【API】高德地图API JS实现获取坐标和回显点标记
时间:2017-04-28 13:56:52
收藏:0
阅读:6111
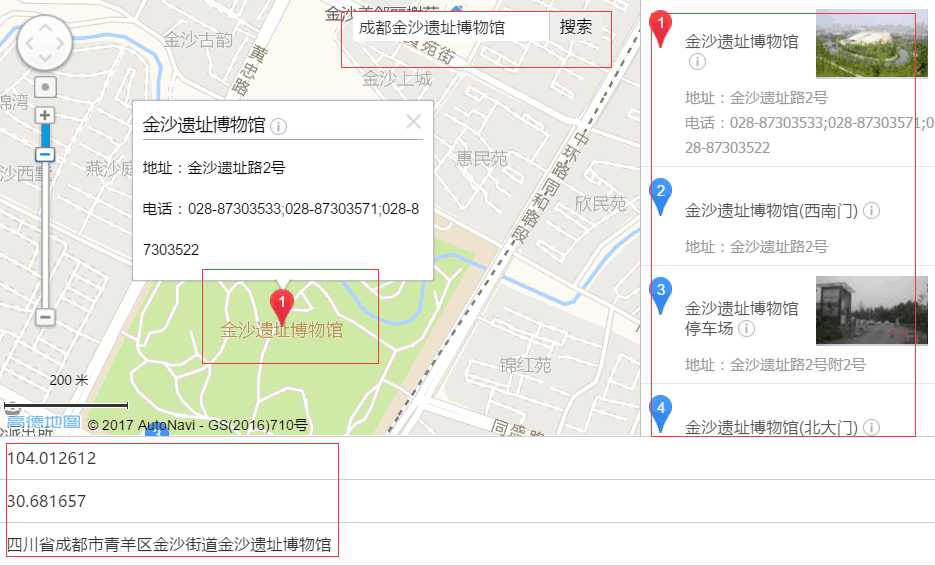
1.搜索+选择+获取经纬度和详细地址

2.回显数据并点标记

3.实现
第一步:引入资源文件
<!--引入高德地图JSAPI -->
<script src="//webapi.amap.com/maps?v=1.3&key=在官网申请一个key"></script>
<!--引入UI组件库(1.0版本) -->
<script src="//webapi.amap.com/ui/1.0/main.js"></script>
<script type="text/javascript" src="http://webapi.amap.com/demos/js/liteToolbar.js"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
根据需要引入
第二步:代码
1 var map,addMarker; 2 var geocoder; 3 var placeSearch; 4 $(function(){ 5 // 加入高的地图 6 map = new AMap.Map(‘mymap‘, { 7 resizeEnable: true/* , 8 zoom:11, 9 center: [116.397428, 39.90923] */ 10 }); 11 AMap.plugin([‘AMap.ToolBar‘,‘AMap.Scale‘], 12 function(){ 13 map.addControl(new AMap.ToolBar()); 14 15 map.addControl(new AMap.Scale()); 16 }); 17 AMap.service(‘AMap.Geocoder‘,function(){//回调函数 18 //实例化Geocoder 19 geocoder = new AMap.Geocoder({ 20 city: "全国"//城市,默认:“全国” 21 }); 22 //TODO: 使用geocoder 对象完成相关功能 23 }); 24 // 加载搜索列表 25 myMapViewLocation(); 26 AMap.service(["AMap.PlaceSearch"], function() { 27 placeSearch = new AMap.PlaceSearch({ //构造地点查询类 28 pageSize: 5, 29 pageIndex: 1, 30 city: "全国", //城市 31 map: map, 32 panel: "panel" 33 }); 34 }); 35 //为地图注册click事件获取鼠标点击出的经纬度坐标 36 var clickEventListener = map.on(‘click‘, function(e) { 37 $("input[name=lon]").val(e.lnglat.lng); 38 $("input[name=lat]").val(e.lnglat.lat); 39 // 填写地址 40 writeAddress([e.lnglat.lng,e.lnglat.lat]); 41 }); 42 //placeSearch.search("北京"); 43 $("#mymap_search").on("keydown",function(event){ 44 if(event = event || window.event){ 45 if(event.keyCode==13){ 46 mapsearch(); 47 } 48 } 49 }); 50 }); 51 //地图搜索 52 function mapsearch(){ 53 var searchVal = $("#mymap_search").val(); 54 placeSearch.search(searchVal); 55 } 56 // 回显 57 function myMapViewLocation(){ 58 //console.log("回显坐标"); 59 var mlon = $("input[name=lon]").val(); 60 var mlat = $("input[name=lat]").val(); 61 var lnglatXY = [mlon,mlat]; 62 if(mlon&&mlat){ 63 addMarker(lnglatXY); 64 } 65 } 66 // 实例化点标记 67 function addMarker(lnglatXY) { 68 //console.log(lnglatXY); 69 marker = new AMap.Marker({ 70 icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", 71 position: lnglatXY 72 }); 73 marker.setMap(map); 74 map.setFitView();// 执行定位 75 } 76 // 填写地址 77 function writeAddress(lnglatXY){ 78 geocoder.getAddress(lnglatXY, function(status, result) { 79 if (status === ‘complete‘ && result.info === ‘OK‘) { 80 geocoder_CallBack(result); 81 } 82 }); 83 } 84 // 地址回调 85 function geocoder_CallBack(data) { 86 var address = data.regeocode.formattedAddress; //返回地址描述 87 $("input[name=resourceAddress]").val(address); 88 }
可以参考官网:http://lbs.amap.com/api/javascript-api/example/map/map-show 可以学到更多东西。
不断尝试,化鹏为鸟。
评论(0)
