2种方式解决nginx负载下的Web API站点里swagger无法使用
Web API接口站点,引入了swagger来实时生成在线的api文档,也便于api接口的在线测试。swagger:The World‘s Most Popular Framework for APIs.
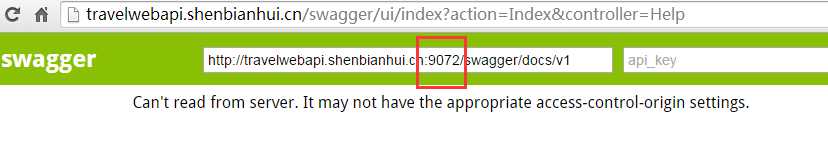
本地测试没有问题。 发布到生产,问题出现了。——线上部署的站点是用nginx做的3个节点的负载。nginx配置了公开的域名,并且与3个节点iis上的站点做了映射。3个单节点的端口不是默认的80,由此问题产生了:当访问swagger时,swagger自动获取的文档的url包含了这个端口,因为站点对外公开的仅仅是域名,用端口访问不了,所以,取不到swagger文档了。

当然,手动把这个explorer里的端口去掉是可以显示出来接口列表的。
类似的问题还出现在当模拟调用一个接口时,由于同时显示了端口,所以无法将请求发送到服务端,导致错误响应。见下图:
由于swagger的代码是集成到了一个dll里了,项目文件中并没有swagger的任何静态脚本、图片、样式文件,我们没办法修改其源码。
我曾试图将这个疑问提到csdn论坛里http://bbs.csdn.net/topics/391964196,得到的多是不明我意的批判。
昨天,突然想到,是否可以通过截获http响应,然后修改其响应内容呢(即去掉响应内容里的那个端口)。
通过在程序站点的Global.ascx.cx里尝试通过EndRequest事件,行不通。
接下来,叫来开发组里2个同学,说明情况后,一个同学说可以拦截http请求来搞定。
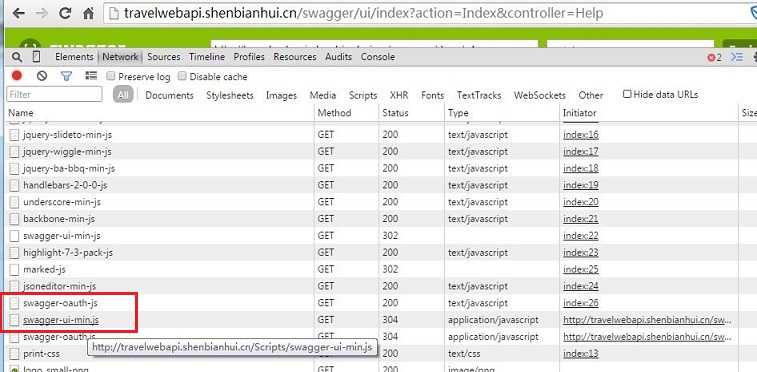
第二天,他果真实现了。 通过chrome浏览器的调试工具推断出来影响这2个地方的,来自于swagger的2个js文件。然后,我们从chrome里获取到这2个js代码,修改其中获取网站url的代码(如果是生产环境域名,则replace掉端口),然后把js文件保存在网站文件的Scripts文件夹里,最后在Global.ascx.cx里做请求拦截处理。

protected void Application_BeginRequest(object sender, EventArgs e) { if (Request.Url.ToString().Contains("marked-js")) { Response.Redirect("/Scripts/swagger-oauth.js"); } else if (Request.Url.ToString().Contains("swagger-ui-min-js")) { Response.Redirect("/Scripts/swagger-ui-min.js"); } }
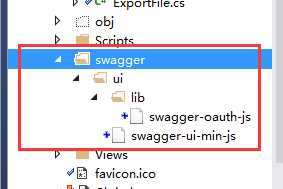
我这边还有一个解决办法,既然通过浏览器调试工具的network里可以看到调用的js,那么,我们把上面方法里的修改后的js文件,生成一份与其引用路径相同的目录结构,放到站点文件里。就可以了。

这时,需要注意的一个问题是,swagger ui引用的swagger的js没有扩展名, 而无扩展名的文件在浏览器里默认是不允许访问的,所以,需要加mime类型,在iis里设置或在web.config里加配置均可(对于无后缀的文件,扩展名需填写“.”符号,参考http://www.zhaomu.com/news/detail-393.html)。
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension="." mimeType="text/javascript" />
</staticContent>
</system.webServer>
</configuration>
