OneThink学习笔记
首页文章模型列表输出:
<article:list name="article" category="2" row="3" order="update_time desc" limit="0,1" child="true">
阅读:{$article.view}
发布时间:{$article.create_time|date=‘m-d‘,###}
作者:{$article.uid|get_username}
文章标题:{$article.title}
原文链接:{:U(‘Article/detail?id=‘.$article[‘id‘])}
文章描述:{$article.description}
封面图片:<img src="{$article.cover_id|get_cover=###,‘path‘}" />
分类链接:{:U(‘Article/lists?category=‘.get_category_name($article[‘category_id‘]))}
分类标题{$article.category_id|get_category_title}
</article:list>
首页简介(单个文章)输出:
{$wdjj.content|strip_tags|mb_substr=0,150,"UTF8"}
文章详情页:
标题:{$info.title}
作者:{$info.uid|get_username}
时间:{$info.create_time|date=‘Y-m-d H:i‘,###}
内容:{$info.content}
下载尺寸:{$info.size}
下载次数:{$info.download}
描述:{$info.description|default=‘暂无描述‘}
分页:
<article:prev name="prev" info="info">
<a href="{:U(‘?id=‘.$prev[‘id‘])}">上一篇</a>
</article:prev>
<article:next name="next" info="info">
<a href="{:U(‘?id=‘.$next[‘id‘])}">下一篇</a>
</article:next>
分类列表:
<volist name="category" id="cate">
<eq name="current" value="$cate[‘id‘]">
<li class="active">
<a href="{:U(‘Article/lists?category=‘.$cate[‘name‘])}">
<i class="icon-chevron-right"></i>{$cate.title}
</a>
</li>
<else/>
<li>
<a href="{:U(‘Article/lists?category=‘.$cate[‘name‘])}">
<i class="icon-chevron-right"></i>{$cate.title}
</a>
</li>
</eq>
</volist>
oneThink后台添加插件步骤详解
内容管理框架:oneThink
版本:V1.1.141212 (注:v1.1也有很多版本,一不小心就下到V1.1.140202 去了,还有其他版本,建议去代码托管平台下载最新版本)
我也不偷懒,把每一步步骤都记录下来。
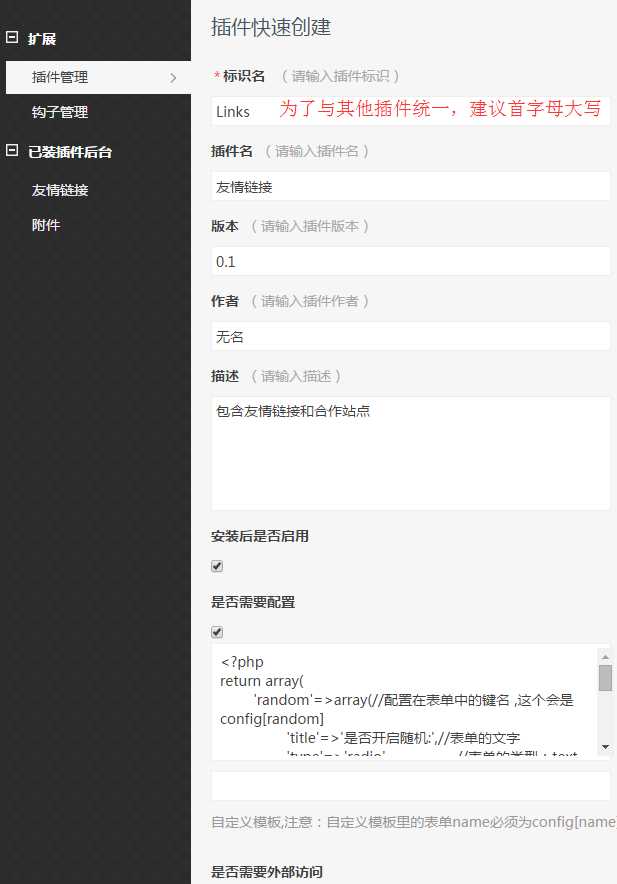
一、进入后台,创建插件



