一步一步学WebSocket (一) 初识WebSocket
众所周知,Http协议是无状态的,并且是基于Request/Response的方式与服务器进行交互,也就是我们常说的单工模式。但是随着互联网的发展,浏览器与服务端进行双向通信需求的增加,长轮询向服务器以获取最新数据并实现推送效果的方式已经越来越不能满足我们。Html5标准的制定,也为我们提供了浏览器与服务端的双工通信协议WebSocket。
WebSocket协议的格式为 "ws://IP:Port" 或者“wss://IP:Port"。其中wss表示进行加密传输的websocket协议。
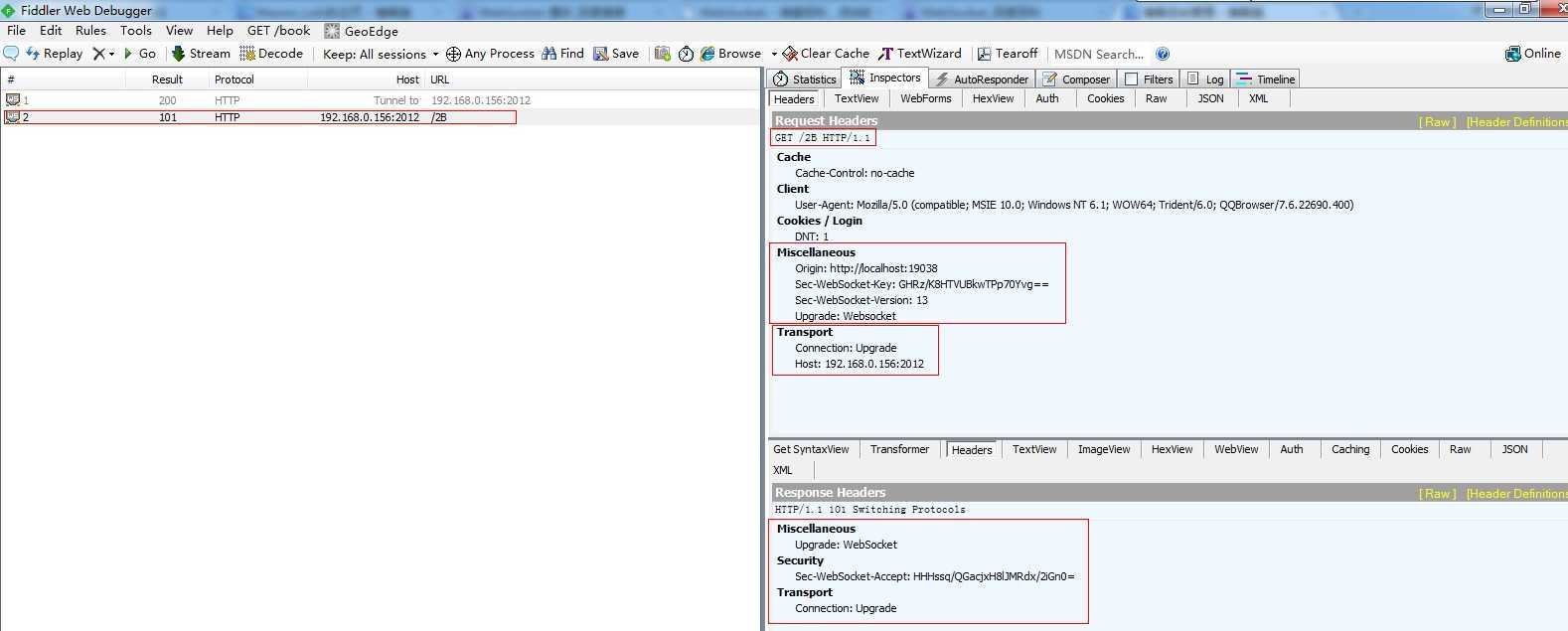
WebSocket协议与传统的Socket协议一样,都需要进行“握手”。但是WebSocket的“握手”阶段是通过Http协议进行的,“握手”行为通过Request/Response的Header完成,只需要交换很少的数据,便可以创建基于TCP/IP协议的双工通道。下面我们来看一下Fiddler截取到的WebSocket握手请求

通过Fiddler我们可以看到,在握手请求时,客户端向服务端发送了一个Get请求,并且在请求的头中增加了这么几个Key
Origin:http://IP:Port 表示客户端的地址
Connection:Upgrade / Upgrade:WebSocket 表示本次请求是要进行WebSocket的握手动作
Sec-WebSocket-Version: 13 表示浏览器支持的WebSocket版本信息
Sec-WebSocket-Key: 这是一个由客户端随机生成的字符串
在服务器响应的握手信息中Sec-WebSocket-Accept:的值为服务器通过客户端Header的Sec-WebSocket-Key的值进行计算并加密的结果。
并且服务器的响应状态为101 表示服务器端已经理解了客户端的需求,并且客户端需要根据Upgrade中的协议类型,切换为新的协议来完成后续的通信。
这时候我们的TCP/IP双工通道就已经建立了,WebSocket协议就这么简单。
说完理论知识了,我们来看如何在浏览器中使用WebSocket协议。
最新的FireFox、Chrome、IE10及以上版本都已经支持了WebSocket协议。但是在使用它时,我们需要先检测浏览器是否支持WebSocket协议
WebSocket对象位于 window对象下。我们可以通过以下代码检测浏览器对WebSocket的支持

if("WebSocket" in window) if(window.WebSocket) if("MozWebSocket" in window) if(window.MozWebSocket)
如果我们的浏览器支持WebSocket 那么我们就可以创建WebSocket的实例了。

var ws=new WebSocket("ws://localhost:2012"); var ws=new MozWebSocket("ws://localhost:2012);
这里需要注意一下,当我们创建WebSocket的实例时,这个WebSocket实例就已经开始向服务器发起握手请求了,不需要我们手动打开连接。
WebSocket对象也很简单,我们会常用到它的4个回调方法 onopen onclose onerror onmessage。他们触发的实际分别为 握手完成并创建TCP/IP通道后,断开连接后,发生错误时,接收到服务端消息时。
另外我们还常常用到一个属性 readyState 用以检查连接状态,和一个函数 send() 向服务端发送数据。
下面我们来完成一个完整的浏览器使用WebSocket的例子,这里需要服务端也支持WebSocket协议

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WebSocket示例</title> <script type="text/javascript"> var ws;//WebSocket对象 var wsUrl = "ws://localhost:2012";//支持WebSocket协议的服务器端地址 function connection() { //判断该使用哪种WebSocket对象 if ("WebSocket" in window) { ws = new WebSocket(wsUrl); } else if ("MozWebSocket" in window) { ws = new MozWebSocket(wsUrl); } else { alert("当前浏览器不支持WebSocket"); } //注册各类回调 ws.onopen = function () { alert("连接服务器成功"); } ws.onclose = function () { alert("与服务器断开连接"); } ws.onerror = function () { alert("数据传输发生错误"); } ws.onmessage = function (receiveMsg) { alert(receiveMsg.data); } } function sendMessage() { //尝试向服务端发送消息 ws.send("Hello World"); } </script> </head> <body> <input type="button" value="Connection" onclick="connection()" /> <input type="button" value="Send" onclick="sendMessage()" /> </body> </html>
完整示例代码在这里下载 示例代码的服务端是基于.Net Framework 4.5用VS2012开发的 因为服务器WebSocket框架的.NET 4.0版本有问题……
下一篇文章我们会讲如何使用SuperWebSocket框架搭建我们自己的WebSocket服务器

