IOS 简单画图显示
时间:2014-05-07 01:15:37
收藏:0
阅读:464
首先平台的搭建和前面是一样的,创建好根视图
接下来新建一个类即视图是UIView类型命名为MyView
在RootViewController.h文件中导入MyView的头文件
在RootViewController.m文件中

- (void)viewDidLoad { //因为RootViewController自带了一个view,让MyView的view和RootViewController的view一样 MyView *myView = [[MyView alloc]initWithFrame:self.view.frame]; self.view = myView; [super viewDidLoad]; // Do any additional setup after loading the view from its nib. }
在MyView.h文件中
//声明一个线数组用来保存点数组 NSMutableArray *linesArr; //声明颜色 UIColor *penColor;
在MyView.m文件中
画图有两点:1,要有触摸事件;2,要有绘图方法
所以:
第一个为开始触摸的方法
//开始触摸 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { //声明一个点数组用来保存所有的点 NSMutableArray *pointArr = [[NSMutableArray alloc]init]; UITouch *touch = [touches anyObject];//得到当前touch的值 CGPoint beganPoint = [touch locationInView:self];//得到当前位置上的点 是结构体类型 [pointArr addObject:penColor];//让第一元素储存画笔颜色 [pointArr addObject:[NSValue valueWithCGPoint:beganPoint]];//把当前位置上的点添加到数组上 NSValue对象类型 [linesArr addObject:pointArr];//把点数组添加到线数组上 }
第二个为触摸过程的移动的方法
//触摸移动 -(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [touches anyObject]; CGPoint movedPoint = [touch locationInView:self]; NSMutableArray *pointArr = [linesArr lastObject];//从线数组里面把点数组拿到 [pointArr addObject:[NSValue valueWithCGPoint:movedPoint]];//把触摸移动的所有的点添加到数组上 [self setNeedsDisplay];//调用drawRect方法 }
第三个为触摸结束:
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event { NSLog(@"触摸结束"); }
在初始化函数中:
- (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { // Initialization code //设置MyView的背景颜色 self.backgroundColor = [UIColor grayColor]; //初始化线数组 linesArr = [[NSMutableArray alloc]init]; //初始化颜色 penColor = [UIColor redColor]; //添加按钮 NSArray *titlesArr = [[NSArray alloc]initWithObjects:@"红",@"橙",@"黄",@"绿",@"青",@"蓝",@"紫",@"撤销", nil]; for (int i=0; i<8; i++) { UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect]; [btn setTitle:[titlesArr objectAtIndex:i] forState:UIControlStateNormal]; [btn setTag:101+i]; btn.frame = CGRectMake(40*i, 460-30, 40, 30); [btn addTarget:self action:@selector(btnAction:) forControlEvents:UIControlEventTouchUpInside]; [self addSubview:btn]; } } return self; }
关联方法btnAction方法中:
-(void)btnAction:(id)sender { UIButton *btn = (UIButton*)sender; switch (btn.tag) { case 101: penColor = [UIColor redColor]; break; case 102: penColor = [UIColor orangeColor]; break; case 103: penColor = [UIColor yellowColor]; break; case 104: penColor = [UIColor greenColor]; break; case 105: penColor = [UIColor cyanColor]; break; case 106: penColor = [UIColor blueColor]; break; case 107: penColor = [UIColor purpleColor]; break; default: [linesArr removeAllObjects];//移除 [self setNeedsDisplay];//重绘 break; } }
最后一步绘图:
- (void)drawRect:(CGRect)rect { // Drawing code for (int j=0; j<[linesArr count]; j++) { NSMutableArray *pointArr = [linesArr objectAtIndex:j]; //防止进入死循环 if ([pointArr count]>0) { //让第一元素储存画笔颜色,所有循环从第二个元素开始 for (int i=1; i<[pointArr count]-1; i++) { UIColor *strokeColor = [pointArr objectAtIndex:0];//得到一个元素也就是penColor = [UIColor redColor];红色 CGContextRef context = UIGraphicsGetCurrentContext();//拿到画笔上下文 CGContextSetStrokeColorWithColor(context,strokeColor.CGColor);//设置画笔的颜色 CGContextSetLineWidth(context, 1.0);//设置画笔的粗细 CGPoint beginPoint = [[pointArr objectAtIndex:i]CGPointValue];//得到开始的点 CGPoint endPoint = [[pointArr objectAtIndex:i+1]CGPointValue];//得到最后的点 CGContextMoveToPoint(context, beginPoint.x, beginPoint.y);//设置开始点的位置 CGContextAddLineToPoint(context, endPoint.x, endPoint.y);//画一条到某点的线 CGContextStrokePath(context);//开始绘制 } } } }
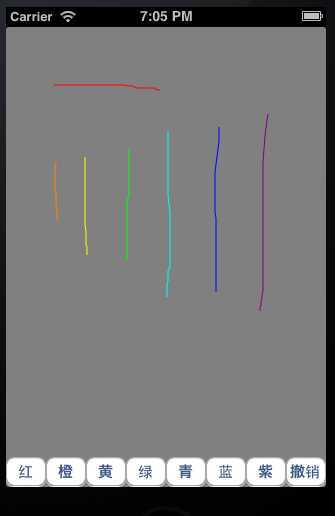
结果显示:

评论(0)


