flask+ngrok微信公众号搭建小试
时间:2017-03-05 13:05:44
收藏:0
阅读:933
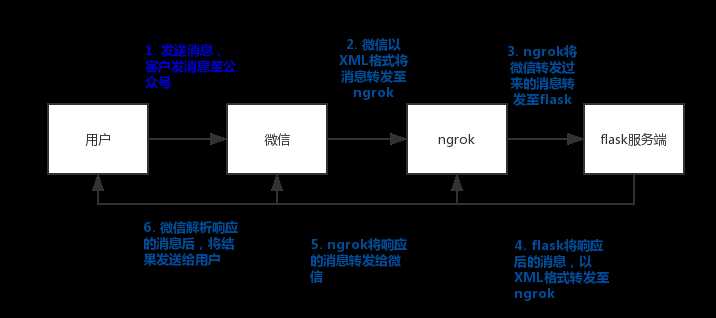
利用ngrok+flask搭建微信公众平台,基本分为三步:1. ngrok配置;2. 微信公众平台配置;3. flask搭建。基本的数据流走向如下图所示:

1. ngrok配置
ngrok主要是为使用nat上网、没有公网地址资源的用户提供一个内网和外网映射的工具,通过它可以在公网访问内网的资源。
首先在ngrok官网下载ngrok工具,本次使用的版本:2.1.18,在win7下使用,使用命令为:ngrok.exe http 80
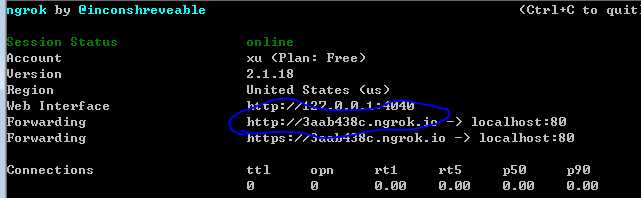
如下图所示,蓝色圈住的链接即为对外的链接,后面表示该链接映射至本地机器的80端口。如果使用flask,需要将80更改至flask的默认端口5000或自定义的端口。如此,通过复制链接即可在公网访问相应资源。
ngrok也可通过添加参数:-subdomain=xxx,来自定义子域名,但是目前要收费,最基本的都要5美元/月才能享受该项服务。值得注意的是,如果不购买它的服务,每次启用ngrok,链接都会变化。

2. 微信公众平台配置
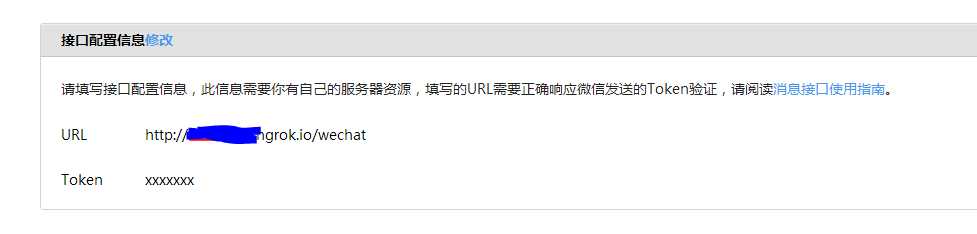
微信公众平台配置包括两步:1. 在服务端写好鉴权的代码,关于鉴权的代码如下图所示:具体可参考开发文档;2. 在微信公众平台设置好鉴权的链接,如下图所示:
微信公众平台配置,主要是在基本配置界面,输入微信要求的验证的链接。如果该验证就在第一步中的链接的根目录下,就直接复制即可,token可随意设置,但要保证这里设置的和代码里面的保持一致。
def wechat_auth():
if request.method == ‘GET‘:
if len(request.args) > 3:
token = ‘xxxxxxx‘
query = request.args
signature = query[‘signature‘]
timestamp = query[‘timestamp‘]
nonce = query[‘nonce‘]
echostr = query[‘echostr‘]
s = [timestamp, nonce, token]
s.sort()
s = ‘‘.join(s)
sha1str = hashlib.sha1(s.encode(‘utf-8‘)).hexdigest()
if sha1str == signature:
return make_response(echostr)
else:
return make_response("认证失败")
else:
return "认证失败"

2017-03-0511:49:45
不专业的地方,敬请大家指正!
评论(0)
