ECharts入门学习教程
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。这里给大家讲解两个案例带大家入门ECharts。
入门 Demo 01
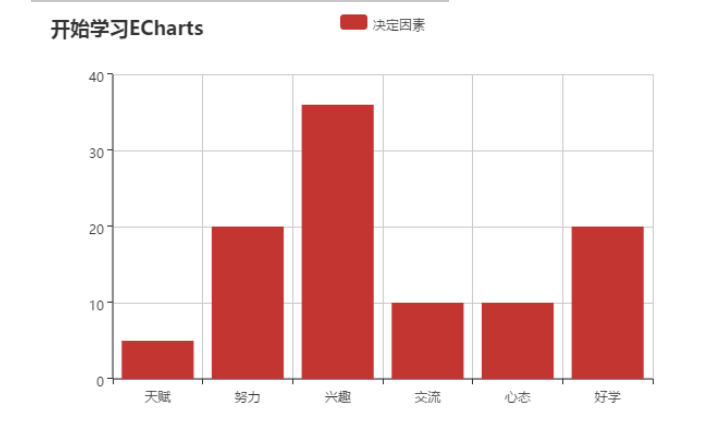
如下面 demo 展示,我们尝试插入一个简单的柱形图:

下载 ECharts ,由于是初学,随便下什么版本。然后像普通引入外部 JS 文件一样引入 Echarts ;
在 body 里面写一个具有宽高的容器,准备往里面塞 ECharts :
1
<div id="wrap" style="width: 100%;height: 400px;"></div>
基于准备好的 dom ,用 echarts.init() 初始化一个 ECharts 实例:
1
var myChart = echarts.init(document.getElementById(’wrap’));
指定图表配置和数据,具体见 配置项手册:
1
var option = {
通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
1
<!DOCTYPE html>
入门 Demo 02
2
3
//......
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
<div id="wrap1" style="width: 100%;height: 400px;"></div>
<!--step2:先为echarts准备有宽高的容器-->
<script src="echarts.min.js"></script>
<!--step1:引入 ECharts,src里面写你放ECharts的JS文件地址,可以是url-->
<script type="text/javascript">
//step3:基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(’wrap1’));
//step4:指定图表的配置项和数据
var option = {
title: {
text: ’开始学习ECharts’
},
tooltip: {},
legend: {
data: [’决定因素’]
},
xAxis: {
data: ["天赋","努力","兴趣","交流","心态","好学"]
},
yAxis: {
// data: [’点数’]
},
backgroundColor: ’#91C7AE’,
series: [{
name: ’决定因素’,
type: ’bar’,
data: [5, 20, 36, 10, 10, 20]
}]
};
//step5: 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

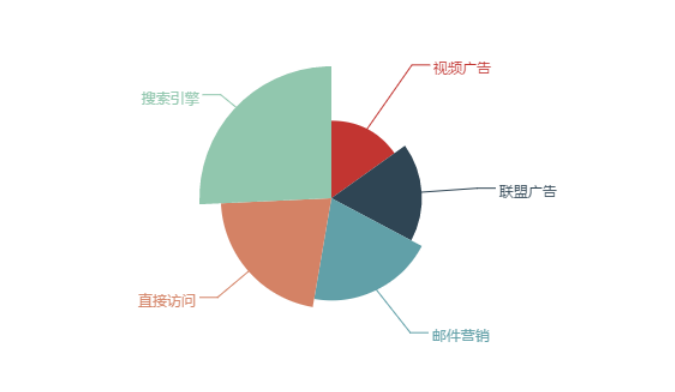
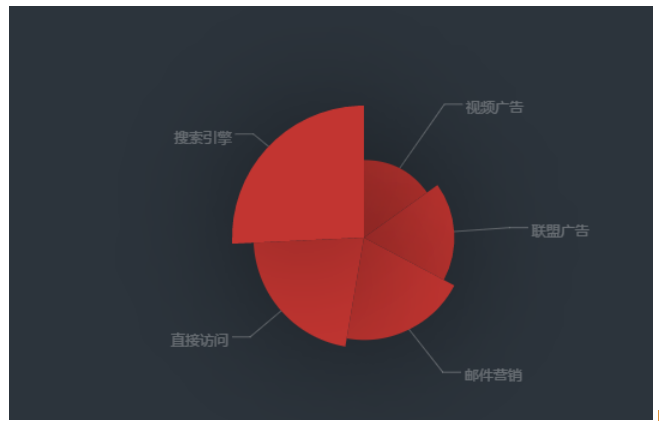
看看上面的demo,我们尝试画一个进化的饼图 —— 南丁格尔图
先画一个饼图:
|
1 |
var myChart = echarts.init(document.getElementById(’wrap2’)); |
这里 data 属性值不像入门教程里那样每一项都是单个数值,而是一个包含 name和 value 属性的对象,ECharts 中的数据项都是既可以只设成数值,也可以设成一个包含有名称、该数据图形的样式配置、标签配置的对象,具体见 data 文档。
ECharts 中的饼图也支持通过设置 roseType 显示成南丁格尔图。
|
1 |
roseType: ’angle’ |
南丁格尔图会通过半径表示数据的大小。
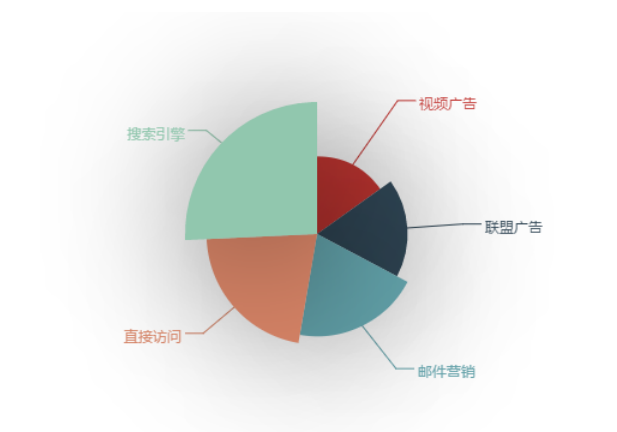
还不够漂亮?试试美化一下吧
添加阴影,使用到 itemStyle:
|
1 |
roseType: ’angle’,//饼图转换成南丁格尔图 |

