js 正则学习小记之匹配字符串
今天看了第5章几个例子,有点收获,记录下来当作回顾也当作分享。
关于匹配字符串问题,有很多种类型,今天讨论 js
代码里的字符串匹配。(因为我想学完之后写个语法高亮练手,所以用js代码当作例子)
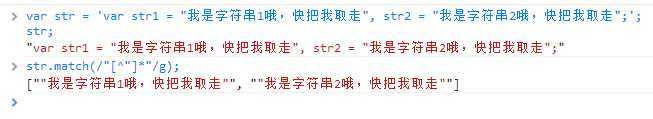
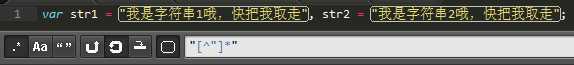
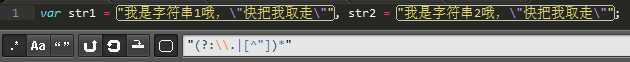
var str1 =
"我是字符串1哦,快把我取走", str2 = "我是字符串2哦,快把我取走";
比如这样一个字符串,匹配起来很简单 /"[^"]*"/g
即可。


PS: 白色截图是 chrome 34 控制台中运行的结果,深灰色是 sublime text 结果。
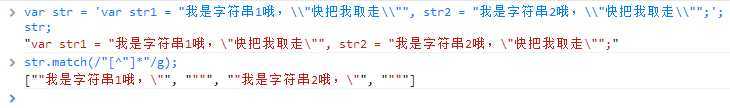
很容易就取到内容了,可是亲,你有没有想过,js字符串里允许转义。
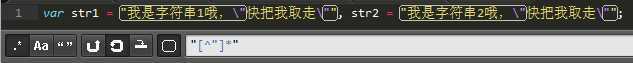
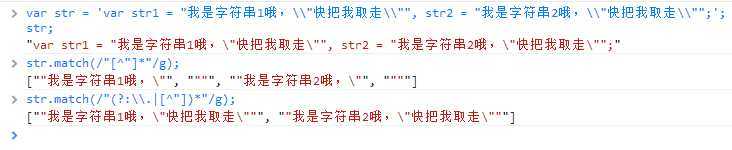
var str1 = "我是字符串1哦,\"快把我取走\"", str2 =
"我是字符串2哦,\"快把我取走\"";


这不是我们想要的结果,所以我们要处理下转义问题。
转义的规则是 \ 后面跟着一个字符,所以我们用 \\.
去匹配它,就有了这样的正则 /"(?:\\.|[^"])*"/g


可能对于正则不熟悉的朋友,一下子从 /"[^"]*"/g
变到 /"(?:\\.|[^"])*"/g
后理解不了,我简单说明下。
(?:)
是非捕获组,就是不会把内容抓取保存到内存里的。
\\.
用于匹配 \" \‘ \a
之类的转义字符,匹配成功的话消耗2个字符。
[^"]
匹配除了 "
以外的所有字符,匹配成功的话消耗1个字符。
所以这个表达式的意思是,先匹配 \.
这样转义,如果成功会消耗掉正确的转义,如果不成功就用 [^"] 匹配。
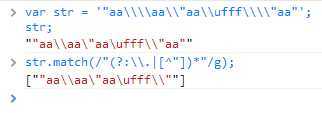
消耗掉正确的转义的意思是,比如 "aa\\aa\"aa\ufffaa"
都会被正常匹配,因为这些都在正常的转义。
形如 "aa\\aa\"aa\ufff\\"aa"
这里的 \\" 其中 \\
会被匹配,而 " 既不满足 \\.
也不满足 [^"]
所以这个匹配结果会是
"aa\\aa\"aa\ufff\\" 后面的 aa"
无法匹配到。


所以现在我们得到了比较强力的正则,可以有效的匹配 js 代码中的字符串了。
骚等,好像还有哪里不对。
js 字符串允许折行,形如这样:
var str = "大家好我是js";
但是这样的字符串用刚才的正则能匹配么?答案是能。
因为 \ 不能被 \\.
匹配,但是可以被 [^"]
匹配到,\ 后面一个字符是 \r, \n 或 \r\n
(具体是什么换行符要看系统了) 都能被
[^"] 匹配到,所以我们无意间写了个强力的表达式。
现在剩下最后一个问题了,就是 ‘ 的匹配。
我们修改下表达式
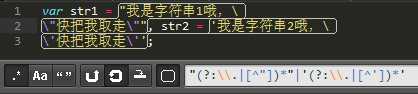
/"(?:\\.|[^"])*"|‘(?:\\.|[^‘])*‘/g 就好了。
来测试一下:
var str1 = "我是字符串1哦,\"快把我取走\"", str2 = ‘我是字符串2哦,\‘快把我取走\‘‘;


匹配成功。
好了,这些就是今天的分享了,明天见。

