time; 58 TextView info; 59 } 60 }
2.ViewFlipperTest.java 程序启动的主文件↓
package com.hll.ViewFlipperTest; import android.annotation.SuppressLint; import android.app.Activity; import android.os.Bundle; import android.view.GestureDetector; import android.view.GestureDetector.OnDoubleTapListener; import android.view.GestureDetector.OnGestureListener; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.view.animation.AccelerateInterpolator; import android.view.animation.Animation; import android.view.animation.TranslateAnimation; import android.widget.Button; import android.widget.ListView; import android.widget.TextView; import android.widget.Toast; import android.widget.ViewFlipper; @SuppressLint("NewApi") public class ViewFlipperTest extends Activity implements OnTouchListener, OnGestureListener, OnDoubleTapListener { private ViewFlipper mFlipper; // 翻转视图 GestureDetector mGestureDetector; // 手势识别 private int mCurrentLayoutState; // 当前布局状态 private static final int FLING_MIN_DISTANCE = 2; private static final int FLING_MIN_VELOCITY = 200; TextView counttv; Button buttonNext1 = null; Button buttonNext2 = null; ListView lv1 = null; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); findView(); setListener(); } /* * 查找控件 */ @SuppressWarnings("deprecation") public void findView() { mFlipper = (ViewFlipper) findViewById(R.id.details); mFlipper.setLongClickable(true); mGestureDetector = new GestureDetector(this); mCurrentLayoutState = 0; counttv = (TextView) findViewById(R.id.counttv); buttonNext1 = (Button) findViewById(R.id.Button_next1); buttonNext2 = (Button) findViewById(R.id.Button_next2); lv1 = (ListView) findViewById(R.id.list1); lv1.setAdapter(new HgroupAdapter(this, null, 0)); } public void setListener() { mFlipper.setOnTouchListener(this); lv1.setOnTouchListener(this); counttv.setText("9"); buttonNext1.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { mFlipper.showNext(); counttv.setText("7"); } }); buttonNext2.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { mFlipper.showNext(); counttv.setText("8"); } }); } // protected Animation inFromRightAnimation() { Animation inFromRight = new TranslateAnimation( Animation.RELATIVE_TO_PARENT, +1f, Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT, 0.0f); inFromRight.setDuration(300); inFromRight.setInterpolator(new AccelerateInterpolator()); return inFromRight; } protected Animation outToLeftAnimation() { Animation outtoLeft = new TranslateAnimation( Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT, -1f, Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT, 0.0f); outtoLeft.setDuration(300); outtoLeft.setInterpolator(new AccelerateInterpolator()); return outtoLeft; } protected Animation inFromLeftAnimation() { Animation inFromLeft = new TranslateAnimation( Animation.RELATIVE_TO_PARENT, -1.0f, Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT, 0.0f); inFromLeft.setDuration(300); inFromLeft.setInterpolator(new AccelerateInterpolator()); return inFromLeft; } protected Animation outToRightAnimation() { Animation outtoRight = new TranslateAnimation( Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT, +1.0f, Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT, 0.0f); outtoRight.setDuration(300); outtoRight.setInterpolator(new AccelerateInterpolator()); return outtoRight; } public boolean onDown(MotionEvent e) { // TODO Auto-generated method stub return false; } public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) { if (e1.getX() - e2.getX() > FLING_MIN_DISTANCE && Math.abs(velocityX) > FLING_MIN_VELOCITY) { mFlipper.setInAnimation(inFromRightAnimation()); mFlipper.setOutAnimation(outToLeftAnimation()); mFlipper.showNext(); } else if (e2.getX() - e1.getX() > FLING_MIN_DISTANCE && Math.abs(velocityX) > FLING_MIN_VELOCITY) { mFlipper.setInAnimation(inFromLeftAnimation()); mFlipper.setOutAnimation(outToRightAnimation()); mFlipper.showPrevious(); } return false; } public void onLongPress(MotionEvent e) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "onLongPress", Toast.LENGTH_LONG) .show(); } public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) { Toast.makeText(getApplicationContext(), "onScroll", Toast.LENGTH_LONG) .show(); return