itemStyle 都会有 normal 和 emphasis 两个选项,normal 选项是正常展示下的样式,emphasis 是鼠标 hover 时候的高亮样式。这个示例里是正常的样式下加阴影,但是可能更多的时候是 hover 的时候通过阴影突出。
1
itemStyle: {
2
3
4
5
6
emphasis: {
shadowBlur: 200,
shadowColor: ’rgba(0, 0, 0, 0.5)’
}
}

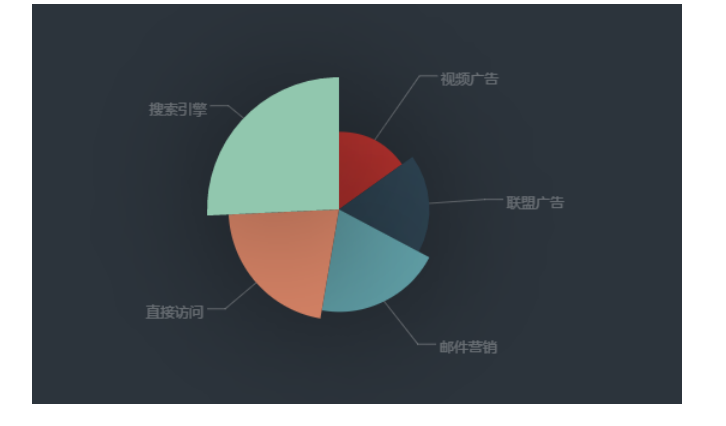
设置深色背景和浅色标签
背景色是全局的,所以直接在 option 下设置 backgroundColor :
1
setOption({
文本的样式可以设置全局的 textStyle
1
setOption({
也可以每个系列分别设置,每个系列的文本设置在 label.normal.textStyle
1
label: {
饼图的话还要将标签的视觉引导线的颜色设为浅色。
1
labelLine: {
2
3
backgroundColor: ’#2c343c’
})
2
3
4
5
textStyle: {
color: ’rgba(255, 255, 255, 0.3)’
}
})
2
3
4
5
6
7
normal: {
textStyle: {
color: ’rgba(255, 255, 255, 0.3)’
}
}
}
2
3
4
5
6
7
normal: {
lineStyle: {
color: ’rgba(255, 255, 255, 0.3)’
}
}
}

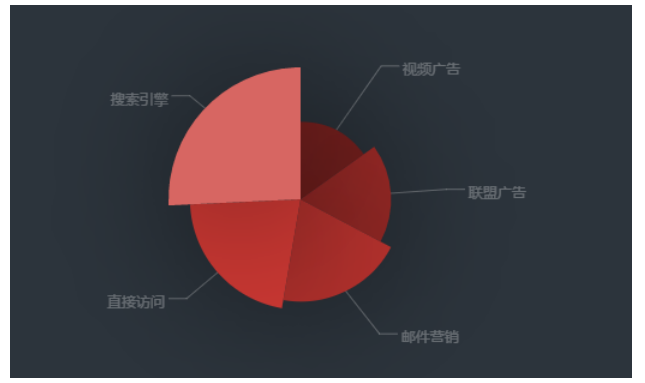
设置扇形的颜色
扇形的颜色也是在 itemStyle 中设置:
1
itemStyle: {
2
3
4
5
6
7
8
normal: {
// 设置扇形的颜色
color: ’#c23531’,
shadowBlur: 200,
shadowColor: ’rgba(0, 0, 0, 0.5)’
}
}

ECharts 中每个扇形颜色的可以通过分别设置 data 下的数据项实现。
1
data: [{
但是这次因为只有明暗度的变化,所以有一种更快捷的方式是通过 visualMap 组件将数值的大小映射到明暗度。
1
visualMap: {
2
3
4
5
6
7
8
9
value:400,
name:’搜索引擎’,
itemStyle: {
normal: {
color: ’c23531’
}
}
}, ...]
2
3
4
5
6
7
8
9
10
11
12
// 不显示 visualMap 组件,只用于明暗度的映射
show: false,
// 映射的最小值为 80
min: 80,
// 映射的最大值为 600
max: 600,
inRange: {
// 明暗度的范围是 0 到 1
colorLightness: [0, 1]
}
}

文章来自:蓝岚爱肉肉
