接入微信电子发票流程步骤
时间:2017-04-24 21:16:29
收藏:0
阅读:9695
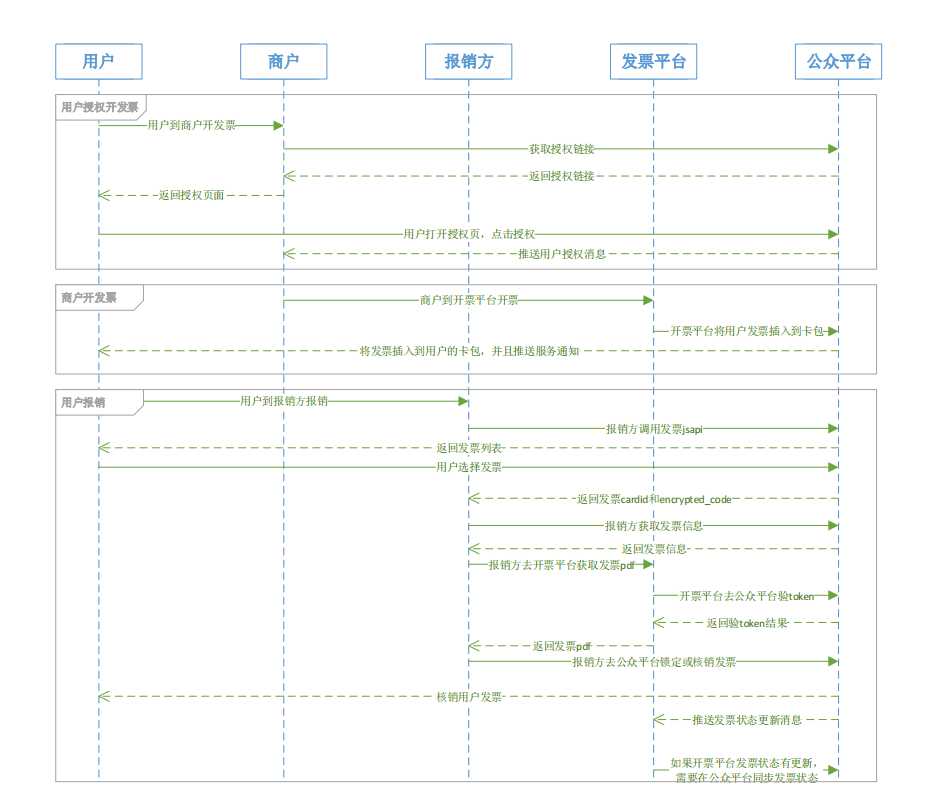
一、流程图
电子发票流程涉及用户、商户、报销方、发票平台和公众平台五个角色。
对于自建发票平台的商户,发票平台即为商户自身的开票系统,承担着制作发票卡券、将发
票卡券插入用户卡包以及报销状态更新的关键作用。

二、步骤及页面
步骤1:检查是否微信打开
步骤2:检查微信版本是否高于或者等于6.0.2版本
//"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X) //AppleWebKit / 534.46(KHTML, like Geocko)Mobile / 9B206 MicroMessenger/ 6.0.2 " //其中6.0.2为用户安装的微信版本号。商户可以判定版本号是否高于或者等于6.0.2。
步骤3:检查发票是否真实存在
步骤4:获取微信token

/// <summary> ///获取微信token /// </summary> /// <returns></returns> public static string GetToken() { string CGIBaseUrl = GlobalConfig.Settings["WechartBaseUrl"]; string AppId = GlobalConfig.Settings["EfpgjAppId"]; string security = GlobalConfig.Settings["EfpgjSecurity"]; ObjectCache oCache = MemoryCache.Default; string fileContents = oCache["wechart_token"] as string; if (fileContents == null) { var url = string.Format("{0}/token?grant_type=client_credential&appid={1}&secret={2}", CGIBaseUrl + "/cgi-bin", AppId, security); using (WebClient client = new WebClient()) { client.Encoding = Encoding.UTF8; string data = client.DownloadString(url); var result = JObject.Parse(data); if (result["access_token"] != null && result["access_token"].Value<string>() != string.Empty) { CacheItemPolicy policy = new CacheItemPolicy(); policy.AbsoluteExpiration = DateTime.Now.AddMinutes(120);//取得或设定值,这个值会指定是否应该在指定期间过后清除 fileContents = result["access_token"].Value<string>(); oCache.Set("wechart_token", fileContents, policy); } } } return fileContents; }
步骤5:获取发票平台 s_pappid
步骤6:获取发票 ticket

/// <summary> /// 获取临时Ticket /// </summary> /// <param name="token"></param> /// <returns></returns> public static string GetTicket(string token) { ObjectCache oCache = MemoryCache.Default; string fileContents = oCache["wechart_ticket"] as string; if (fileContents == null) { string CGIBaseUrl = GlobalConfig.Settings["WechartBaseUrl"]; var url = string.Format("{0}/cgi-bin/ticket/getticket?access_token={1}&type=wx_card", CGIBaseUrl, token); var data = string.Empty; var arg = new { access_token = token }; var paramStr = JsonConvert.SerializeObject(arg); using (var client = new WebClient()) { client.Encoding = Encoding.UTF8; data = client.UploadString(url, paramStr); } var result = JObject.Parse(data); CacheItemPolicy policy = new CacheItemPolicy(); policy.AbsoluteExpiration = DateTime.Now.AddMinutes(120);//取得或设定值,这个值会指定是否应该在指定期间过后清除 fileContents = result["ticket"].Value<string>(); oCache.Set("wechart_ticket", fileContents, policy); } return fileContents; }
步骤7:获取授权页链接URL

/// <summary> /// 获取授权页链接 /// </summary> /// <param name="CGIBaseUrl"></param> /// <param name="token"></param> /// <returns></returns> public static string GetAuthUrl(string token, EInvoice invoice, int flags) { var spid = CheckToken(token); try { string CGIBaseUrl = GlobalConfig.Settings["WechartBaseUrl"]; var url = string.Format("{0}/card/invoice/getauthurl?access_token={1}", CGIBaseUrl, token); var data = string.Empty; var arg = new { s_pappid = spid, order_id = invoice.SwiftNumber, money = invoice.SummaryAmount * 100, timestamp = ConvertDateTimeInt(DateTime.Now), source = "web", redirect_url = GlobalConfig.Settings["WechartEIUrl"] + "/#!/wechartCardReturn/" + invoice.Id+"/"+invoice.CustomerName + "/" + flags, //redirect_url = "http://eiapp.chinacloudsites.cn" + "/#!/testInsertcardCpt/" + SwiftNumber, ticket = GetTicket(token), type = 2,//授权类型, 0:开票授权, 1:填写字段开票授权, 2:领票授权 }; var paramStr = JsonConvert.SerializeObject(arg); using (var client = new WebClient()) { client.Encoding = Encoding.UTF8; data = client.UploadString(url, paramStr); } var result = JObject.Parse(data); if (result["auth_url"] != null && result["auth_url"].Value<string>() != string.Empty) { return result["auth_url"].Value<string>(); } else return data; } catch (Exception ex) { return spid + "/" + token + "/" + ex.Message; } }
步骤8:步骤7接口字段:授权成功后跳转页面,此页面中进行创建卡券-将电子发票插入用户卡包中操作




评论(0)

