使用IntelliJ IDEA和Maven构建Java web项目并打包部署
爱编程爱分享,原创文章,转载请注明出处,谢谢! http://www.cnblogs.com/fozero/p/6120375.html
一、背景
现在越来越多的人使用IntelliJ IDEA工具进行Java的开发,以前也对IntelliJ IDEA有了解过,但是一直没有去使用。
IntelliJ IDEA比Myeclipse好用多了 ,功能也非常的强大,google公司Android Studio就是基于IntelliJ IDEA开发的,
开发效率非常高,各种智能提示等等,具体的大家可以去了解一下,这里我就不再赘述了,本文着重讲一下怎么使用IntelliJ IDEA和Maven创建一个Java web项目。
二、下载安装
IntelliJ IDEA下载地址https://www.jetbrains.com/idea/download/#section=windows
Maven下载地址http://maven.apache.org/download.cgi
安装好IntelliJ IDEA默认界面一般是这样的 ,没有显示工具栏,操作很不方便

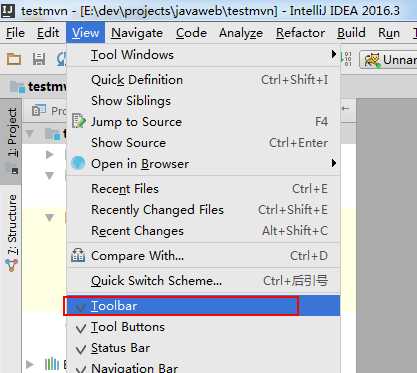
由于是第一次用,所以对整个工具使用都不是很清楚,那如果想要显示出来,我们点击view,然后勾选toolbar就行了

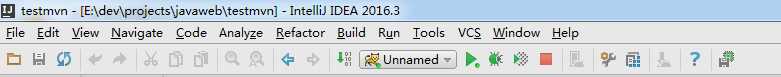
现在我们可以看到我们的工具类多出了很多图标很方便

三、Maven介绍及配置
maven是一个项目构建和管理的工具,提供了帮助管理 构建、文档、报告、依赖、scms、发布、分发的方法。可以方便的编译代码、进行依赖管理、管理二进制库等等。
我们使用maven构建项目,这样在以后的开发中不用你手动去下载jar包,所有jar包仓库统一管理,只要配置一下pom文件,run-install...依赖的包就会下载下来,省去你管理依赖的时间,还有svn的时候不用传jar包了,可以不限制IDE,有人喜欢用eclipse有人喜欢用netbeans。
类似的项目构建工具还有ant和gradle,Android Studio默认就是采用gradle构建,非常方便
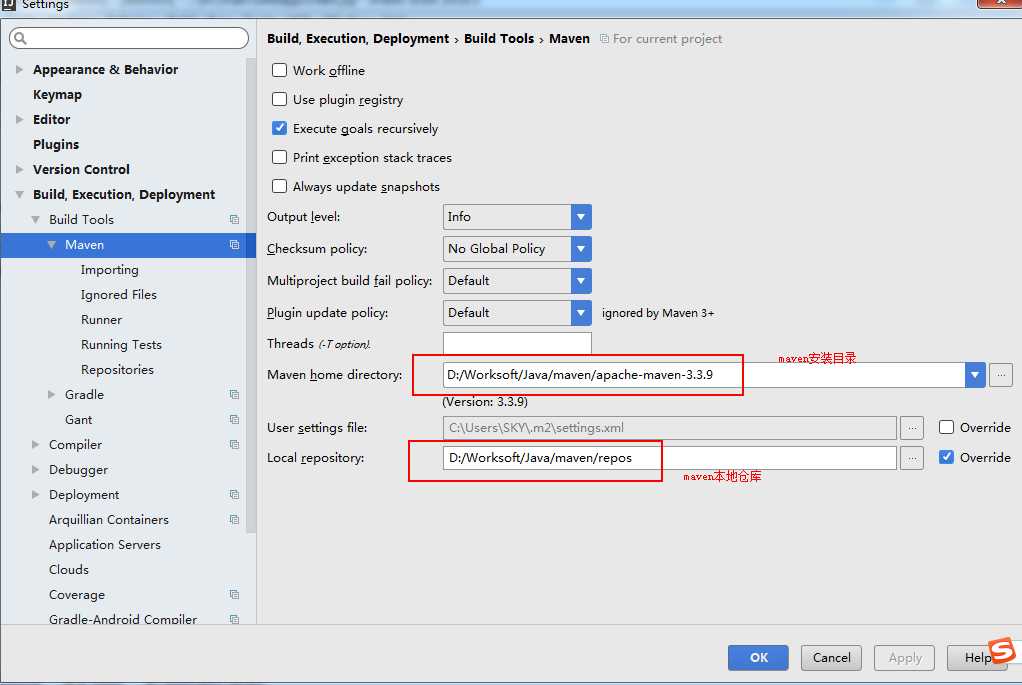
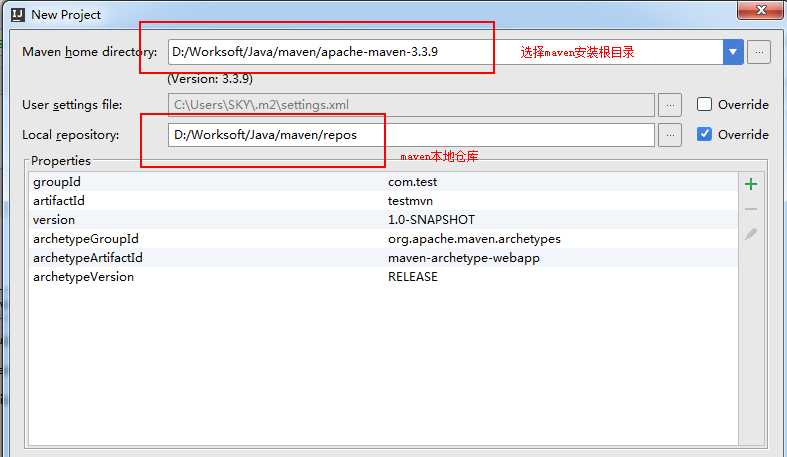
刚开始使用我们需要对maven进行配置,设置好maven安装目录和maven本地仓库

