CSS3的writing-mode属性
writing-mode这个CSS属性以前是IE的独有属性,IE5.5浏览器就已经支持了。在很长一段时间里,FireFox, Chrome这些现代浏览器都不支持writing-mode,各大现代浏览器纷纷对writing-mode实现了更加标准的支持(主要得益于FireFox浏览器的积极跟进)。
1.writing-mode的浏览器的兼容性如下:

2.writing-mode的语法:
writing-mode:horizontal-tb | vertical-rl | vertical-lr
默认值:horizontal-tb
取值:
horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom(类似IE私有值lr-tb)
vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left(类似IE私有值tb-rl)
vertical-lr:垂直方向自左而右的书写方式。即 top-bottom-left-rightlr-tb:左-右,上-下。对象中的内容在水平方向上从左向右流入,后一行在前一行的下面。 所有的字形都是竖直向上的。这种布局是罗马语系使用的(IE)tb-rl:上-下,右-左。对象中的内容在垂直方向上从上向下流入,自右向左。后一竖行在前一竖行的左面。全角字符是竖直向上的,半角字符如拉丁字母或片假名顺时针旋转90度。这种布局是东亚语系通常使用的(IE)
说明:
设置或检索对象的内容块固有的书写方向。西方语言一般都是 lr-tb 的书写方式,但是亚洲语言 lr-tb | tb-rl 的书写方式都有。
- 作为IE的私有属性之一,IE5.5率先实现了 writing-mode ,后期被w3c采纳成标准属性;
- 此属性效果不能被累加使用。例如,父对象的此属性值设为 tb-rl ,子对象再设置该属性将不起作用,仍应用父对象的设置。
- 对应的脚本特性为writingMode。
3.举例:
<html lang="zh-ch">
<head>
<meta charset="utf-8" />
<title>writing-mode</title>
<style>
ul{
list-style: none;
margin:0 auto;
}
ul li.test{
margin-right:20px;
}
.test{
width:100px;
height:100px;
border:1px solid #aaa;
margin:0 auto 20px;
font-size: 14px;
padding:10px;
}
.test span{
color:red;
font-weight:700;
}
.lr-tb{
-webkit-writing-mode:horizontal-tb;
writing-mode:lr-tb;
writing-mode:horizontal-tb;
}
.tb-rl{
-webkit-writing-mode:vertical-rl;
writing-mode:tb-rl;
writing-mode:vertical-rl;
}
.tb-lr{
-webkit-writing-mode:vertical-lr;
writing-mode:tb-rl;
writing-mode:vertical-lr;
}
</style>
</head>
<body>
<div class="test lr-tb">
本段文字将按照<span>水平从左到右</span>的书写方向进行流动。
</div>
<div class="test tb-rl">
本段文字将按照<span>垂直从右到左</span>的书写方向进行流动。
</div>
<div class="test tb-lr">
本段文字将按照<span>垂直从左到右</span>的书写方向进行流动。
</div>
<ul class="tb-rl">
<li class="test">本段文字将按照垂直从右到左的书写方向进行流动。</li>
<li class="test">本段文字将按照垂直从右到左的书写方向进行流动。</li>
</ul>
<ul class="tb-lr">
<li class="test">本段文字将按照垂直从左到右的书写方向进行流动。</li>
<li class="test">本段文字将按照垂直从左到右的书写方向进行流动。</li>
</ul>
</body>
</html>
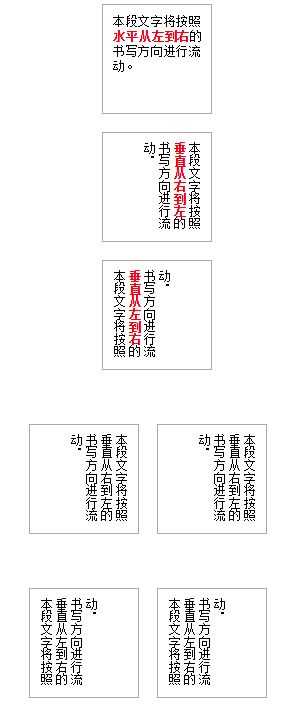
结果如下图:

如果想查看更多详细信息,可以点击这里:http://css.doyoe.com/,以及http://www.zhangxinxu.com/wordpress/2016/04/css-writing-mode/
