DataTables学习:从最基本的入门静态页面,使用ajax调用Json本地数据源实现前端开发深入学习,根据后台数据接口替换掉本地的json本地数据,以及报错的处理地方,8个例子(显示行附加信息,回调使用api,动态显示和隐藏列...),详细教程
一、DataTables
个人觉得学习一门新的插件或者技术时候,官方文档是最根本的,入门最快的地方,但是有时候看完官方文档,一步步的动手写例子,总会出现各种莫名其妙的错误,需要我们很好的进行研究出错的地方。
官方网站(中文):http://datatables.club/
官方网站:https://www.datatables.net/
二、简单的例子
怎样简单地使用DataTables?使用下方简单的几行代码,一个方法初始化table。
$(document).ready(function(){ $(‘#myTable‘).DataTable(); });
开始使用DataTables很简单,只需要引入两个文件, 一个css样式文件和DataTables本身的脚本文件。在DataTables CDN上,可以使用下面这两个文件:
js文件 //cdn.datatables.net/1.10.13/js/jquery.dataTables.min.js
css文件 //cdn.datatables.net/1.10.13/css/jquery.dataTables.min.css
在你的项目中使用 DataTables,只需要引入三个文件即可,jQuery库,一个DT的核心js文件和一个DT的css文件, 完成以以下三步即可看到如下效果:

1、例子1:
(1)使用的是:Hbuilder
(2)项目结构:

(3)index.html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>DataTables简单用例</title> <!--样式--> <link rel="stylesheet" type="text/css" href="DataTables-1.10.13/media/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready(function() { $(‘#example‘).DataTable(); }); </script> </head> <body> <table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </tfoot> </table> </body> </html>
(4)效果:

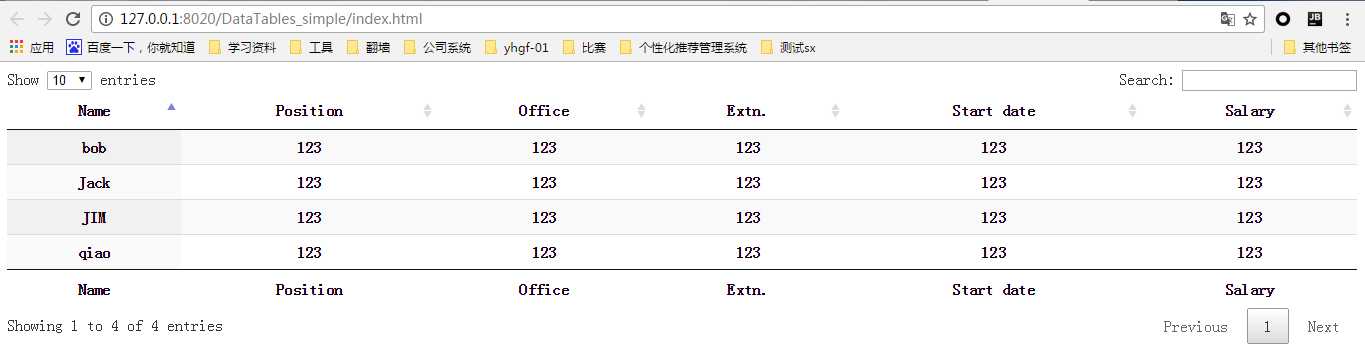
2、例子2:(PS:还是纯粹的前端静态页面)
(1)结构和工具见例子1

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>DataTables简单用例</title> <!--样式--> <link rel="stylesheet" type="text/css" href="DataTables-1.10.13/media/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready(function() { $(‘#example‘).DataTable(); }); </script> </head> <body> <table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tbody> <tr> <th>bob</th> <th>123</th> <th>123</th> <th>123</th> <th>123</th> <th>123</th> </tr> <tr> <th>JIM</th> <th>123</th> <th>123</th> <th>123</th> <th>123</th> <th>123</th> </tr> <tr> <th>Jack</th> <th>123</th> <th>123</th> <th>123</th> <th>123</th> <th>123</th> </tr> <tr> <th>qiao</th> <th>123</th> <th>123</th> <th>123</th> <th>123</th> <th>123</th> </tr> </tbody> <tfoot> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </tfoot> </table> </body> </html>
(2)效果:

说明:search的输入框是对所有属性的全部搜索,并显示搜索结果,最重要的是:这个搜索与表格进行了数据的双向绑定,可以实时进行更新。
重要:DataTables已经读取几乎任何JSON数据源,可以通过ajax.datatables读数据的能力已经从几乎任何JSON数据源可以通过Ajax读取数据的能力。
学习网站:https://datatables.net/examples/ajax/
3、例子3:(PS:数据源是数组arrays)
(1)项目结构:(多了一个data的文件夹,文件夹里有一个arrays.txt文件,)

