百度地图api 的MarkerClusterer 的使用
时间:2017-04-07 16:57:50
收藏:0
阅读:3872
首先定义
// 百度地图API功能 var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 5);//中心城市 map.enableScrollWheelZoom();
之后 开始for循环 出需要的标注点
当然 也可以定义一个数组
var MAX = 10000; var markers = []; var pt = null; var i = 0; for (; i < MAX; i++) { pt = new BMap.Point(Math.random() * 40 + 85, Math.random() * 30 + 21); markers.push(new BMap.Marker(pt)); } //最简单的用法,生成一个marker数组,然后调用markerClusterer类即可。 var markerClusterer = new BMapLib.MarkerClusterer(map, {markers:markers});
以上就可以查询效果图不过标注点一多就开始卡的要死,所以百度了一下http://www.cnblogs.com/anyuan9/p/6232137.html
这篇文章给我们介绍了MarkerClusterer 这个js文件可以优化一下。
但这还不是我们想要的模板
如果要在某一个标注上添加一个事件呢
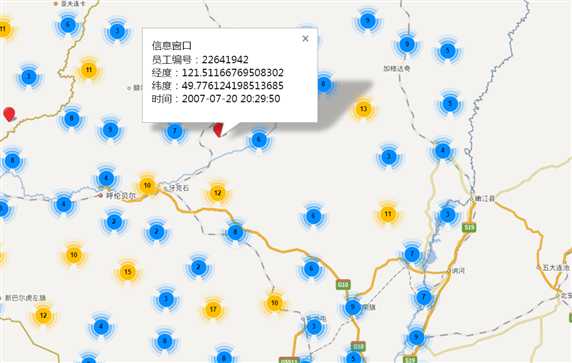
addClickHandler("员工编号:"+codes[j]+"<br/>经度:"+lats[j]+"<br/>纬度:"+lons[j]+"<br/>时间:"+times[j],mk);
var opts = { width : 250, // 信息窗口宽度 height: 120, // 信息窗口高度 title : "信息窗口" , // 信息窗口标题 enableMessage:true//设置允许信息窗发送短息 }; function addClickHandler(content,marker){ marker.addEventListener("click",function(e){ openInfo(content,e); }); } function openInfo(content,e){ var p = e.target; var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat); var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow,point); //开启信息窗口 }
依次调用这个方法就ok了。下面展现效果图:

评论(0)
