微信支付相关流程(总结下最近做微信支付时需要注意的部分)
时间:2017-02-10 18:12:00
收藏:0
阅读:347
最近,搞了个微信公众号,遇到了不少坑,当然收获也不少,记录下这几天的收获吧,前端小白一个感觉遇到了不少坑(ps:虽然前端需要做的东西很少)。
首先先熟悉下微信支付的业务流程,具体地址如下:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_4
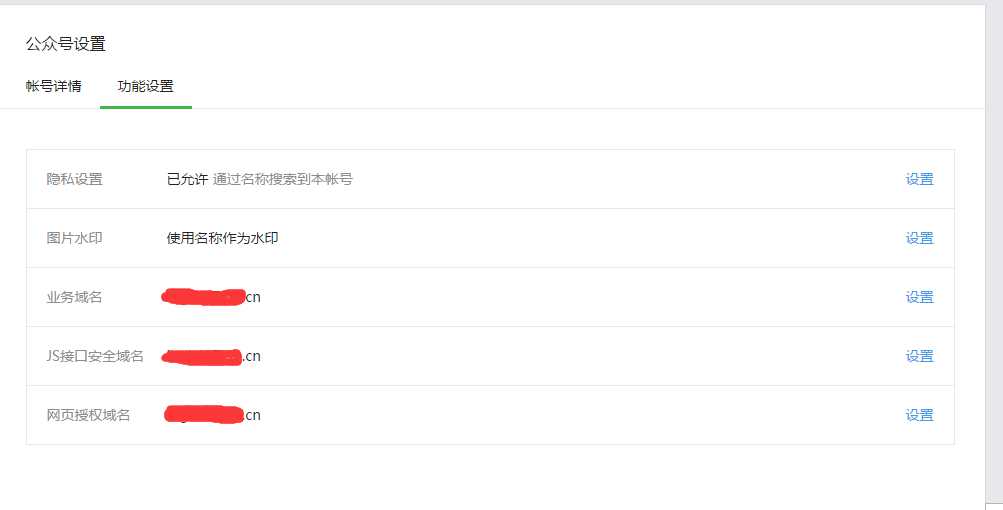
1.首先配置了业务域名、js接口安全域名、网页授权域名(具体参考设置详情)

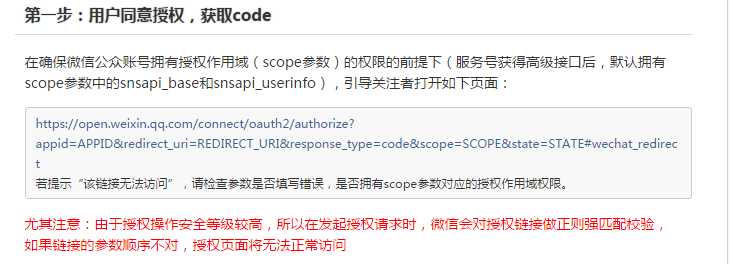
网页授权:用户在微信客户端访问第三方网页,我们可以通过微信授权机制来获取用户信息,我们用的是
snsapi_userinfo方式获取用户信息,前端只需要按照官方文档配置一个URL来引导用户点击即可(我们可以从url中拿到code值,然后在提交支付订单的时候把code值传给服务器就哦了),如下图:

官方授权文档链接:https://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
2.感觉前端最重要的就是js-sdk的使用了
1)首先配置js接口的安全域名,前面已经配置好了;
2)在对应页面引入微信的js文件;
3)通过config接口注入权限验证配置;
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: ‘‘, // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: ‘‘, // 必填,生成签名的随机串
signature: ‘‘,// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
我做的就是把当前页面的URL传给服务器(生成signature需要使用url),其他的直接拿数据添上就好,jsApiList填自己需要的就OK
4)ready 和 error接口需要注意下
如果配置成功的并且debug:true的话,点击链接会提示如下:

5)使用wx.checkJsApi检查是否支持要使用的js接口;
如果支持的话我们的页面就可以正常调用微信的相应接口;反之,提示用户升级客户端;
3.我在调微信支付的时候一直提示fail,传给服务端参数为timeStamp,最后发现jssdk使用timestamp时S不需要大写,生成签名的时候才需要大写S。
总结:期间还有各种错误,基本都是一些细节上的问题,细心点都能解决。
评论(0)