(2)arrays.txt内容

{
"data": [
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011\/04\/25",
"$320,800"
],
[
"Garrett Winters",
"Accountant",
"Tokyo",
"8422",
"2011\/07\/25",
"$170,750"
],
[
"Ashton Cox",
"Junior Technical Author",
"San Francisco",
"1562",
"2009\/01\/12",
"$86,000"
],
[
"Cedric Kelly",
"Senior Javascript Developer",
"Edinburgh",
"6224",
"2012\/03\/29",
"$433,060"
],
[
"Airi Satou",
"Accountant",
"Tokyo",
"5407",
"2008\/11\/28",
"$162,700"
],
[
"Brielle Williamson",
"Integration Specialist",
"New York",
"4804",
"2012\/12\/02",
"$372,000"
],
[
"Herrod Chandler",
"Sales Assistant",
"San Francisco",
"9608",
"2012\/08\/06",
"$137,500"
],
[
"Rhona Davidson",
"Integration Specialist",
"Tokyo",
"6200",
"2010\/10\/14",
"$327,900"
],
[
"Colleen Hurst",
"Javascript Developer",
"San Francisco",
"2360",
"2009\/09\/15",
"$205,500"
],
[
"Sonya Frost",
"Software Engineer",
"Edinburgh",
"1667",
"2008\/12\/13",
"$103,600"
],
[
"Jena Gaines",
"Office Manager",
"London",
"3814",
"2008\/12\/19",
"$90,560"
],
[
"Quinn Flynn",
"Support Lead",
"Edinburgh",
"9497",
"2013\/03\/03",
"$342,000"
],
[
"Charde Marshall",
"Regional Director",
"San Francisco",
"6741",
"2008\/10\/16",
"$470,600"
],
[
"Haley Kennedy",
"Senior Marketing Designer",
"London",
"3597",
"2012\/12\/18",
"$313,500"
],
[
"Tatyana Fitzpatrick",
"Regional Director",
"London",
"1965",
"2010\/03\/17",
"$385,750"
],
[
"Michael Silva",
"Marketing Designer",
"London",
"1581",
"2012\/11\/27",
"$198,500"
],
[
"Paul Byrd",
"Chief Financial Officer (CFO)",
"New York",
"3059",
"2010\/06\/09",
"$725,000"
],
[
"Gloria Little",
"Systems Administrator",
"New York",
"1721",
"2009\/04\/10",
"$237,500"
],
[
"Bradley Greer",
"Software Engineer",
"London",
"2558",
"2012\/10\/13",
"$132,000"
],
[
"Dai Rios",
"Personnel Lead",
"Edinburgh",
"2290",
"2012\/09\/26",
"$217,500"
],
[
"Jenette Caldwell",
"Development Lead",
"New York",
"1937",
"2011\/09\/03",
"$345,000"
],
[
"Yuri Berry",
"Chief Marketing Officer (CMO)",
"New York",
"6154",
"2009\/06\/25",
"$675,000"
],
[
"Caesar Vance",
"Pre-Sales Support",
"New York",
"8330",
"2011\/12\/12",
"$106,450"
],
[
"Doris Wilder",
"Sales Assistant",
"Sidney",
"3023",
"2010\/09\/20",
"$85,600"
],
[
"Angelica Ramos",
"Chief Executive Officer (CEO)",
"London",
"5797",
"2009\/10\/09",
"$1,200,000"
],
[
"Gavin Joyce",
"Developer",
"Edinburgh",
"8822",
"2010\/12\/22",
"$92,575"
],
[
"Jennifer Chang",
"Regional Director",
"Singapore",
"9239",
"2010\/11\/14",
"$357,650"
],
[
"Brenden Wagner",
"Software Engineer",
"San Francisco",
"1314",
"2011\/06\/07",
"$206,850"
],
[
"Fiona Green",
"Chief Operating Officer (COO)",
"San Francisco",
"2947",
"2010\/03\/11",
"$850,000"
],
[
"Shou Itou",
"Regional Marketing",
"Tokyo",
"8899",
"2011\/08\/14",
"$163,000"
],
[
"Michelle House",
"Integration Specialist",
"Sidney",
"2769",
"2011\/06\/02",
"$95,400"
],
[
"Suki Burks",
"Developer",
"London",
"6832",
"2009\/10\/22",
"$114,500"
],
[
"Prescott Bartlett",
"Technical Author",
"London",
"3606",
"2011\/05\/07",
"$145,000"
],
[
"Gavin Cortez",
"Team Leader",
"San Francisco",
"2860",
"2008\/10\/26",
"$235,500"
],
[
"Martena Mccray",
"Post-Sales support",
"Edinburgh",
"8240",
"2011\/03\/09",
"$324,050"
],
[
"Unity Butler",
"Marketing Designer",
"San Francisco",
"5384",
"2009\/12\/09",
"$85,675"
],
[
"Howard Hatfield",
"Office Manager",
"San Francisco",
"7031",
"2008\/12\/16",
"$164,500"
],
[
"Hope Fuentes",
"Secretary",
"San Francisco",
"6318",
"2010\/02\/12",
"$109,850"
],
[
"Vivian Harrell",
"Financial Controller",
"San Francisco",
"9422",
"2009\/02\/14",
"$452,500"
],
[
"Timothy Mooney",
"Office Manager",
"London",
"7580",
"2008\/12\/11",
"$136,200"
],
[
"Jackson Bradshaw",
"Director",
"New York",
"1042",
"2008\/09\/26",
"$645,750"
],
[
"Olivia Liang",
"Support Engineer",
"Singapore",
"2120",
"2011\/02\/03",
"$234,500"
],
[
"Bruno Nash",
"Software Engineer",
"London",
"6222",
"2011\/05\/03",
"$163,500"
],
[
"Sakura Yamamoto",
"Support Engineer",
"Tokyo",
"9383",
"2009\/08\/19",
"$139,575"
],
[
"Thor Walton",
"Developer",
"New York",
"8327",
"2013\/08\/11",
"$98,540"
],
[
"Finn Camacho",
"Support Engineer",
"San Francisco",
"2927",
"2009\/07\/07",
"$87,500"
],
[
"Serge Baldwin",
"Data Coordinator",
"Singapore",
"8352",
"2012\/04\/09",
"$138,575"
],
[
"Zenaida Frank",
"Software Engineer",
"New York",
"7439",
"2010\/01\/04",
"$125,250"
],
[
"Zorita Serrano",
"Software Engineer",
"San Francisco",
"4389",
"2012\/06\/01",
"$115,000"
],
[
"Jennifer Acosta",
"Junior Javascript Developer",
"Edinburgh",
"3431",
"2013\/02\/01",
"$75,650"
],
[
"Cara Stevens",
"Sales Assistant",
"New York",
"3990",
"2011\/12\/06",
"$145,600"
],
[
"Hermione Butler",
"Regional Director",
"London",
"1016",
"2011\/03\/21",
"$356,250"
],
[
"Lael Greer",
"Systems Administrator",
"London",
"6733",
"2009\/02\/27",
"$103,500"
],
[
"Jonas Alexander",
"Developer",
"San Francisco",
"8196",
"2010\/07\/14",
"$86,500"
],
[
"Shad Decker",
"Regional Director",
"Edinburgh",
"6373",
"2008\/11\/13",
"$183,000"
],
[
"Michael Bruce",
"Javascript Developer",
"Singapore",
"5384",
"2011\/06\/27",
"$183,000"
],
[
"Donna Snider",
"Customer Support",
"New York",
"4226",
"2011\/01\/25",
"$112,000"
]
]
}
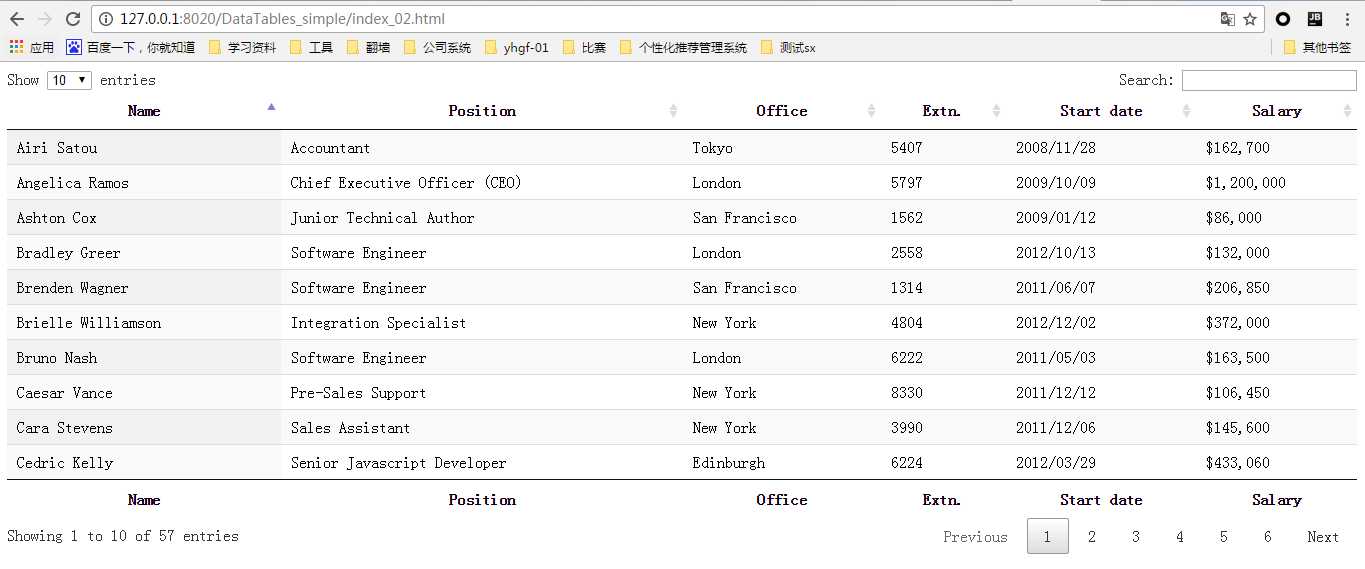
(3)index_02.html代码

