JS单词形式的运算符
时间:2014-04-29 15:12:21
收藏:0
阅读:425
-
void 运算表达式并忽略其返回值,比如void (1+2),void (0)
1 <html> 2 3 <head> 4 5 <meta http-equiv="content-type" charset="utf-8"/> 6 7 <script type="text/javascript"> 8 9 alert(typeof(void(0))); //void(0) 计算值为0,由于忽略返回值,typeof类型为:undefined 10 11 </script> 12 13 </head> 14 15 <body> 16 17 1.用onclick事件来灵活处理;2.void(expression)<br> 18 19 <a href="javascript:void(0);" onclick="location.href=‘http://www.baidu.com‘;">百度</a> 20 21 <a href="javascript:void(location.href=‘http://www.google.com‘)">谷歌</a> 22 23 </body> 24 25 </html>
2.typeof 返回变量或值的类型,比如 typeof(void 1+2) ,typeof(void(1+2))
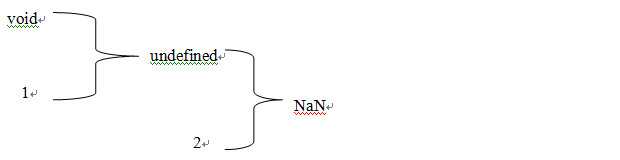
由于运算符优先级,void 1+2 的运算过程为:

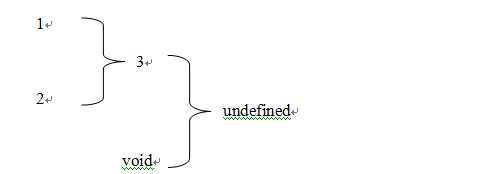
void(1+2)的计算过程为:

3.new用于创建指定类的对象实列
4.delete删除实列属性,对于delete有几点必须注意:
1.只删除实列属性,而不会删除对象
1 <html> 2 <head> 3 <meta http-equiv="content-type" charset="utf-8"/> 4 <script type="text/javascript"> 5 var parent={}; 6 var son={age:10}; 7 parent.son=son; 8 alert(parent.son.age);//10 9 delete parent.son; 10 alert(parent.son);//undefined 11 alert(son.age);//10 12 </script> 13 </head> 14 <body> 15 </body> 16 </html>
Ps:未完带补充....
评论(0)

