微信小程序之日期与时间插件
时间:2017-01-17 16:10:02
收藏:0
阅读:616
页面

1 <picker mode="time" 2 value="{{time}}" 3 start="{{minTime}}" 4 end="{{maxTime}}" 5 bindchange="timeChange"> 6 {{time}} 7 </picker> 8 9 <picker mode="date" 10 value="{{date}}" 11 start="{{minDate}}" 12 end="{{maxDate}}" 13 bindchange="dateChange"> 14 {{date}} 15 </picker> 16 <button bindtap="save">提交</button>
逻辑

1 Page({ 2 data: { 3 //默认日期&时间 4 date: ‘2016-09-01‘, 5 time: ‘12:01‘, 6 //日期&时间上下限制 7 minTime:‘09:00‘,//开始时间上限 8 maxTime:‘18:00‘,// 结束时间下限 9 minDate:‘2015-08-20‘,//开始日期上限 10 maxDate:‘2018-01-01‘//结束日期下限 11 }, 12 13 14 15 dateChange: function(e) { 16 this.setData({ 17 date: e.detail.value 18 }) 19 }, 20 timeChange: function(e) { 21 this.setData({ 22 time: e.detail.value 23 }) 24 }, 25 26 27 28 save:function(){ 29 var date=this.data.date; 30 var time=this.data.time; 31 console.log(date,time) 32 } 33 })
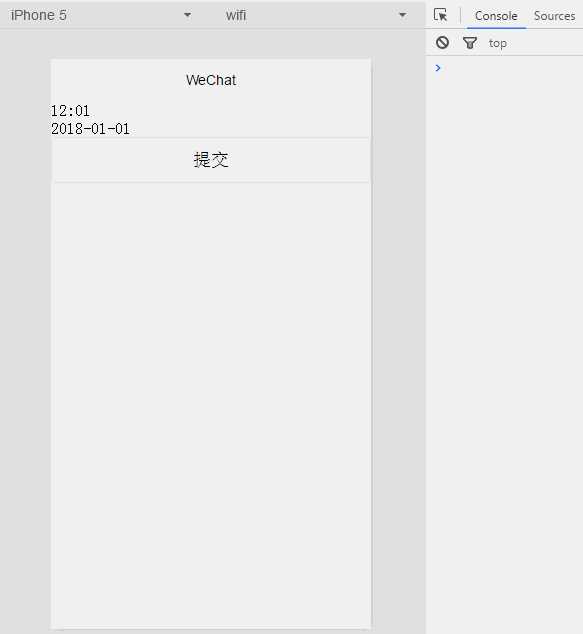
效果

评论(0)

