jQuery加载部分视图(Partial Views)
时间:2014-08-07 13:02:49
收藏:0
阅读:302
本篇是演示使用jQuery加载部分视图(Partial View)。如果你不想使用Razor的语法呈现部分视图,那此篇的方法是最理想的了。它可以Render至指定的tag上。
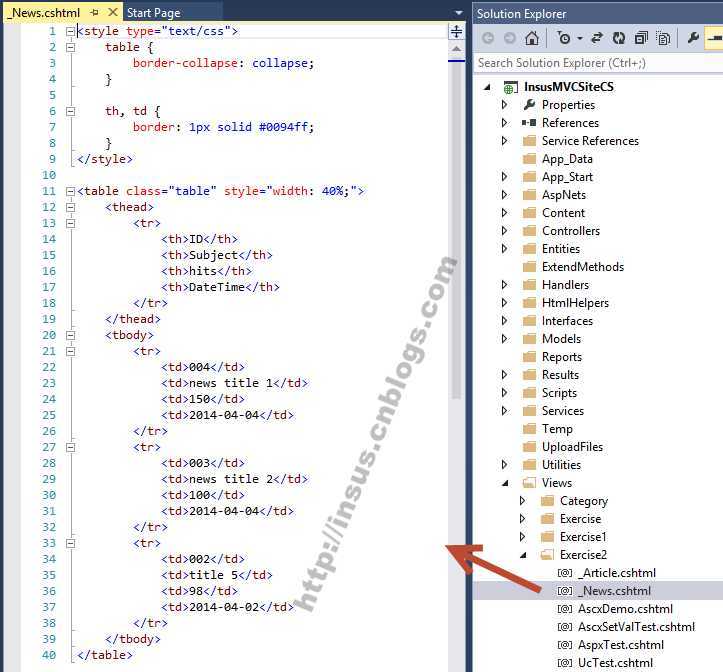
创建两个部分视图,一个为_News.cshtml,内呈现的数据是一些静态数据,当然可以传入model,使用Razor来呈现。
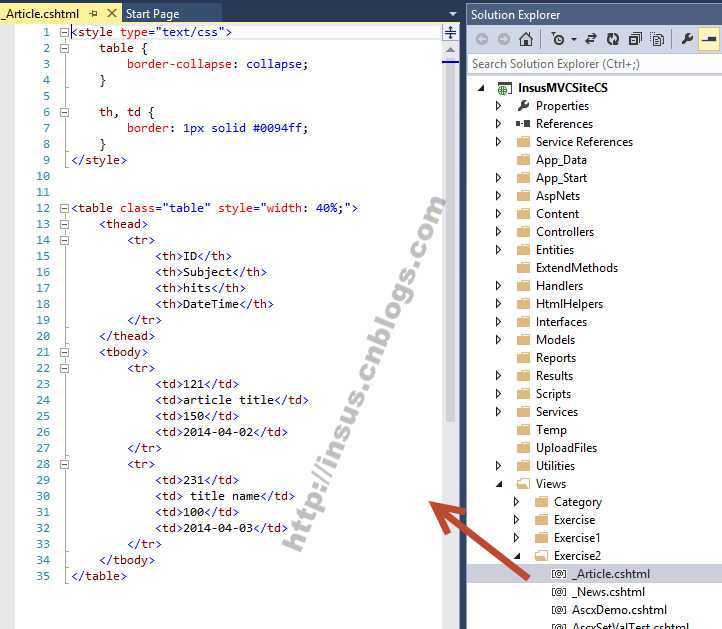