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>DataTables简单用例</title> <!--样式--> <link rel="stylesheet" type="text/css" href="DataTables-1.10.13/media/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.dataTables.js"></script> <script type="text/javascript" language="javascript" class="init"> $(document).ready(function() { $(‘#example‘).DataTable({ "ajax": "data/arrays.txt" }); }); </script> </head> <body> <table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </tfoot> </table> </body> </html>
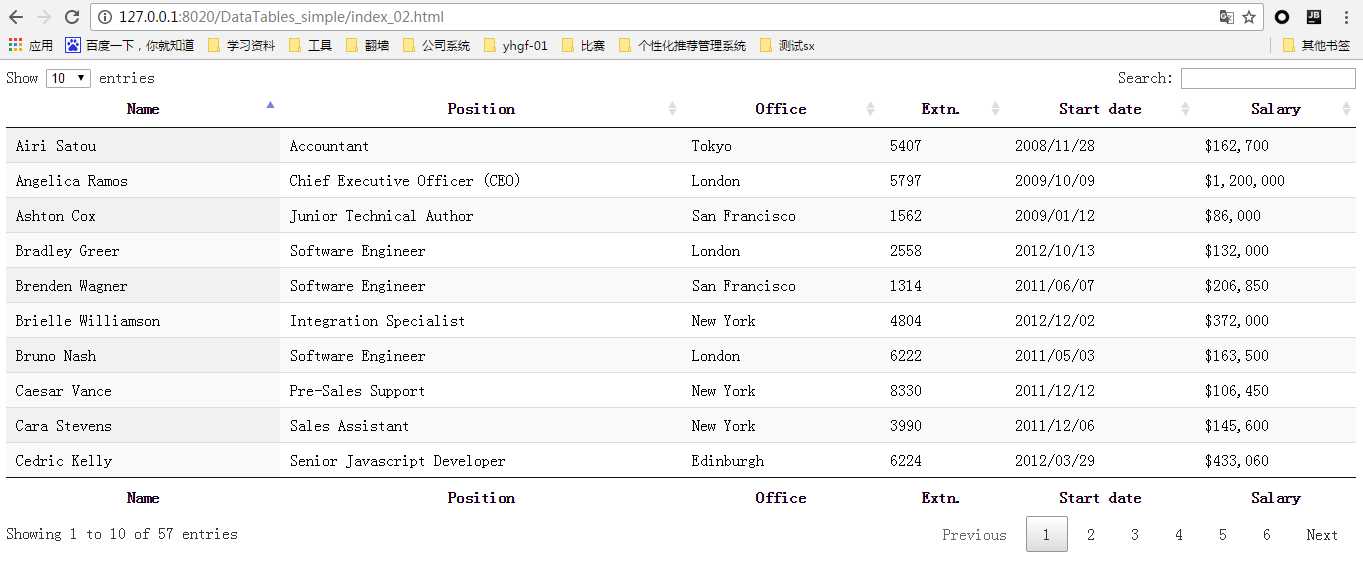
(4)效果图:

4、例子4:(PS:使用ajax,数据源是对象objects)
通过使用 columns.dataDT 选项用于告诉Datatables找到每一列的数据源对象中对应的属性。
//data:name指的是引用data中name的属性。columns中每一个data顺序就是表格内容的真正顺序
(1)项目结构(多了一个data的文件夹,文件夹里有一个objects.txt文件,)