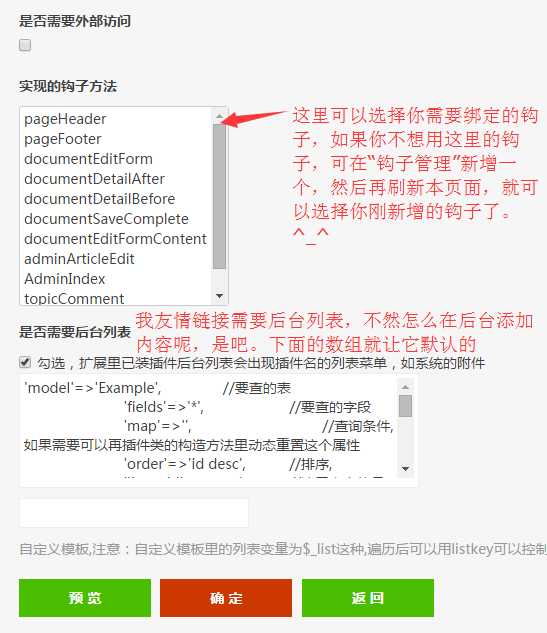
这里的钩子我新建了一个indexFooter,因为我只需在前台首页底部显示友情链接即可。我们把上面所有要勾的地方都勾上,至于有什么区别,大家可以自己建几个例子区分一下,生成的文件是否一样。OK!到这里 我们的友情链接插件就创建好了!点击“确定”。(这里的自定义模板什么的,通通不填,我会在下篇文章演示添加自定义模板的效果)

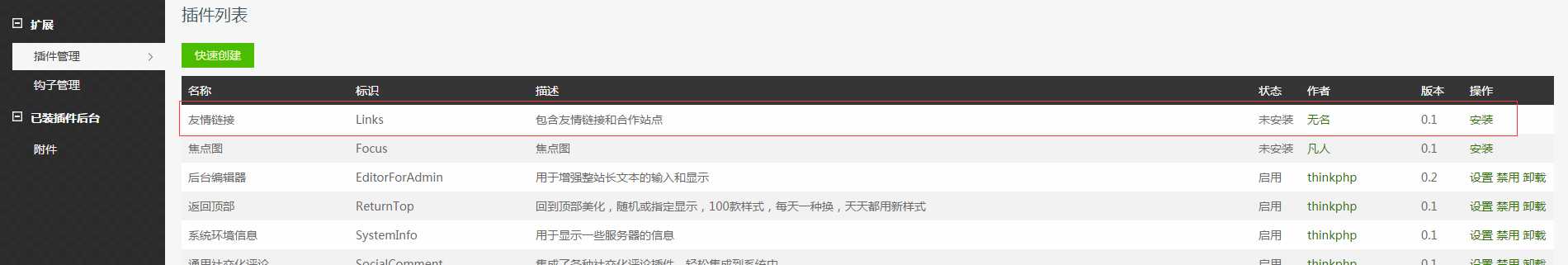
二、点击“安装” 即可,找到我们刚安装好的Links插件,点击“设置”,你会看到它有个默认的“是否开启随机”的选项,这里我们不管它,因为我们用不上,等下要删掉的。安装后,我们可以在左侧导航“已安装插件后台”看到我们新建的“友情链接”

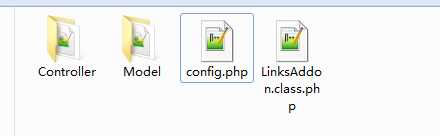
三、当我们点击左侧导航的“友情链接”,你会发现报错,大概就是说的某个表不存在。是的,我们刚才只是建了插件,如果涉及到数据存储到数据库, 还需要建表。这里不直接去数据库里建,因为这样做,是很不人性化的。那我们就找到安装插件的函数,在安装插件的时候建立数据库,这样就好了。首先系统的插件全部存放在 根目录/Addons/ 文件夹下面,打开此文件夹,我们看到有个Links文件夹,这就是我们刚创建的插件,一个插件对应一个文件夹。打开Links文件夹,里面有2个文件和2个文件夹。

