微信公众号开发者模式自定义菜单
时间:2017-02-06 00:02:42
收藏:0
阅读:350
纯属分享
var config = require(‘./admin/wx/config/config‘); var API = require(‘wechat-api‘); var api = new API(config.appid, config.appsecret); api.getAccessToken(function (err, token) { console.log(err); console.log(token); //accessToken }); var menu = JSON.stringify(require(‘./admin/wx/config/wx_menu.json‘)); api.createMenu(menu, function (err, result) { console.log(result); // { errcode: 0, errmsg: ‘ok‘ } });
config.js
module.exports = { appid : "wx6238bb5b691334fc", appsecret : "da41b732f36f9d390eb9835605a38423" }
wx_menu.json
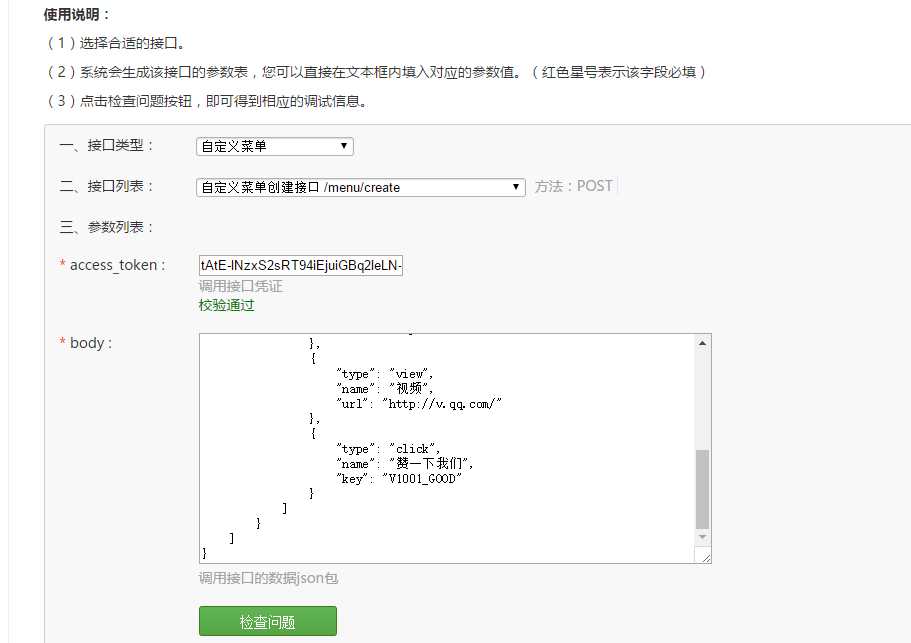
{ "button":[ { "type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC" }, { "type":"click", "name":"歌手简介", "key":"V1001_TODAY_SINGER" }, { "name":"菜单", "sub_button":[ { "type":"view", "name":"搜索", "url":"http://www.soso.com/" }, { "type":"view", "name":"视频", "url":"http://v.qq.com/" }, { "type":"click", "name":"赞一下我们", "key":"V1001_GOOD" } ] } ] }
result 返回结果为:
{ errcode: 0, errmsg: ‘ok‘ } 者表示成功!
为下面这个就是表示没有权限使用自定义菜单:
{ errcode: 48001,errmsg: ‘api unauthorized hint: [iHQZfa0607vr46!]‘ }
http://mp.weixin.qq.com/debug 这个地址可以测试

评论(0)
