[Android学习系列13]关于Gridview的一些事
时间:2014-04-29 14:39:24
收藏:0
阅读:970
用mvc的思想去理解 数据源,adapter,xxxView的关系,写代码就轻松多了
先写一个简单的gridview
第一版:只有图片
xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingTop="10dp" tools:context=".ActivityMain" > <GridView android:id="@+id/gridView1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:numColumns="3" android:columnWidth="90dp" android:horizontalSpacing="10dp" android:verticalSpacing="10dp" android:stretchMode="spacingWidth" > </GridView> </LinearLayout>
java代码

public class ActivityMain extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridView = (GridView)findViewById(R.id.gridView1); gridView.setAdapter( new MyGridviewAdapter(this) ); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.activity_main, menu); return true; } class MyGridviewAdapter extends BaseAdapter { Context context; //传入ActivityMain给adapter,创建imageview的时候要用到 //做一个数组存图表的id int []imagesId = {R.drawable.icon1,R.drawable.icon2,R.drawable.icon3, R.drawable.icon4,R.drawable.icon5,R.drawable.icon6, R.drawable.icon7,R.drawable.icon8,R.drawable.icon9}; MyGridviewAdapter(Context con) { this.context = con; } @Override public int getCount() { return imagesId.length; } @Override public Object getItem(int arg0) { return arg0; } @Override public long getItemId(int arg0) { return arg0; } @Override public View getView(int position, View convertView, ViewGroup parent) { //这里重头戏,既然要getview,就返回一个图标的imageview给它 ImageView imgview = new ImageView(context); imgview.setImageResource( imagesId[position] ); return imgview; } } }
第二版:只有图片
上面的有点问题,看其他人的代码,会对convertView做一个null判断,避免重复创建,节约资源
改进
修改getview方法:

public View getView(int position, View convertView, ViewGroup parent) { //这里重头戏,既然要getview,就返回一个图标的imageview给它 //ImageView imgview = new ImageView(context); //imgview.setImageResource( imagesId[position] ); ImageView imgview; if( convertView == null ) { imgview = new ImageView(context); imgview.setImageResource( imagesId[position] ); } else { imgview = (ImageView)convertView; } return imgview; }
长这样:

第三版: 图片 + 文字
首先自定义一个grid_one_item.xml,里面混和了图片和文字

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <ImageView android:id="@+id/grid_item_image" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/grid_item_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center"/> </LinearLayout>
java代码 重点理解适配器部分

public class ActivityMain extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridView = (GridView)findViewById(R.id.gridView1); gridView.setAdapter( new MyGridviewAdapter(this) ); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.activity_main, menu); return true; } //拥有textview的string内容 和imageview的资源id class IconInfo { String text; int imageid; } //一个混合了textview和imageview的类 class MixedView { ImageView imgview; TextView textview; } class MyGridviewAdapter extends BaseAdapter { Context context; //传入ActivityMain给adapter,创建view的时候要用到 LayoutInflater inflater; List<IconInfo> iconInfoList; //做一个数组存图表的id int []imagesId = {R.drawable.icon1,R.drawable.icon2,R.drawable.icon3, R.drawable.icon4,R.drawable.icon5,R.drawable.icon6, R.drawable.icon7,R.drawable.icon8,R.drawable.icon9}; String []titles = {"标题1","标题2","标题3","标题4","标题5","标题6","标题7","标题8","标题9"}; MyGridviewAdapter(Context con) { this.context = con; inflater = LayoutInflater.from(context); iconInfoList = new ArrayList<IconInfo>(); for(int i=0; i<imagesId.length; i++) { IconInfo iconInfo = new IconInfo(); iconInfo.imageid = imagesId[i]; iconInfo.text = titles[i]; iconInfoList.add(iconInfo); } } @Override public int getCount() { return imagesId.length; } @Override public Object getItem(int arg0) { return arg0; } @Override public long getItemId(int arg0) { return arg0; } @Override public View getView(int position, View convertView, ViewGroup parent) { MixedView mixedView; //用setTag() getTag() 来节约findViewById所消耗的性能 if( convertView == null ) { convertView = inflater.inflate(R.layout.grid_one_item, null); mixedView = new MixedView(); mixedView.imgview = (ImageView)convertView.findViewById(R.id.grid_item_image); mixedView.textview = (TextView)convertView.findViewById(R.id.grid_item_text); convertView.setTag(mixedView); } else { mixedView = (MixedView)convertView.getTag(); } mixedView.imgview.setImageResource( iconInfoList.get(position).imageid ); mixedView.textview.setText( iconInfoList.get(position).text ); return convertView; } } }
个人粗俗地理解这两句(错了求指正):
convertView.setTag(mixedView); // 为convertView设定一个 指向mixedView的引用
mixedView= (MixedView) convertView.getTag(); // 把convertView所引用的对象赋给mixedView, 也就是说,convertView和mixedView引用的是同一个内存里的东西
//所以getview时 我们做处理的是mixedView,还可以返回convertView,因为他们引用的是同一个东西啊
最后长这样:

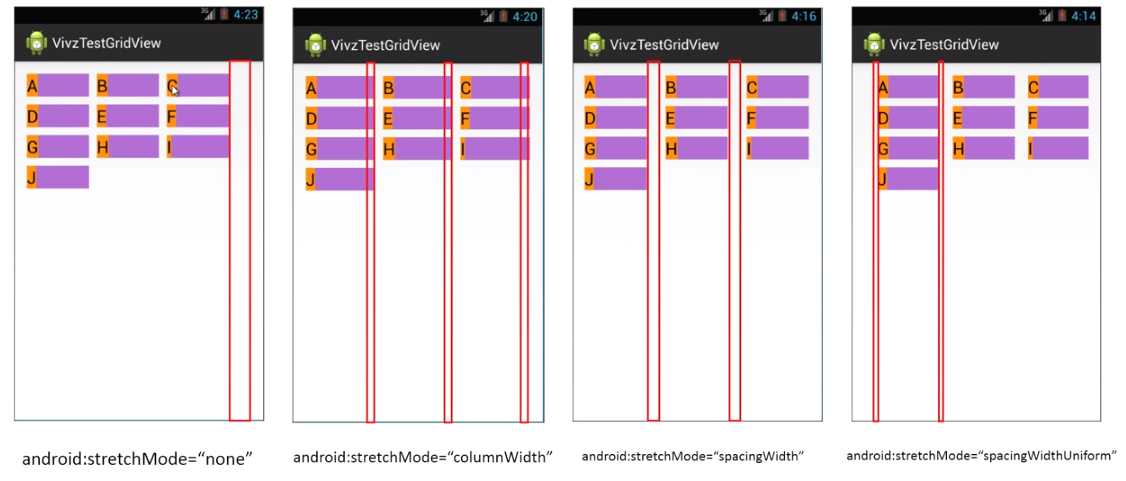
android:stretchMode 参考下图

更多参考:
http://liangruijun.blog.51cto.com/3061169/647355
http://www.cnblogs.com/topcoderliu/archive/2011/06/07/2074419.html
评论(0)