四、其实现在oneThink做的越来越简洁了,不懂PHP的人照样创建插件,之后你就会发现。当然,如果你有自己的想法,不想局限于官方的限制,那还是要把php学好的。
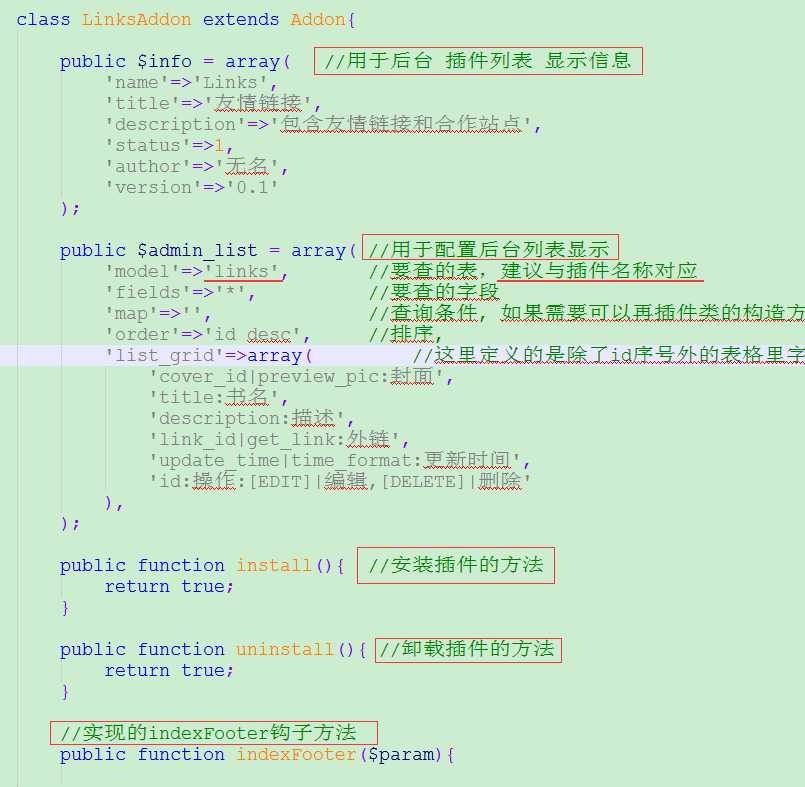
五、打开插件入口文件:LinksAddon.class.php 里面有个类 LinksAddon,先来分析一下这个文件吧

我这里把 $admin_list 数组的model 值改成links了,为了与插件对应。接下来我们在install方法里添加新建数据库的语句,这样我们在安装插件的时候,就会新建数据库了,我的代码如下:
1 public function install(){ //安装插件的方法
2 //1、添加数据表
3 $model = D();
4 $db_prefix = C(‘DB_PREFIX‘);
5 $table_name = "{$db_prefix}links";
6
7 $sql=<<<SQL
8 CREATE TABLE IF NOT EXISTS `$table_name` (
9 `id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT ‘主键‘,
10 `title` varchar(80) NOT NULL DEFAULT ‘‘ COMMENT ‘站点名称‘,
11 `link` varchar(140) NOT NULL DEFAULT ‘‘ COMMENT ‘链接地址‘,
12 `summary` varchar(255) NOT NULL DEFAULT ‘‘ COMMENT ‘站点描述‘,
13 `mailto` varchar(100) NOT NULL DEFAULT ‘‘ COMMENT ‘站长联系方式‘,
14 `sort` int(3) unsigned NOT NULL DEFAULT 0 COMMENT ‘优先级‘,
15 `nofollow` tinyint(1) unsigned NOT NULL DEFAULT 0 COMMENT ‘是否追踪‘,
16 `type` tinyint(3) unsigned NOT NULL DEFAULT 1 COMMENT ‘类型分组‘,
17 `cover_id` int(11) unsigned NOT NULL DEFAULT 0 COMMENT ‘封面图片‘,
18 `status` tinyint(2) NOT NULL DEFAULT 1 COMMENT ‘状态(0:禁用,1:正常)‘,
19 `create_time` int(11) unsigned NOT NULL DEFAULT 0 COMMENT ‘添加时间‘,
20 PRIMARY KEY (`id`)
21 ) ENGINE=MyISAM AUTO_INCREMENT=4 DEFAULT CHARSET=utf8 ROW_FORMAT=DYNAMIC COMMENT=‘友情连接表‘;
22 SQL;
23
24 $model -> execute($sql);//执行sql语句
25
26 //2、返回true,表示插件安装成功
27 return true;
28 }
我这里省略了很多细节判断,大家自己完善。
六、既然在安装插件的时候,新建了表,我们在卸载的插件的时候就要把表给删除,不然下次安装该插件的时候就会出问题。所以我们uninstall 方法代码如下:
public function uninstall(){ //卸载插件的方法
$model = D();
$db_prefix = C(‘DB_PREFIX‘);
$table_name = "{$db_prefix}links";
$sql="DROP TABLE IF EXISTS `".$table_name."`;";
$model -> execute($sql);//执行sql语句
return true;
}
好了,到这里就差不多了,保存一下LinksAddon.class.php 文件,应该可以正常显示了,我们来看看。进入插件列表,先把Links插件卸载,然后重新安装。点击左侧菜单“友情链接”,可以看到