(2)objects.txt文件内容

{
"data": [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$320,800",
"start_date": "2011\/04\/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Garrett Winters",
"position": "Accountant",
"salary": "$170,750",
"start_date": "2011\/07\/25",
"office": "Tokyo",
"extn": "8422"
},
{
"name": "Ashton Cox",
"position": "Junior Technical Author",
"salary": "$86,000",
"start_date": "2009\/01\/12",
"office": "San Francisco",
"extn": "1562"
},
{
"name": "Cedric Kelly",
"position": "Senior Javascript Developer",
"salary": "$433,060",
"start_date": "2012\/03\/29",
"office": "Edinburgh",
"extn": "6224"
},
{
"name": "Airi Satou",
"position": "Accountant",
"salary": "$162,700",
"start_date": "2008\/11\/28",
"office": "Tokyo",
"extn": "5407"
},
{
"name": "Brielle Williamson",
"position": "Integration Specialist",
"salary": "$372,000",
"start_date": "2012\/12\/02",
"office": "New York",
"extn": "4804"
},
{
"name": "Herrod Chandler",
"position": "Sales Assistant",
"salary": "$137,500",
"start_date": "2012\/08\/06",
"office": "San Francisco",
"extn": "9608"
},
{
"name": "Rhona Davidson",
"position": "Integration Specialist",
"salary": "$327,900",
"start_date": "2010\/10\/14",
"office": "Tokyo",
"extn": "6200"
},
{
"name": "Colleen Hurst",
"position": "Javascript Developer",
"salary": "$205,500",
"start_date": "2009\/09\/15",
"office": "San Francisco",
"extn": "2360"
},
{
"name": "Sonya Frost",
"position": "Software Engineer",
"salary": "$103,600",
"start_date": "2008\/12\/13",
"office": "Edinburgh",
"extn": "1667"
},
{
"name": "Jena Gaines",
"position": "Office Manager",
"salary": "$90,560",
"start_date": "2008\/12\/19",
"office": "London",
"extn": "3814"
},
{
"name": "Quinn Flynn",
"position": "Support Lead",
"salary": "$342,000",
"start_date": "2013\/03\/03",
"office": "Edinburgh",
"extn": "9497"
},
{
"name": "Charde Marshall",
"position": "Regional Director",
"salary": "$470,600",
"start_date": "2008\/10\/16",
"office": "San Francisco",
"extn": "6741"
},
{
"name": "Haley Kennedy",
"position": "Senior Marketing Designer",
"salary": "$313,500",
"start_date": "2012\/12\/18",
"office": "London",
"extn": "3597"
},
{
"name": "Tatyana Fitzpatrick",
"position": "Regional Director",
"salary": "$385,750",
"start_date": "2010\/03\/17",
"office": "London",
"extn": "1965"
},
{
"name": "Michael Silva",
"position": "Marketing Designer",
"salary": "$198,500",
"start_date": "2012\/11\/27",
"office": "London",
"extn": "1581"
},
{
"name": "Paul Byrd",
"position": "Chief Financial Officer (CFO)",
"salary": "$725,000",
"start_date": "2010\/06\/09",
"office": "New York",
"extn": "3059"
},
{
"name": "Gloria Little",
"position": "Systems Administrator",
"salary": "$237,500",
"start_date": "2009\/04\/10",
"office": "New York",
"extn": "1721"
},
{
"name": "Bradley Greer",
"position": "Software Engineer",
"salary": "$132,000",
"start_date": "2012\/10\/13",
"office": "London",
"extn": "2558"
},
{
"name": "Dai Rios",
"position": "Personnel Lead",
"salary": "$217,500",
"start_date": "2012\/09\/26",
"office": "Edinburgh",
"extn": "2290"
},
{
"name": "Jenette Caldwell",
"position": "Development Lead",
"salary": "$345,000",
"start_date": "2011\/09\/03",
"office": "New York",
"extn": "1937"
},
{
"name": "Yuri Berry",
"position": "Chief Marketing Officer (CMO)",
"salary": "$675,000",
"start_date": "2009\/06\/25",
"office": "New York",
"extn": "6154"
},
{
"name": "Caesar Vance",
"position": "Pre-Sales Support",
"salary": "$106,450",
"start_date": "2011\/12\/12",
"office": "New York",
"extn": "8330"
},
{
"name": "Doris Wilder",
"position": "Sales Assistant",
"salary": "$85,600",
"start_date": "2010\/09\/20",
"office": "Sidney",
"extn": "3023"
},
{
"name": "Angelica Ramos",
"position": "Chief Executive Officer (CEO)",
"salary": "$1,200,000",
"start_date": "2009\/10\/09",
"office": "London",
"extn": "5797"
},
{
"name": "Gavin Joyce",
"position": "Developer",
"salary": "$92,575",
"start_date": "2010\/12\/22",
"office": "Edinburgh",
"extn": "8822"
},
{
"name": "Jennifer Chang",
"position": "Regional Director",
"salary": "$357,650",
"start_date": "2010\/11\/14",
"office": "Singapore",
"extn": "9239"
},
{
"name": "Brenden Wagner",
"position": "Software Engineer",
"salary": "$206,850",
"start_date": "2011\/06\/07",
"office": "San Francisco",
"extn": "1314"
},
{
"name": "Fiona Green",
"position": "Chief Operating Officer (COO)",
"salary": "$850,000",