四、Maven创建Java web项目
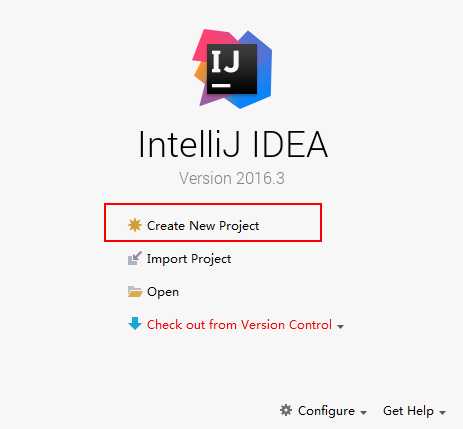
点击创建新项目

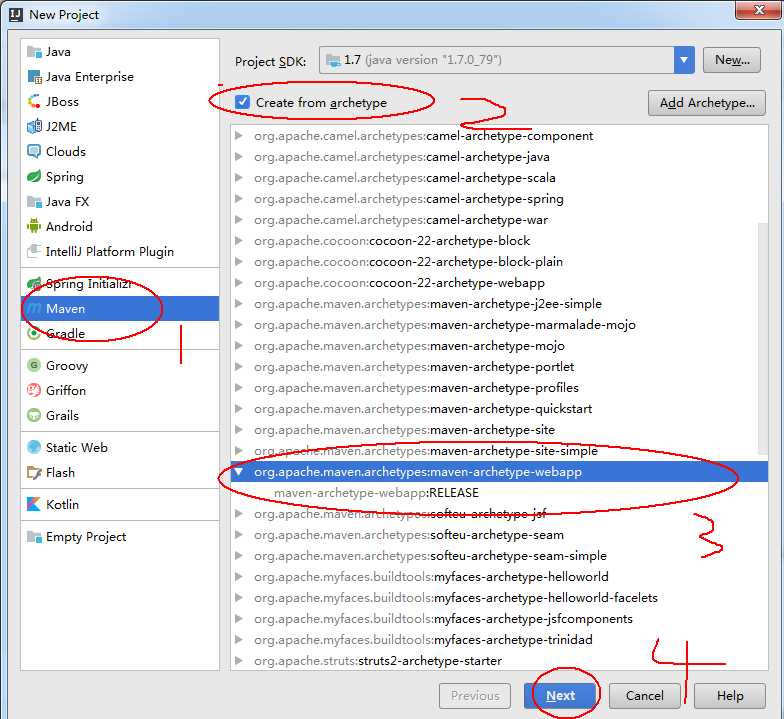
选择创建Maven项目,如下图

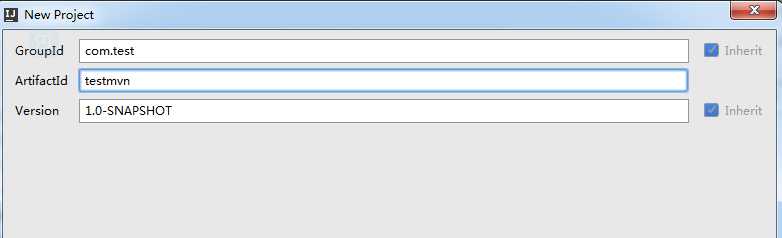
填写GroupId和ArticfactId

选择我们的Maven安装目录以及本地仓库

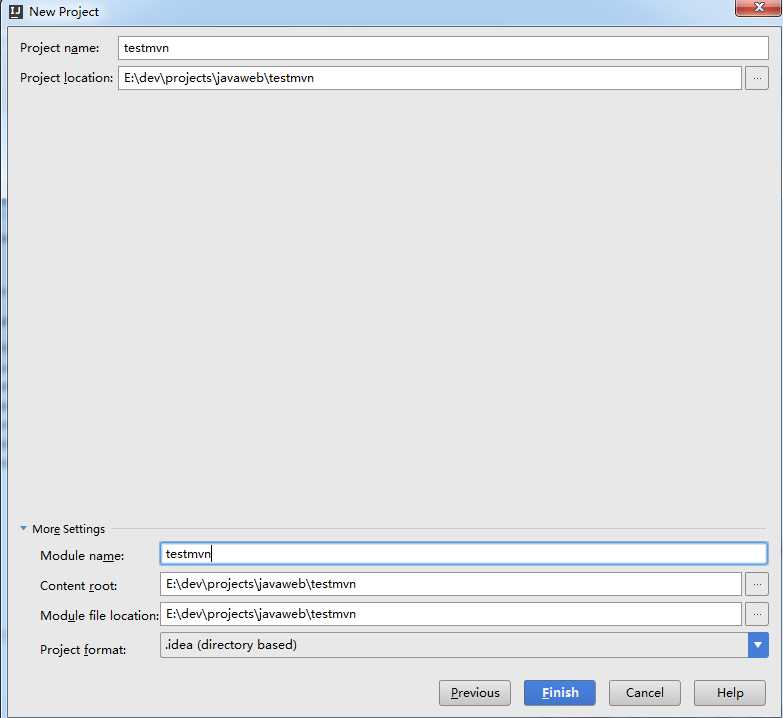
