解决问题:Bootstrap Form表单和回车冲突的问题
时间:2016-12-17 14:33:22
收藏:0
阅读:15825
【问题】有时候我们想在bootstrap的Form表单中添加自己的回车事件,但是我按回车总是莫名其妙刷新我的页面。
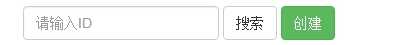
本来表单和地址栏长这样:


键入2,回车,页面被刷新,地址栏就成这样了:

【原因】bootstrap中,你用一个input输入框,就会绑定你的回车事件(我还没搞清楚源代码在哪。。);
多个input输入框,就不会出现这种状况。
【解决办法1】添加一个隐藏表单:

<form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" placeholder="请输入ID" id="searchValue" class="form-control"/> </div> <input type="text" value="解决bootstrap与AJAX异步提交表单的冲突" hidden /> <button type="button" class="btn btn-default" onclick="GoToSearch()">搜索</button> <button type="button" onclick="GoToCreate()" class="btn btn-success">创建</button> </form>
【解决方法2】将form改成div即可
详见原文:http://www.cnblogs.com/blog-cq/p/5812644.html

<div class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" placeholder="请输入ID" id="searchValue" class="form-control"/> </div> <button type="button" class="btn btn-default" onclick="GoToSearch()">搜索</button> <button type="button" onclick="GoToCreate()" class="btn btn-success">创建</button> </div>
【新的问题】
bootstrap中,绑定这个事件的源码在哪?暂时还没找到。。
评论(0)