false; } public void onShowPress(MotionEvent e) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "onShowPress", Toast.LENGTH_LONG) .show(); } public boolean onSingleTapUp(MotionEvent e) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "onSingleTapUp", Toast.LENGTH_LONG) .show(); return false; } public boolean onTouch(View v, MotionEvent event) { return mGestureDetector.onTouchEvent(event); } public boolean onDoubleTap(MotionEvent e) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "onDoubleTap", Toast.LENGTH_LONG) .show(); return false; } public boolean onDoubleTapEvent(MotionEvent e) { // TODO Auto-generated method stub return false; } public boolean onSingleTapConfirmed(MotionEvent e) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "onSingleTapConfirmed", Toast.LENGTH_LONG) .show(); return false; } }
3. main.xml 程序主界面布局文件↓
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:background="@drawable/bg" 6 android:orientation="vertical" > 7 8 <FrameLayout 9 android:layout_width="fill_parent" 10 android:layout_height="wrap_content" 11 android:layout_gravity="right" 12 android:orientation="vertical" > 13 14 <TextView 15 android:id="@+id/counttv" 16 android:layout_width="50dip" 17 android:layout_height="wrap_content" 18 android:layout_gravity="right" 19 android:background="@drawable/a4" /> 20 </FrameLayout> 21 22 <ViewFlipper 23 android:id="@+id/details" 24 android:layout_width="fill_parent" 25 android:layout_height="fill_parent" 26 android:autoStart="false" 27 android:flipInterval="1000" 28 android:inAnimation="@anim/push_left_in" 29 android:outAnimation="@anim/push_left_out" 30 android:persistentDrawingCache="animation" > 31 32 <LinearLayout 33 android:layout_width="fill_parent" 34 android:layout_height="wrap_content" 35 android:orientation="vertical" > 36 37 <Button 38 android:id="@+id/Button_next1" 39 android:layout_width="fill_parent" 40 android:layout_height="wrap_content" 41 android:text="Next1" > 42 </Button> 43 44 <TextView 45 android:id="@+id/info" 46 android:layout_width="wrap_content" 47 android:layout_height="wrap_content" 48 android:layout_marginLeft="10dip" 49 android:singleLine="true" 50 android:text="系统消息" 51 android:textSize="20dip" /> 52 53 <ListView 54 android:id="@+id/list1" 55 android:layout_width="fill_parent" 56 android:layout_height="fill_parent" 57 android:cacheColorHint="#00000000" 58 android:divider="@drawable/divider_horizontal_bright" > 59 </ListView> 60 </LinearLayout> 61 62 <LinearLayout 63 android:layout_width="fill_parent" 64 android:layout_height="wrap_content" 65 android:orientation="vertical" > 66 67 <Button 68 android:id="@+id/Button_next2" 69 android:layout_width="fill_parent" 70 android:layout_height="wrap_content" 71 android:text="Next2" > 72 </Button> 73 74 <ImageView 75 android:id="@+id/image2" 76 android:layout_width="fill_parent" 77 android:layout_height="wrap_content" 78 android:src="@drawable/mail3" > 79 </ImageView> 80 </LinearLayout> 81 82 </ViewFlipper> 83 </LinearLayout>
4. grouplist.xml ListView 列表项模版文件↓
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="fill_parent" 5 android:layout_height="wrap_content" 6 android:orientation="vertical" 7 > 8 <LinearLayout 9 android:layout_width="fill_parent" 10 android:layout_height="wrap_content" 11 android:orientation="horizontal" 12 > 13 <TextView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:textSize="18dip" 17 android:singleLine="true" 18 android:layout_marginLeft="10dip" 19 android:text="版本更新" 20 /> 21 22 <TextView 23 android:id="@+id/time" 24 android:layout_width="fill_parent" 25 android:layout_height="wrap_content" 26 android:textSize="18dip" 27 android:singleLine="true" 28 android:text="2010-11-01" 29 android:gravity="right" 30 android:layout_marginRight="6dip" 31 /> 32 33 </LinearLayout> 34 35 <TextView 36 android:id="@+id/info" 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:textSize="16dip" 40 android:singleLine="true" 41 android:text="版本更新为2.1.1版本,请及时更新.网址..." 42 android:gravity="right" 43 android:layout_marginLeft="10dip" 44 /> 45 </LinearLayout>
5.使用Android模拟器或者连接Android智能手机运行程序,滑动手机屏幕可以看到翻页的效果。
本项目代码源于网络,感谢无私分享的人。
评论(0)