填写项目名称、目录,以及模块名称等 点击finish完成

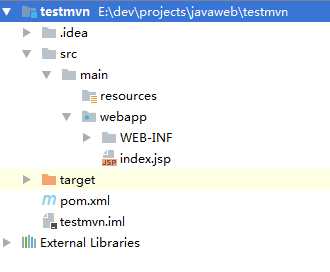
创建好的项目目录结构

recources文件夹:一般用来存放一些资源文件
webapp文件夹:用来存放web配置文件以及jsp页面等
注:target目录是在maven打包的时候才会生成的,一开始是没有这个目录的
五、创建Java目录
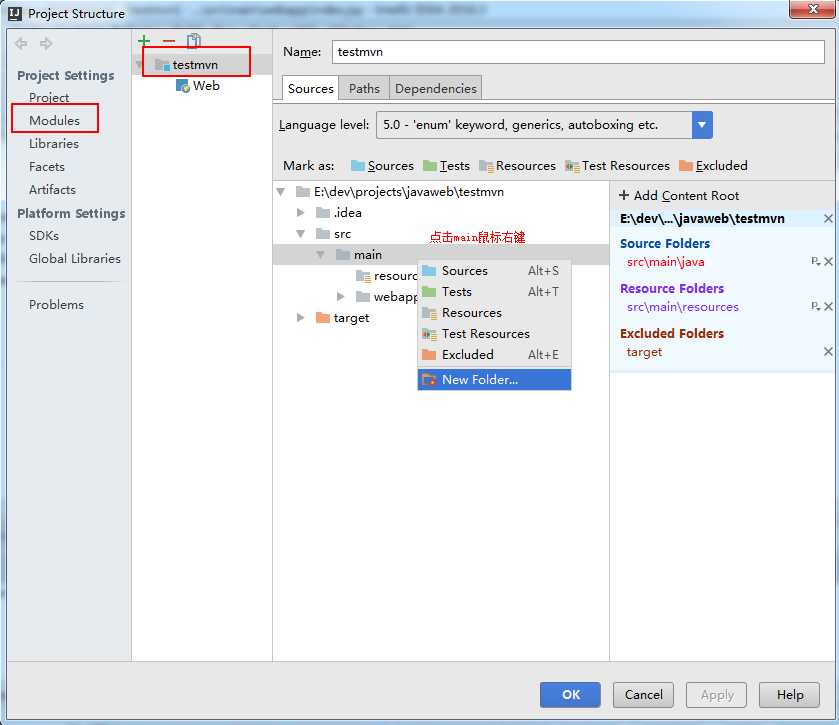
点击Project Structure