之所以能正常显示这个列表,是因为系统有默认的模板,在\Application\Admin\View\Addons 文件夹里,有兴趣的同学可以研究一下这几个模板文件,其中这个列表的模板就是adminlist.html,那么我们要把封面、书名、描述等等这些字眼改掉,要去模板里改吗?细心的同学估计注意到了,在LinksAddon.class.php 文件 的$admin_list 数组里配置的,其他的看后面的注释就明白,这里详细说一下 list_grid 关联的数组。我们刚才新建的links数据表有id、title、link等字段,你想在这个列表显示什么字段,都可以添加。我这里代码如下:
‘list_grid‘=>array( //这里定义的是除了id序号外的表格里字段显示的表头名和模型一样支持函数和链接
‘title:网站名称‘,
‘link:链接‘,
‘summary:描述‘,
‘create_time|time_format:添加时间‘, //time_format 是一个函数,把时间格式化,其他地方想使用什么函数也可以按照这种格式书写
‘id:操作:[EDIT]|编辑,[DELETE]|删除‘
),
保存,刷新后台友情链接列表

我们点击“新增” 来增加一个友情链接吧,你会发现,只有一个书名字段。我们打开Model/LinksModel.class.php 文件,我这里分别解释一下这两个自带的数组,具体看下面代码里的注释
class LinksModel extends Model{
public $model = array(
‘title‘=>‘‘,//新增[title]、编辑[title]、删除[title]的提示
‘template_add‘=>‘‘,//自定义新增模板自定义html edit.html 会读取插件根目录的模板
‘template_edit‘=>‘‘,//自定义编辑模板html
‘search_key‘=>‘‘,// 搜索的字段名,默认是title
‘extend‘=>1, //在后台列表是否显示 “增加”、“删除” 按钮,0-不显示 1-显示
);
public $_fields = array(
‘id‘=>array(
‘name‘=>‘id‘,//字段名,与数据库的字段对应
‘title‘=>‘ID‘,//显示标题
‘type‘=>‘num‘,//字段类型:num、string、textarea、datetime、bool、select、radio、checkbox、editor、picture(封面)、file(附件)、
‘remark‘=>‘‘,// 备注,相当于配置里的tip
‘is_show‘=>3,// 1-始终显示 2-新增显示 3-编辑显示 0-不显示
‘value‘=>0,//默认值
),
//下面演示一下 select字段怎么显示 radio、checkbox同理
‘type‘=>array(
‘name‘=>‘type‘,
‘title‘=>‘类型‘,
‘type‘=>‘select‘,
‘remark‘=>‘请选择所属类型‘,
‘is_show‘=>1,
‘extra‘=>‘0:友情链接,1:合作站点‘,
‘value‘=>0,
‘is_must‘=>1,
),
);
}
ok,我最后的效果是这样的:

添加一条数据看看吧:

这里要显示具体类型、显示图片等,需要自定义adminlist.html模板了。关于自定义模板,我们下一篇文章再说。关于钩子,其实就是写一个函数从数据库读取数据,然后在前台需要的地方调用钩子就行。如果需要模板,则在钩子函数里解析模板。钩子调用格式一般:
{:hook("钩子名称"),"[参数]"} 没参数就不写。直接写成这样{:hook("钩子名称")}
到此为止就是用系统默认的模板,一步一步的建立自己的插件,是不是很简单,就像填空题一样,只要按照它的规则填空,就ok了。