另一个为_Article.cshtml:
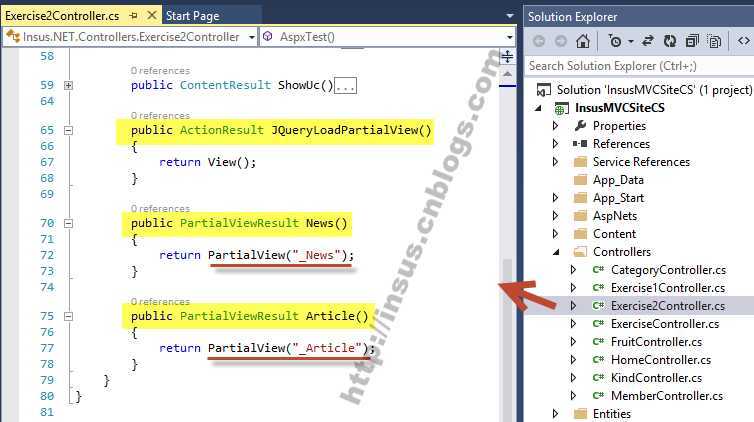
添加控制器,第一个Action是为视图准备,而News()与Article() Action是返回PartialViewResult(),它们就是稍后我们视图中jQuery引用的方法。
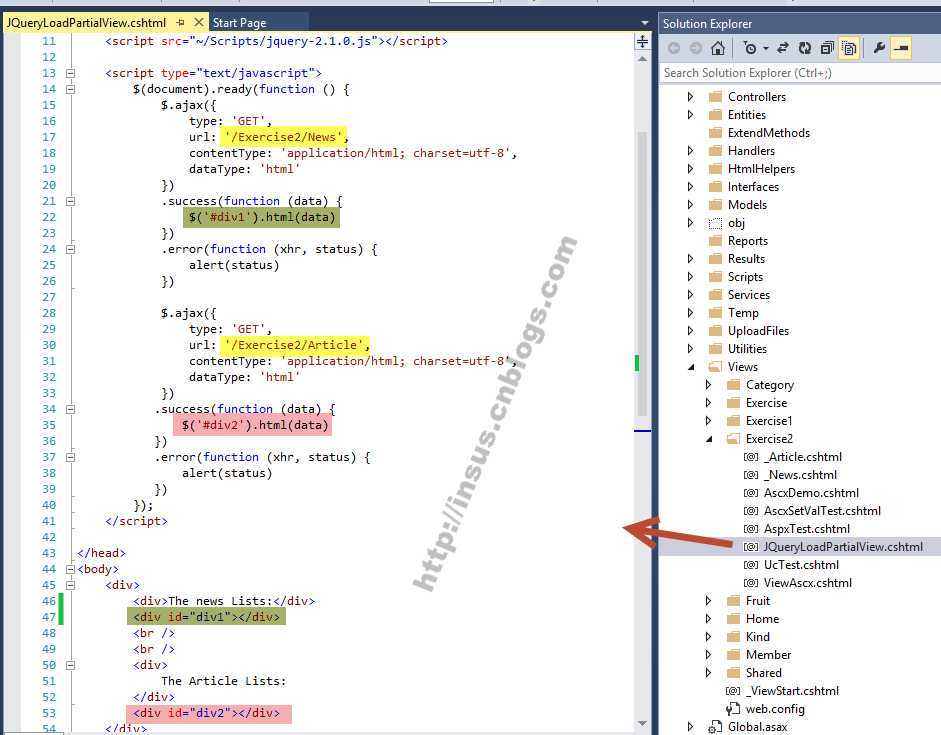
创建视图:
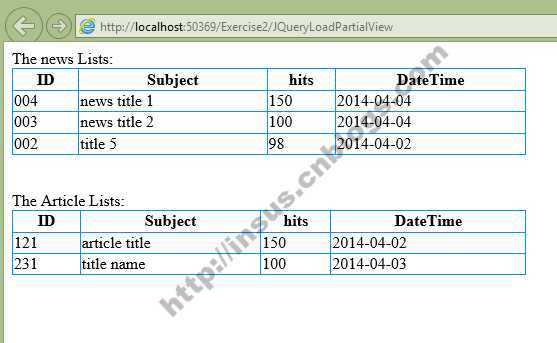
应用程序运行结果:
评论(0)