选择Modules,选中testmvn项目,鼠标右键新建java目录

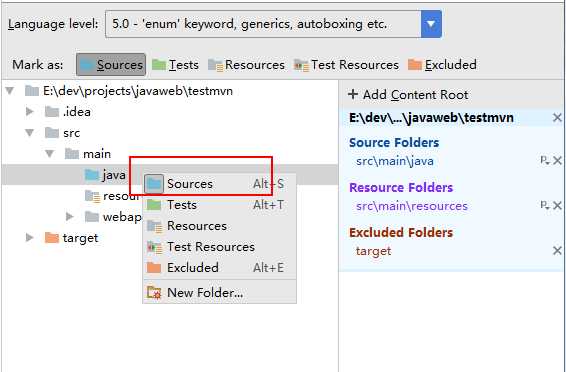
把java目录设置为Sources,用于保存java代码,设置完成后文件夹会变成蓝色,点击ok

六、配置Tomcat服务器
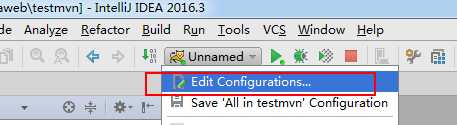
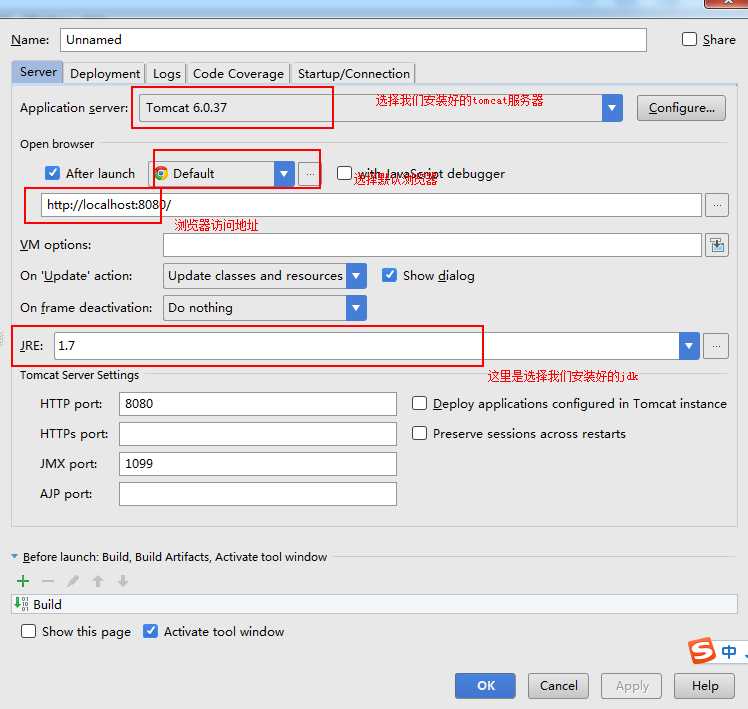
点击edit configurations

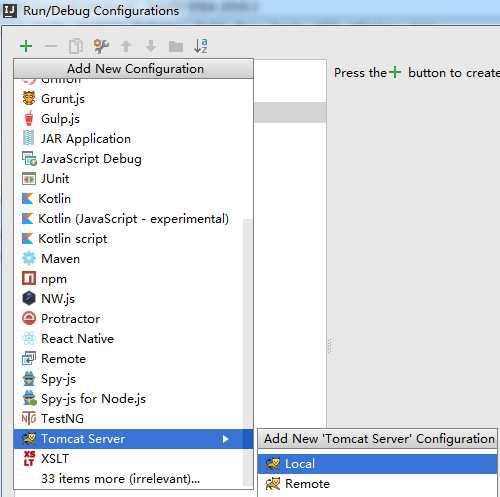
点击左上角添加符号,选择tomcat server-》local

配置好下面的选项点击ok即可

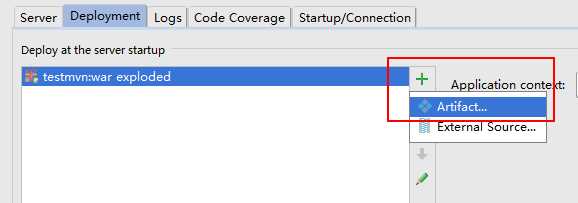
如果要部署我们的程序,选择deployment点右边的加号符选择Artifact选择我们项目