"start_date": "2010\/03\/11",
"office": "San Francisco",
"extn": "2947"
},
{
"name": "Shou Itou",
"position": "Regional Marketing",
"salary": "$163,000",
"start_date": "2011\/08\/14",
"office": "Tokyo",
"extn": "8899"
},
{
"name": "Michelle House",
"position": "Integration Specialist",
"salary": "$95,400",
"start_date": "2011\/06\/02",
"office": "Sidney",
"extn": "2769"
},
{
"name": "Suki Burks",
"position": "Developer",
"salary": "$114,500",
"start_date": "2009\/10\/22",
"office": "London",
"extn": "6832"
},
{
"name": "Prescott Bartlett",
"position": "Technical Author",
"salary": "$145,000",
"start_date": "2011\/05\/07",
"office": "London",
"extn": "3606"
},
{
"name": "Gavin Cortez",
"position": "Team Leader",
"salary": "$235,500",
"start_date": "2008\/10\/26",
"office": "San Francisco",
"extn": "2860"
},
{
"name": "Martena Mccray",
"position": "Post-Sales support",
"salary": "$324,050",
"start_date": "2011\/03\/09",
"office": "Edinburgh",
"extn": "8240"
},
{
"name": "Unity Butler",
"position": "Marketing Designer",
"salary": "$85,675",
"start_date": "2009\/12\/09",
"office": "San Francisco",
"extn": "5384"
},
{
"name": "Howard Hatfield",
"position": "Office Manager",
"salary": "$164,500",
"start_date": "2008\/12\/16",
"office": "San Francisco",
"extn": "7031"
},
{
"name": "Hope Fuentes",
"position": "Secretary",
"salary": "$109,850",
"start_date": "2010\/02\/12",
"office": "San Francisco",
"extn": "6318"
},
{
"name": "Vivian Harrell",
"position": "Financial Controller",
"salary": "$452,500",
"start_date": "2009\/02\/14",
"office": "San Francisco",
"extn": "9422"
},
{
"name": "Timothy Mooney",
"position": "Office Manager",
"salary": "$136,200",
"start_date": "2008\/12\/11",
"office": "London",
"extn": "7580"
},
{
"name": "Jackson Bradshaw",
"position": "Director",
"salary": "$645,750",
"start_date": "2008\/09\/26",
"office": "New York",
"extn": "1042"
},
{
"name": "Olivia Liang",
"position": "Support Engineer",
"salary": "$234,500",
"start_date": "2011\/02\/03",
"office": "Singapore",
"extn": "2120"
},
{
"name": "Bruno Nash",
"position": "Software Engineer",
"salary": "$163,500",
"start_date": "2011\/05\/03",
"office": "London",
"extn": "6222"
},
{
"name": "Sakura Yamamoto",
"position": "Support Engineer",
"salary": "$139,575",
"start_date": "2009\/08\/19",
"office": "Tokyo",
"extn": "9383"
},
{
"name": "Thor Walton",
"position": "Developer",
"salary": "$98,540",
"start_date": "2013\/08\/11",
"office": "New York",
"extn": "8327"
},
{
"name": "Finn Camacho",
"position": "Support Engineer",
"salary": "$87,500",
"start_date": "2009\/07\/07",
"office": "San Francisco",
"extn": "2927"
},
{
"name": "Serge Baldwin",
"position": "Data Coordinator",
"salary": "$138,575",
"start_date": "2012\/04\/09",
"office": "Singapore",
"extn": "8352"
},
{
"name": "Zenaida Frank",
"position": "Software Engineer",
"salary": "$125,250",
"start_date": "2010\/01\/04",
"office": "New York",
"extn": "7439"
},
{
"name": "Zorita Serrano",
"position": "Software Engineer",
"salary": "$115,000",
"start_date": "2012\/06\/01",
"office": "San Francisco",
"extn": "4389"
},
{
"name": "Jennifer Acosta",
"position": "Junior Javascript Developer",
"salary": "$75,650",
"start_date": "2013\/02\/01",
"office": "Edinburgh",
"extn": "3431"
},
{
"name": "Cara Stevens",
"position": "Sales Assistant",
"salary": "$145,600",
"start_date": "2011\/12\/06",
"office": "New York",
"extn": "3990"
},
{
"name": "Hermione Butler",
"position": "Regional Director",
"salary": "$356,250",
"start_date": "2011\/03\/21",
"office": "London",
"extn": "1016"
},
{
"name": "Lael Greer",
"position": "Systems Administrator",
"salary": "$103,500",
"start_date": "2009\/02\/27",
"office": "London",
"extn": "6733"
},
{
"name": "Jonas Alexander",
"position": "Developer",
"salary": "$86,500",
"start_date": "2010\/07\/14",
"office": "San Francisco",
"extn": "8196"
},
{
"name": "Shad Decker",
"position": "Regional Director",
"salary": "$183,000",
"start_date": "2008\/11\/13",
"office": "Edinburgh",
"extn": "6373"
},
{
"name": "Michael Bruce",
"position": "Javascript Developer",
"salary": "$183,000",
"start_date": "2011\/06\/27",
"office": "Singapore",
"extn": "5384"
},
{
"name": "Donna Snider",
"position": "Customer Support",
"salary": "$112,000",
"start_date": "2011\/01\/25",
"office": "New York",
"extn": "4226"
}
]
}
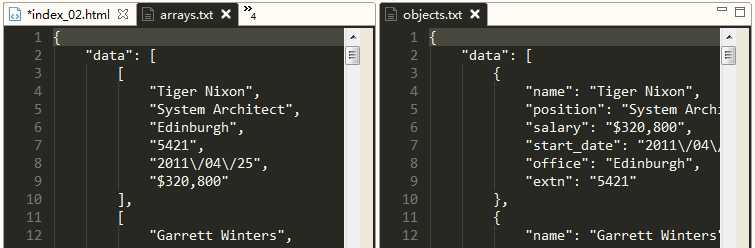
对比数据源是数组(左边)和对象(右边)格式的不同

