使用electron开发一个h5的客户端应用创建http服务模拟后台接口mock
使用electron开发一个h5的客户端应用创建http服务模拟后端接口mock
在上一篇《electron快速开始》里讲述了如何快速的开始一个electron的应用程序,既然electron是可以直接使用node环境编写程序的,那么我们就可以有很多可以处理的事,比如我们可以做个可视化的前端构建工具,或者我们可以建一个后台的管理系统。基于这两天,我简单的做了一个模拟后端接口的http服务。
它可以完成如下功能:
- 它可以创建http本地服务
- 它可以模拟后端的多种请求方式,如get、post、put、delete
- 可以格式化json字符串
- 可以验证请求的参数合法性
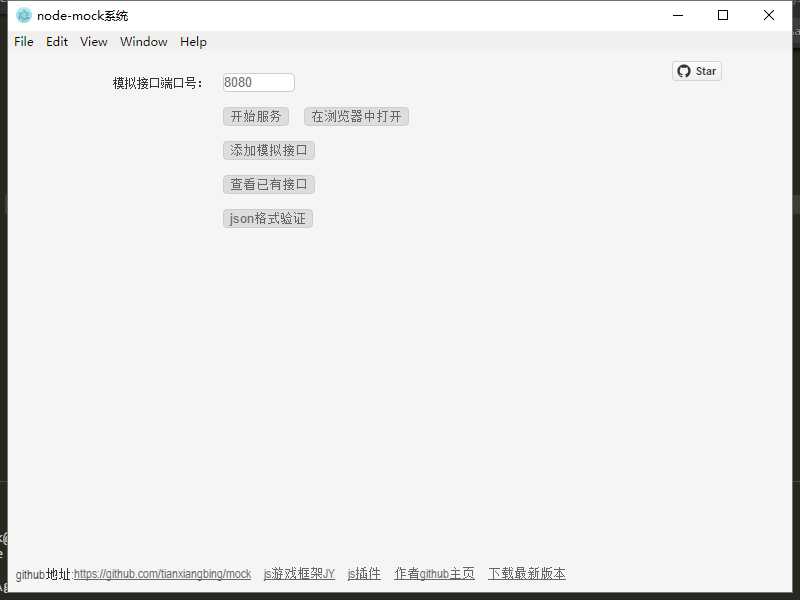
...等等,凡是在后端接口未写好前的,前后端联调,都可以用到,它可以让你的后期前后端联调更顺畅,减少前后端不一致的情况。它的主界面是这样的:

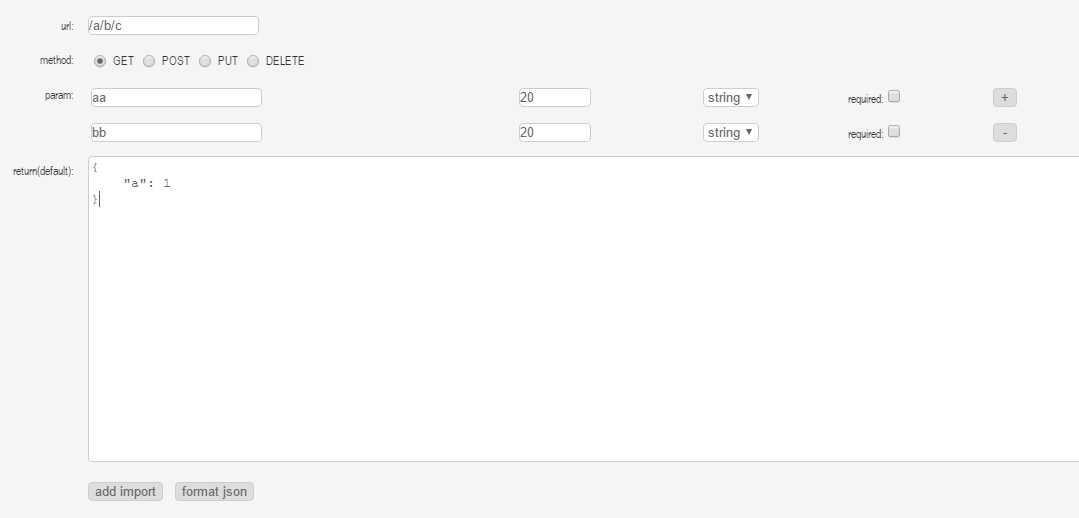
主界面很简单,就是几个按钮,可以修改端口号,开启http服务,这里的服务是express创建的。然后可以管理你所模拟的所有接口,这些数都保存在本地文件中。添加接口的界面如下:

