解决问题video.js 播放m3u8格式的文件,根据官方的文档添加videojs-contrib-hls也不行的原因解决了
时间:2016-12-29 19:31:23
收藏:0
阅读:4894
想播放hls协议的就是m3u8文件,video.js原生不支持,官方有个插件videojs-contrib-hls 直接进入即可:
<script src="__PUBLIC__/lib/video-js/videojs-contrib-hls.min.js"></script>
今天纠结了一天,调试到最后发现原来是跨域的问题:
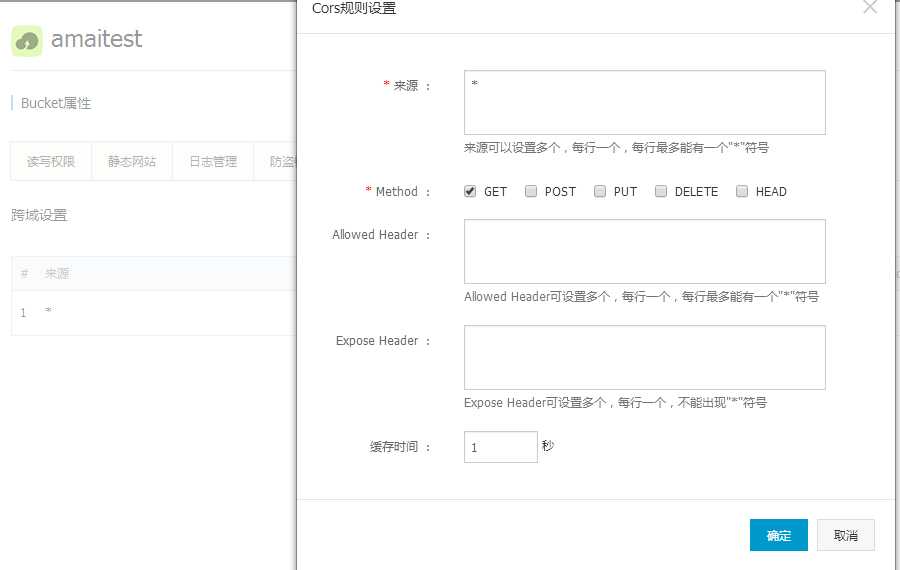
如果使用阿里云OSS存储的话(别的服务器设置头部可访问即可),在跨域设置中做如下设置即可:

跨域问题:https://help.aliyun.com/document_detail/31928.html
<!DOCTYPE html> <html> <head> <title>Video.js | HTML5 Video Player</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <link href="__PUBLIC__/lib/video-js/video-js.css" rel="stylesheet"> <script src="videojs-contrib-media-sources.min.js"></script> <script src="__PUBLIC__/lib/video-js/video.js"></script> <script src="__PUBLIC__/lib/video-js/videojs-contrib-hls.min.js"></script> </head> <body> <center> <video id="live-stream" class="video-js vjs-default-skin vjs-big-play-centered" controls autoplay preload="auto" width="1080" height="520" poster="__PUBLIC__/Common/static/images/videodemo.png" data-setup=‘{"example_option":true}‘> <source src="http://amaitest.oss-cn-hangzhou.aliyuncs.com/record/live123/4001481793159.m3u8" type="application/x-mpegURL"> </video> </center> <script> var options = { width: 940, height: 360 } var player = videojs(‘live-stream‘, options); player.on([‘loadstart‘, ‘play‘, ‘playing‘, ‘firstplay‘, ‘pause‘, ‘ended‘, ‘adplay‘, ‘adplaying‘, ‘adfirstplay‘, ‘adpause‘, ‘adended‘, ‘contentplay‘, ‘contentplaying‘, ‘contentfirstplay‘, ‘contentpause‘, ‘contentended‘, ‘contentupdate‘], function(e) { console.warn(‘VIDEOJS player event: ‘, e.type); }); </script> </body> </html>
以上代码经过测试,可以正常播放m3u8文件。
评论(0)