(3)index_02.html内容

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>DataTables简单用例</title> <!--样式--> <link rel="stylesheet" type="text/css" href="DataTables-1.10.13/media/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.dataTables.js"></script> <script type="text/javascript" language="javascript" class="init"> $(document).ready(function() { $(‘#example‘).DataTable({ "ajax": "data/objects.txt", //data:name指的是引用data中name的属性。columns中每一个data顺序就是表格内容的真正顺序 "columns": [{ "data": "name" }, { "data": "position" }, { "data": "office" }, { "data": "extn" }, { "data": "start_date" }, { "data": "salary" }] }); }); </script> </head> <body> <table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </tfoot> </table> </body> </html>
(4)效果

5、例子5:(PS:使用ajax,不指定数据源属性)
当从 Ajax 源加载数据,在默认情况下,数据表将寻找要使用返回的对象的数据参数中的数据。
dataSrc有许多用法如下:
- 作为一个字符串,如
dataSrc: ‘myData‘ - 为空字符串,如
dataSrc:"",下面的例子展示的是这个用法 - 作为一个方法,如
dataSrc: function(json) {}(您可以从 XML 转换到一个 Javascript 对象)
$(document).ready(function() { $(‘#example‘).dataTable( { "ajax": { "url": "data/objects_root_array.txt", //默认为data,这里定义为空,则只需要传不带属性的数据 "dataSrc": "" }, "columns": [ { "data": "name" }, { "data": "position" }, { "data": "office" }, { "data": "extn" }, { "data": "start_date" }, { "data": "salary" } ] } ); } );
效果:如上图例子所示
6、例子6:(PS:动态显示和隐藏列)
这个例子演示了 column().visible()方法来隐藏显示列,通过点击列按钮动态切换。
(1)项目结构(PS:新增加的index_03.css)

(2)index_03.css文件
/*表格字体*/ body { font: 90%/1.45em "Helvetica Neue", HelveticaNeue, Arial, Helvetica, sans-serif; margin: 0; padding: 0; color: #333; background-color: #fff; } /*column的字体颜色和小手*/ a { cursor: pointer; color: #3174c7; text-decoration: none; }
(3)objects.txt文件内容参考上的例子内容
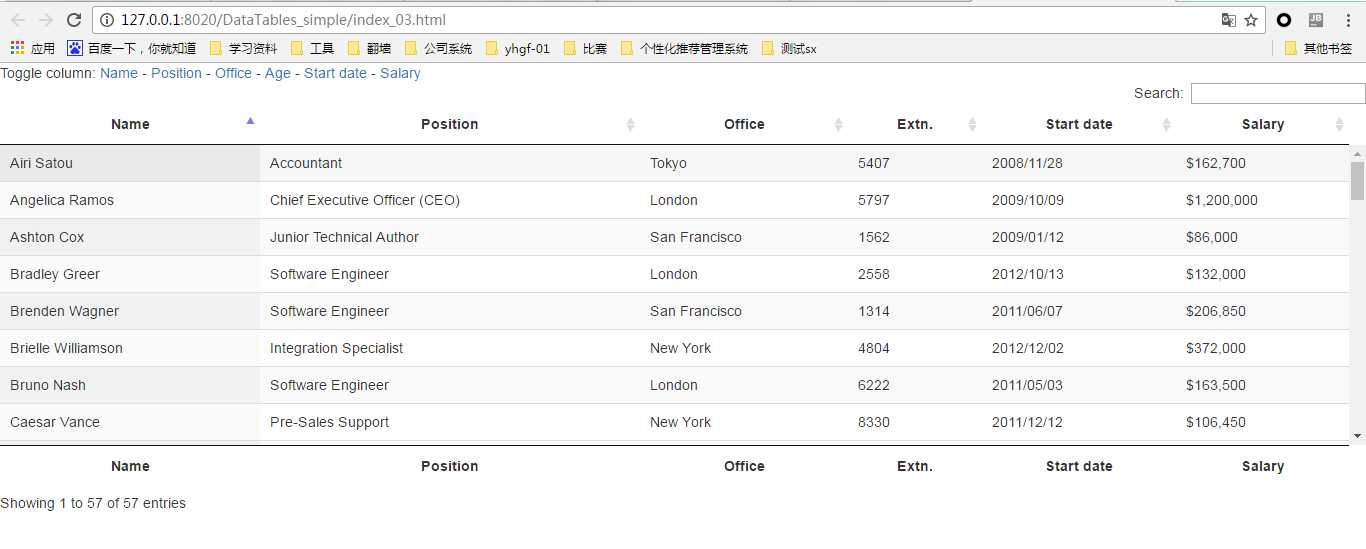
(4)index_03.html文件

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>DataTables简单用例</title> <!--自己样式--> <link rel="stylesheet" type="text/css" href="css/index_03.css"/> <!--样式--> <link rel="stylesheet" type="text/css" href="DataTables-1.10.13/media/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.dataTables.js"></script> <script type="text/javascript" language="javascript" class="init"> $(document).ready(function() { var table = $("#example").DataTable({ "ajax": "data/objects.txt", "columns": [{ "data": "name" }, { "data": "position" }, { "data": "office" }, { "data": "extn" }, { "data": "start_date" }, { "data": "salary" }], //展示高度 "scrollY": "300px", //显示多少行去掉 "paging": false }); //显示和隐藏 $(‘a.toggle-vis‘).on(‘click‘, function(e) { e.preventDefault(); // Get the column API object var column = table.column($(this).attr(‘data-column‘)); // Toggle the visibility column.visible(!column.visible()); }); }); </script> </head> <body> <!--索引--> <div class="demo-html"> <div> Toggle column: <a class="toggle-vis" data-column="0">Name</a> - <a class="toggle-vis" data-column="1">Position</a> - <a class="toggle-vis" data-column="2">Office</a> - <a class="toggle-vis" data-column="3">Age</a> - <a class="toggle-vis" data-column="4">Start date</a> - <a class="toggle-vis" data-column="5">Salary</a> </div> </div> <!--正式table--> <table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </tfoot> </table> </body> </html>
(5)效果所示

7、例子7:(PS:在回调方法中使用api)
有时候希望给表格绑定的数据行绑定一些事件,这个时候你需要用到 initCompleteDT 、rowCallback 这些回调方法,下面的例子演示了,当表格加载完后给表格的td绑定点击事件,取到值后进行搜索
(1)项目结构