这里的url就是localhost:8080/a/b/c了,可以自定义任何结构 ,不再需要自己创建对应的文件夹。参数也是可以是多个,返回值,目前只做了成功的默认返回,后面版本会做出条件判断的返回等功能。
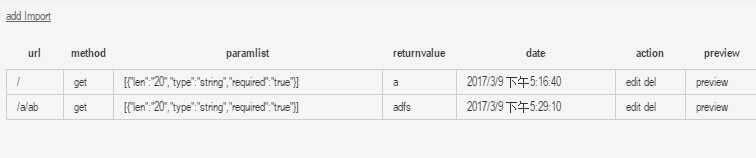
管理的界面如下:

管理界面比较简单,主要就是修改、删除和预览功能。预览就是用本地默认浏览器打开该地址。
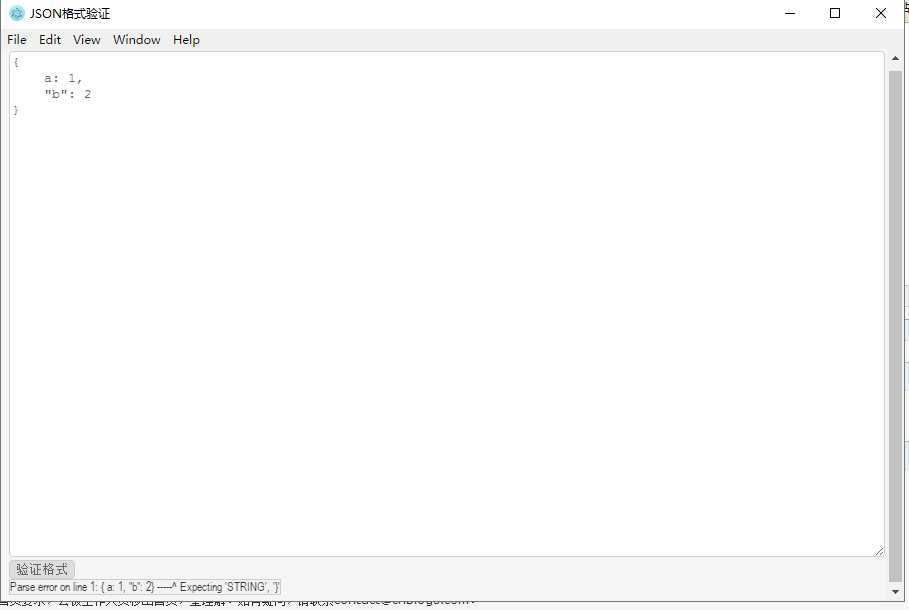
这里新增了一个json格式验证的功能:

后期我们还可以把打包js和less的功能都集成进去,基本上来说,nodejs、electron给了web的无限可能。
mock系统的下载地址:
http://www.lovewebgames.com/app/mock/mock.exe
http://www.react-cn.com/app/mock/mock.exe
http://www.react-cn.com/app/mock/mock.rar
该项目的github地址是:https://github.com/tianxiangbing/mock
打包electron时遇到的网络下载卡住的问题,可以单独去github上下载https://github.com/electron/electron/releases压缩包后复制到用户目录的.electron文件夹中,再修改打包命令与该压缩包一致即可:
electron-packager . mock --electron-version=0.37.8 --asar.unpack=protocol-link.html --overwrite --platform=win32 --arch=x64 --icon=src/icon/favicon.ico --out=out --version-string.FileDescription=‘mock‘ --version-string.ProductName=‘mock‘
关于跨域问题,可以使用nginx代理。