七、Maven打包部署项目
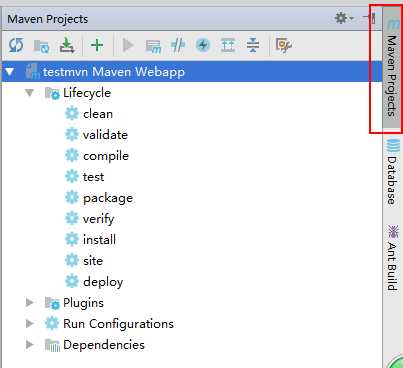
点击右边的Maven Projects,出现如下图

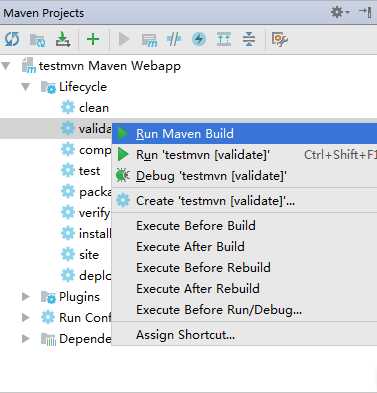
鼠标右键运行Maven Build

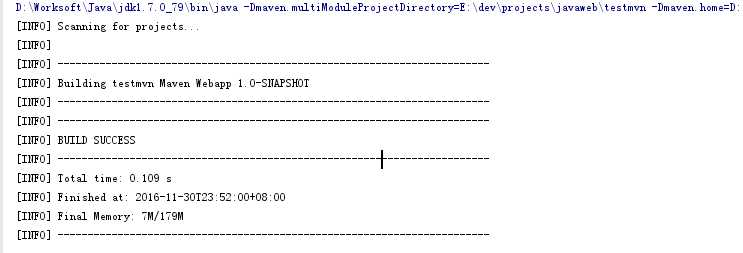
出现下面的结果说明build成功

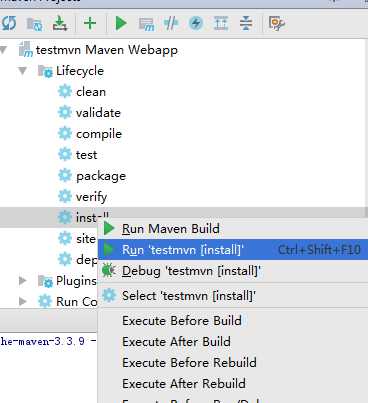
然后我们选择install运行进行打包

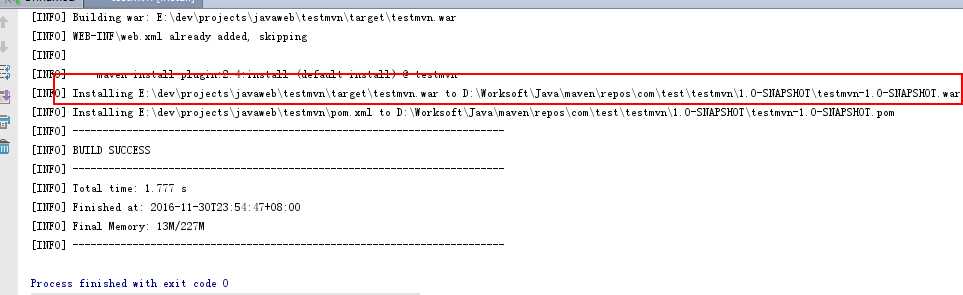
打包成功后会出现下面结果,显示我们war包的存放目录

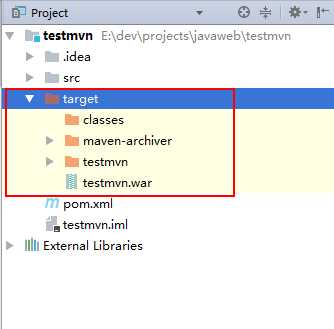
之后在我们的工程目录下会生成我们之前配置好的target文件

我们将war包copy到tomcat下webapps目录下面,运行tomcat服务器

在浏览器输入网址显示helloword http://localhost:8080/