微信模板消息开发
1. 添加模板
1)登录公众号
2)添加插件
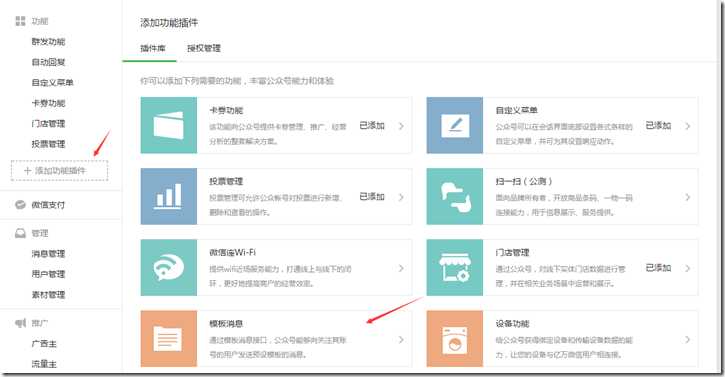
登录之后,在左边栏的功能里面点击【添加功能插件】—>【模板消息】
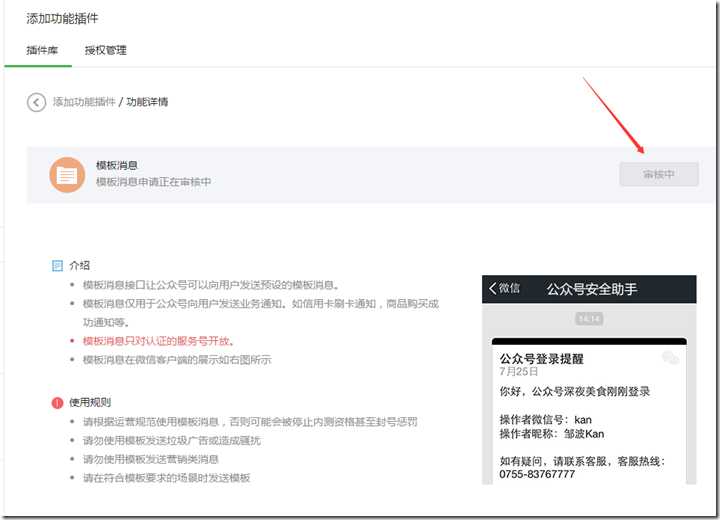
进入后,然后开始审核,大概要1-3天时间。下面为我们正在审核的界面
对此,我们等待模板审核成功
2. 设置模板
模板申请成功后,可看到左边栏功能下面多了一个菜单栏【模板消息】
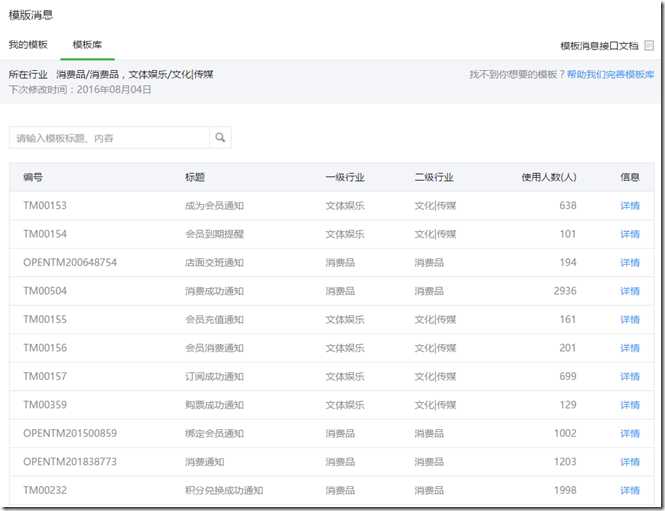
下图是我们添加的模板
模块库。注意:模板库是根据不同的行业(一级行业、二级行业)而定的。
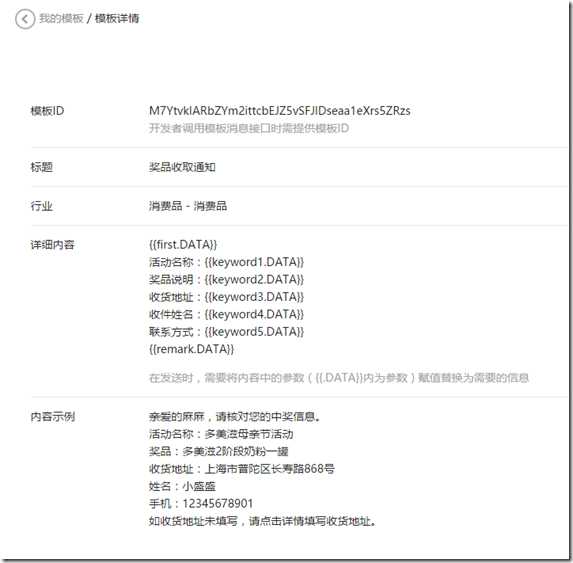
我们选择我们的模板(中奖模板)
模板ID我们要记住,这个是我们调用的时候需要传的参数
3. 开发
1)官网地址
具体调用可查看微信文档 http://mp.weixin.qq.com/wiki/17/304c1885ea66dbedf7dc170d84999a9d.html
运营规范可查看微信文档 http://mp.weixin.qq.com/wiki/2/def71e3ecb5706c132229ae505815966.html
2)开发(用到RestSharp框架,用来webservice访问)
调用模板API,首先要获取全局token,获取全局token是GET方式,调用模板API是POST方式
下面是获取token代码
private string getToken(string appid, string secret) { string url = "https://api.weixin.qq.com/cgi-bin/token"; var vClient = new RestClient(url); var vRequest = new RestRequest(Method.GET); vRequest.AddParameter("grant_type", "client_credential"); vRequest.AddParameter("appid", appid); vRequest.AddParameter("secret", secret); var strJson = vClient.Execute(vRequest); Log.Info("getToken strJson=" + strJson.Content); return CPublicMethod.GetJsonValue(strJson.Content, "access_token"); }
下面是发送模板消息代码
public string sendTemplate(string appid, string openid, string templateId) { string result = ""; string url = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=" + wechatToken.token; var vClient = new RestClient(url); var vRequest = new RestRequest(Method.POST); vRequest.RequestFormat = DataFormat.Json; /* {{first.DATA}} 活动名称:{{keyword1.DATA}} 奖品说明:{{keyword2.DATA}} 收货地址:{{keyword3.DATA}} 收件姓名:{{keyword4.DATA}} 联系方式:{{keyword5.DATA}} {{remark.DATA}} */ vRequest.AddBody(new { touser= openid, template_id=templateId, url="http://www.baidu.com", data=new { first=new{ value="恭喜您中了穗宝的抽奖", color="#173177" }, keyword1= new{ value="枕头", color="#173177" }, keyword2= new{ value="周一中奖", color="#173177" }, keyword3= new{ value="广东省广州市天河区龙口西路XXXXXXXX", color="#173177" }, keyword4 = new { value = "AlunChen", color = "#173177" }, keyword5 = new { value = "13788856985", color = "#173177" }, remark =new{ value="欢迎再次玩我们的活动抽奖!", color="#173177" } } }); var jsonStr = vClient.Execute(vRequest).Content; Log.Info("sendTemplate jsonStr:" + jsonStr); result = jsonStr; return result; }
注意上面的JSON格式类似这样的
{ "touser":"OPENID", "template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY", "url":"http://weixin.qq.com/download", "data":{ "first": { "value":"恭喜你购买成功!", "color":"#173177" }, "keynote1":{ "value":"巧克力", "color":"#173177" }, "keynote2": { "value":"39.8元", "color":"#173177" }, "keynote3": { "value":"2014年9月22日", "color":"#173177" }, "remark":{ "value":"欢迎再次购买!", "color":"#173177" } } }
我们可以看到结果如下:
4.返回码说明
在调用模板消息接口后,会返回JSON数据包。正常时的返回JSON数据包示例:
{
"errcode":0,
"errmsg":"ok",
"msgid":200228332
}
错误时的返回JSON数据,形式类似,错误码请见本页下方返回码说明。
错误时的返回JSON数据,形式类似,错误码请见本页下方返回码说明。
返回码
说明
-1
系统繁忙
0
请求成功
40001
验证失败
40002
不合法的凭证类型
40003
不合法的OpenID
40004
不合法的媒体文件类型
40005
不合法的文件类型
40006
不合法的文件大小
40007
不合法的媒体文件id
40008
不合法的消息类型
40009
不合法的图片文件大小
40010
不合法的语音文件大小
40011
不合法的视频文件大小
40012
不合法的缩略图文件大小
40013
不合法的APPID
41001
缺少access_token参数
41002
缺少appid参数
41003
缺少refresh_token参数
41004
缺少secret参数
41005
缺少多媒体文件数据
41006
access_token超时
42001
需要GET请求
43002
需要POST请求
43003
需要HTTPS请求
44001
多媒体文件为空
44002
POST的数据包为空
44003
图文消息内容为空
45001
多媒体文件大小超过限制
45002
消息内容超过限制
45003
标题字段超过限制
45004
描述字段超过限制
45005
链接字段超过限制
45006
图片链接字段超过限制
45007
语音播放时间超过限制
45008
图文消息超过限制
45009
接口调用超过限制
46001
不存在媒体数据
47001
解析JSON/XML内容错误