css基础 给p标签中的内容 加粗,斜体,下划线,字体大小
时间:2017-02-14 15:58:42
收藏:0
阅读:15951
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
part code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.box .p1 .myspantitle{
font-size:26px;
font-weight:bold; /*加粗*/
text-decoration:underline;/*下划线*/
}
.box .p3 .myspantitle{
font-size:26px;
font-style:italic; /*斜体*/
}
</style>
</head>
<body>
<div class="box">
<h1>道德经</h1>
<p class="p1">41.<span class="myspantitle">上士闻道勤而行之。</span>中士闻道若存若亡。下士闻道大笑之。不笑不足以为道。故建言有之。明道若昧
。进道若退。夷道若纇。上德若谷。大白若辱。广德若不足。建德若偷。质真若渝。大方无隅。大器晚成
。大音希声。大象无形。道隐无名。夫唯道善贷且成。</p>
<p>42.道,一生二,二生三,三生万物。万物负阴而抱阳,冲气以为和。人之所恶,唯孤、寡不谷,而
王公以为称,故物或损之而益,或益之而损。人之所教,我亦教之,强梁者,不得其死。吾将以为教父。</p>
<p class="p3"><span class="myspantitle">43.</span> 天下之至柔,驰骋天下之至坚。无有入无间,吾是以知无为之有益。不言之教,无为之益天下希及之。</p>
</div>
</body>
</html>
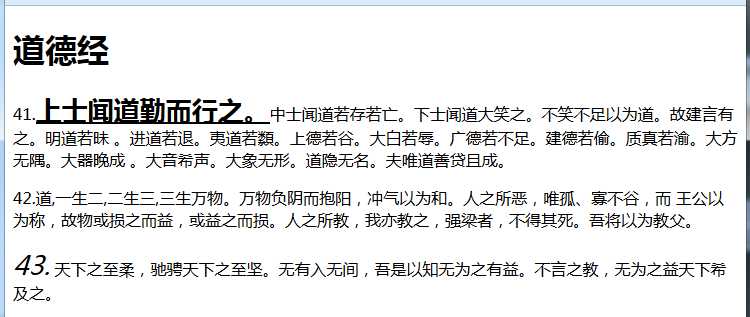
part result:

full code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.box{
width:960px;/*设置div的宽度,但是div的实际宽度是1000+20*2=1040*/
border:1px dashed #de99b7;
text-align:center; /*div中的文本进行居中*/
margin:0px auto;/*div居中火狐中支持,IE不支持,上下间距0px,左右间距自动*/
padding:20px;/*文字距离div块 上下左右的距离都是20px*/
}
.box h1{
/*必须要指定的,不要一次给全部网页的h1都进行设定*/
}
.box .p1{
font-family:KaiTi;
color:aqua;
font-size:18px;
text-indent:28px;/*首行缩进*/
line-height:150%;/*行高是原来行高的1.8倍,行间距就变化了*/
}
.box .p2{
font-size:18px;
}
.box .p3{
letter-spacing:3px;/*字间距*/
}
.box .p2 .myspan1{
color:brown;
}
.box .p2 .myspantitle{
font-size:30px;
}
.box .p1 .myspantitle{
font-size:26px;
font-weight:bold; /*加粗*/
text-decoration:underline;/*下划线*/
}
.box .p3 .myspantitle{
font-size:26px;
font-style:italic; /*斜体*/
}
</style>
</head>
<body>
<div class="box">
<h1>道德经</h1>
<p class="p1">41.<span class="myspantitle">上士闻道勤而行之。</span>中士闻道若存若亡。下士闻道大笑之。不笑不足以为道。故建言有之。明道若昧
。进道若退。夷道若纇。上德若谷。大白若辱。广德若不足。建德若偷。质真若渝。大方无隅。大器晚成
。大音希声。大象无形。道隐无名。夫唯道善贷且成。</p>
<p class="p2"><span class="myspan1">42.<span class="myspantitle">道</span>,一生二,二生三,三生万物。</span>万物负阴而抱阳,冲气以为和。人之所恶,唯孤、寡不谷,而
王公以为称,故物或损之而益,或益之而损。人之所教,我亦教之,强梁者,不得其死。吾将以为教父。</p>
<p class="p3"><span class="myspantitle">43.</span> 天下之至柔,驰骋天下之至坚。无有入无间,吾是以知无为之有益。不言之教,无为之益天下希及之。</p>
</div>
</body>
</html>
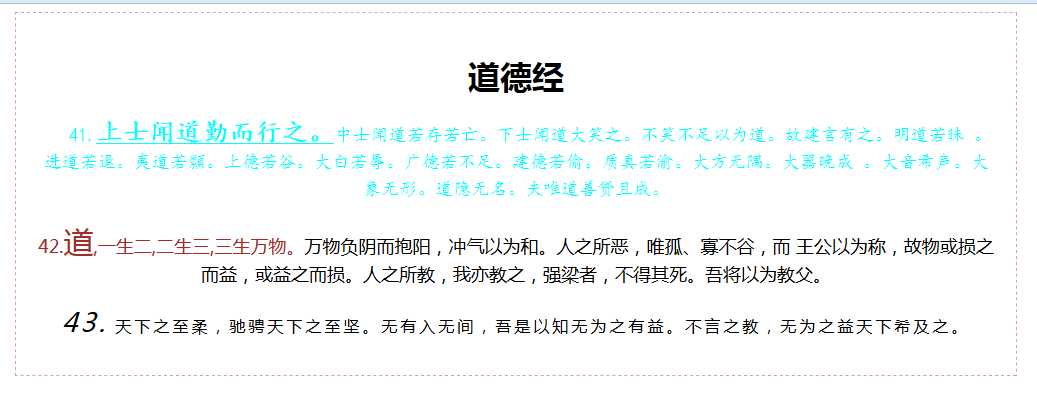
full result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。编辑器 VS2015,浏览器 Firefox。
html+css+js,强,值得努力学习。我跟着传智播客的视频教程学习。
我是一个新手,所以如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
评论(0)