(2)index_03.css文件参照上一个例子
(3)objects.txt文件参照上面的例子
(4)index_04.html文件

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>DataTables简单用例</title> <!--自己样式--> <link rel="stylesheet" type="text/css" href="css/index_03.css"/> <!--样式--> <link rel="stylesheet" type="text/css" href="DataTables-1.10.13/media/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.dataTables.js"></script> <script type="text/javascript" language="javascript" class="init"> $(document).ready(function() { var table = $("#example").DataTable({ "ajax": "data/objects.txt", "columns": [{ "data": "name" }, { "data": "position" }, { "data": "office" }, { "data": "extn" }, { "data": "start_date" }, { "data": "salary" }], //展示高度 // "scrollY": "300px", //显示多少行去掉 // "paging": false //右下角的分页 "initComplete":function(){ var api=this.api(); api.$("td").click(function(){ api.search(this.innerHTML).draw(); }) } }); //显示和隐藏哪一列 $(‘a.toggle-vis‘).on(‘click‘, function(e) { e.preventDefault(); // Get the column API object var column = table.column($(this).attr(‘data-column‘)); // Toggle the visibility column.visible(!column.visible()); }); }); </script> </head> <body> <!--索引--> <div class="demo-html"> <div> Toggle column: <a class="toggle-vis" data-column="0">Name</a> - <a class="toggle-vis" data-column="1">Position</a> - <a class="toggle-vis" data-column="2">Office</a> - <a class="toggle-vis" data-column="3">Age</a> - <a class="toggle-vis" data-column="4">Start date</a> - <a class="toggle-vis" data-column="5">Salary</a> </div> </div> <!--正式table--> <table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Extn.</th> <th>Start date</th> <th>Salary</th> </tr> </tfoot> </table> </body> </html>
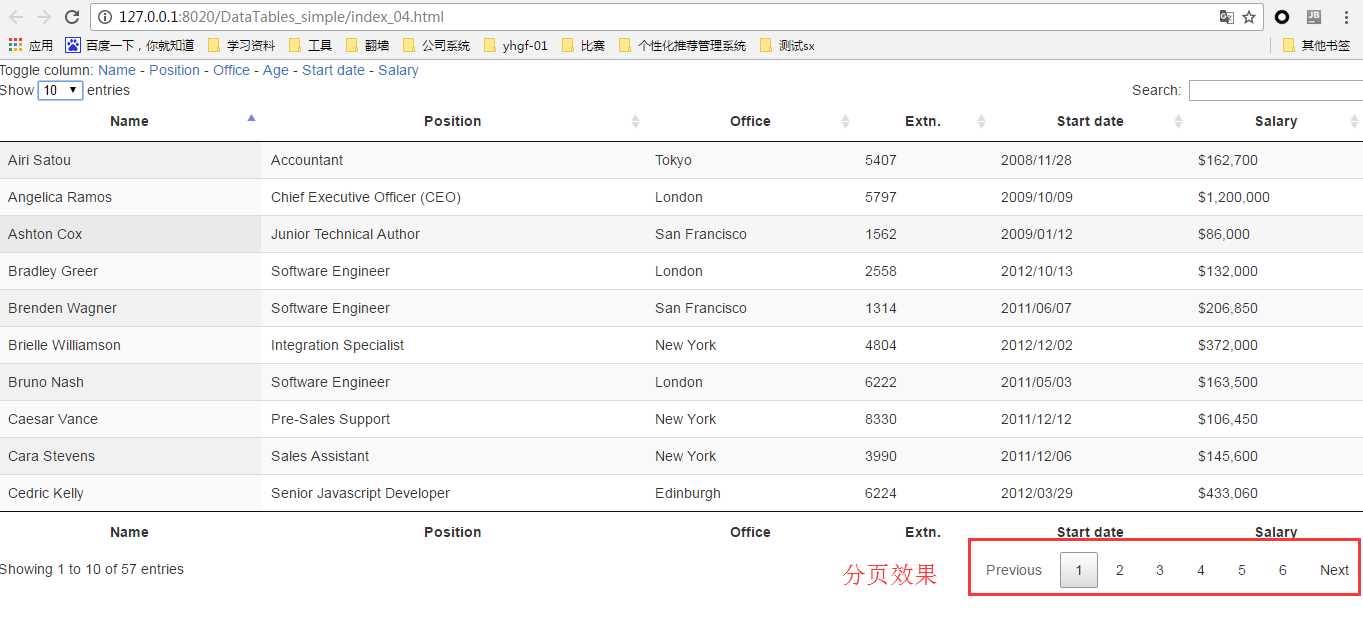
(5)效果如图

三、稍微复杂的例子
8、例子8:(PS:显示行的附加信息)
使用Ajax调用服务器来获得行的附加信息。
(1)项目结构

(2)index_03.css
/*表格字体*/ body { font: 90%/1.45em "Helvetica Neue", HelveticaNeue, Arial, Helvetica, sans-serif; margin: 0; padding: 0; color: #333; background-color: #fff; } /*column的字体颜色和小手*/ a { cursor: pointer; color: #3174c7; text-decoration: none; } /*显示显示和影藏按钮*/ td.details-control { background: url(../img/details_open.png) no-repeat center center; cursor: pointer; } tr.shown td.details-control { background: url(../img/details_close.png) no-repeat center center; }
(3)objects.js文件和objects.txt文件内容一样,你使用js和txt是一样的,只要里面存的数据是对的就行
(4)添加img两个图片
(5)index_05.htm

