html基础 无序列表ul li 项目符号的类型 type 小黑点disc 空心圆circle 实心方块sqaure
时间:2017-02-09 18:58:31
收藏:0
阅读:5407
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <meta charset="utf-8" /> 7 </head> 8 <body> 9 <ul type="circle"> 10 <li>11</li> 11 <li type="disc">22</li><!--就近一致--> 12 <li>33</li> 13 <li>44</li> 14 </ul> 15 <!--ul 无序列表--> 16 <!--ul,li 属性 type 项目符号的类型 17 disc 小黑点 18 circle 空心圆 19 square 实心方块 20 21 学到CSS的时候,项目符号的类型就可以去掉了 22 --> 23 </body> 24 </html>
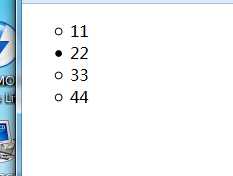
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。编辑器 VS2015,浏览器 Firefox。
html+css+js,强,值得努力学习。我是跟着 传智播客的PHP基础视频_html+css+js 视频教程学习的,推荐。
我是一个新手,所以如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
评论(0)