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>DataTables简单用例</title> <!--自己样式--> <link rel="stylesheet" type="text/css" href="css/index_03.css" /> <!--样式--> <link rel="stylesheet" type="text/css" href="DataTables-1.10.13/media/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="DataTables-1.10.13/media/js/jquery.dataTables.js"></script> <script type="text/javascript" language="javascript" class="init"> //格式函数 function format(d) { // `d` is the original data object for the row return ‘<table cellpadding="5" cellspacing="0" border="0" style="padding-left:50px;">‘ + ‘<tr>‘ + ‘<td>Full name:</td>‘ + ‘<td>‘ + d.name + ‘</td>‘ + ‘</tr>‘ + ‘<tr>‘ + ‘<td>Extension number:</td>‘ + ‘<td>‘ + d.extn + ‘</td>‘ + ‘</tr>‘ + ‘<tr>‘ + ‘<td>Extra info:</td>‘ + ‘<td>And any further details here (images etc)...</td>‘ + ‘</tr>‘ + ‘</table>‘; } //ready $(document).ready(function() { var table = $("#example").DataTable({ "ajax": "/DataTables_simple/data/objects.js", "columns": [{ "className": ‘details-control‘, "orderable": false, "data": null, "defaultContent": ‘‘ }, { "data": "name" }, { "data": "position" }, { "data": "office" }, { "data": "salary" }], //默认显示是升序 "order": [ [1, ‘asc‘] ], //展示高度 // "scrollY": "300px", //显示多少行去掉 // "paging": false //右下角的分页 "initComplete": function() { var api = this.api(); api.$("td").click(function() { api.search(this.innerHTML).draw(); }) } }); //显示和隐藏哪一列 $(‘a.toggle-vis‘).on(‘click‘, function(e) { e.preventDefault(); // Get the column API object var column = table.column($(this).attr(‘data-column‘)); // Toggle the visibility column.visible(!column.visible()); }); //按钮显示和隐藏 Add event listener for opening and closing details $(‘#example tbody‘).on(‘click‘, ‘td.details-control‘, function() { var tr = $(this).closest(‘tr‘); var row = table.row(tr); if(row.child.isShown()) { // This row is already open - close it row.child.hide(); tr.removeClass(‘shown‘); } else { // Open this row row.child(format(row.data())).show(); tr.addClass(‘shown‘); } }); }); </script> </head> <body> <!--索引--> <div class="demo-html"> <div> Toggle column: <a class="toggle-vis" data-column="1">Name</a> - <a class="toggle-vis" data-column="2">Position</a> - <a class="toggle-vis" data-column="3">Office</a> - <a class="toggle-vis" data-column="4">Salary</a> </div> </div> <!--正式table--> <table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th></th> <th>Name</th> <th>Position</th> <th>Office</th> <th>Salary</th> </tr> </thead> <tfoot> <tr> <th></th> <th>Name</th> <th>Position</th> <th>Office</th> <th>Salary</th> </tr> </tfoot> </table> </body> </html>
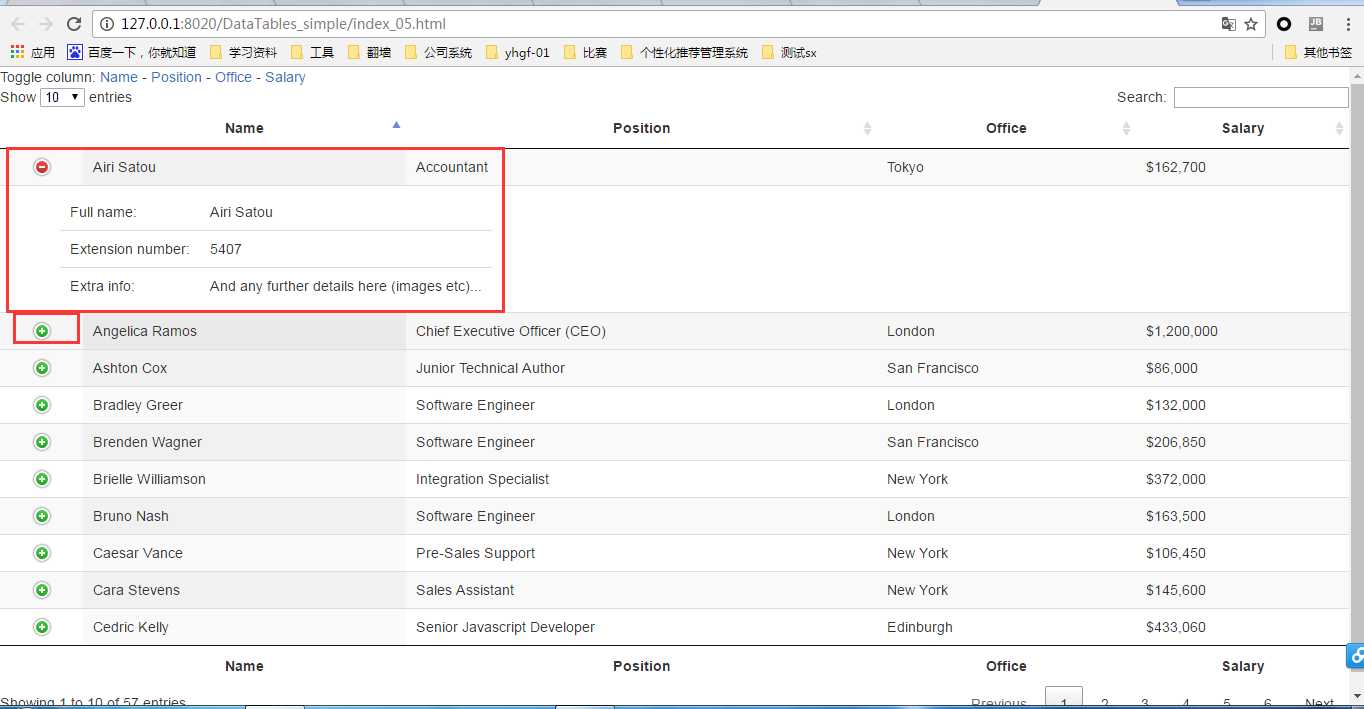
(6)效果如图

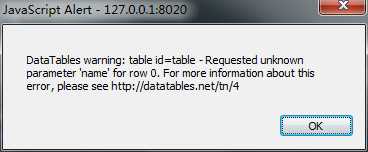
三、报错问题的解决

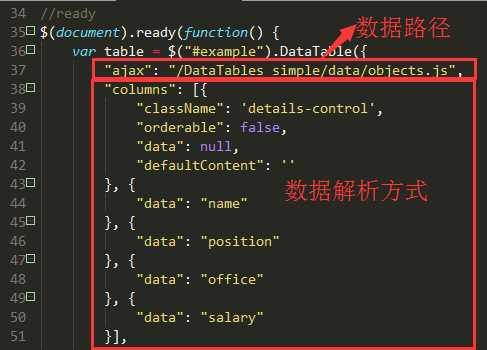
会出现这种错误,是对数据进行解析出错,需要你检查地方如下所示

1、数据的路径容易错,很容易错,
2、数据解析的方式容易错,与txt或者js里存的数据格式要对应上

