PC上对限制在微信客户端访问的html页面进行调试
时间:2016-04-23 14:59:42
收藏:0
阅读:2071
PC上对微信的html5页面做测试,一般来说需要两个条件:浏览器UA改为微信客户端的UA(打开页面提示请在微信客户端登录就需要修改UA);增加满足html5验证条件的Cookie来进行微信OAUTH验证
说明:
单纯的调试可以安装微信web开发者工具,使用微信进行登录来进行调试。这个工具有类似chrome的调试工具,但是这个不能装插件的。所以如果想用yslow等插件进行页面性能测试。还是要在chrome、Firefox等浏览器里实现模拟微信的html5页面
一、将浏览器的UA(user-Agent)改为微信客户端的UA
使用UA要解决的问题:使用PC访问要在微信中打开的页面,开发做了限制只能在微信客户端打开
.png)
解决方法:为浏览器增加客户端微信的UA

每个浏览器、手机系统都有自己的user Agent,通过user Agent可以判断浏览器版本、所用的操作系统等参数。(如果不知道UA可以通过抓包获得请求头中的UA)
一个ios端微信的UA: Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI
一个Android端微信的UA:Mozilla/5.0 (Linux; U; Android 4.1.2; zh-cn; Chitanda/Akari) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 MicroMessenger/6.0.0.58_r884092.501 NetType/WIFI
各个浏览器都有修改UA的方法,例如下面的火狐浏览器:
通过火狐浏览器本身的设置来修改。
火狐浏览器修改userAgent的办法一:
在火狐浏览器地址栏输入“about:config”,按下回车进入设置菜单。
找到“general.useragent.override”,如果没有这一项,则点右键“新建”->“字符串”,输入这个字符串。
将其值设为自己想要的UserAgent。
火狐浏览器修改userAgent的办法二:
火狐浏览器修改userAgent的办法一:
在火狐浏览器地址栏输入“about:config”,按下回车进入设置菜单。
找到“general.useragent.override”,如果没有这一项,则点右键“新建”->“字符串”,输入这个字符串。
将其值设为自己想要的UserAgent。
火狐浏览器修改userAgent的办法二:
user Agent Switcher插件。下载地址:User Agent Switcher 0.7.3修改firefox的user agent扩展
(其他浏览器修改UA的方法随便百度一下就行了,因为我要用Firefox的yslow插件,所以我只修改了Firefox的UA)
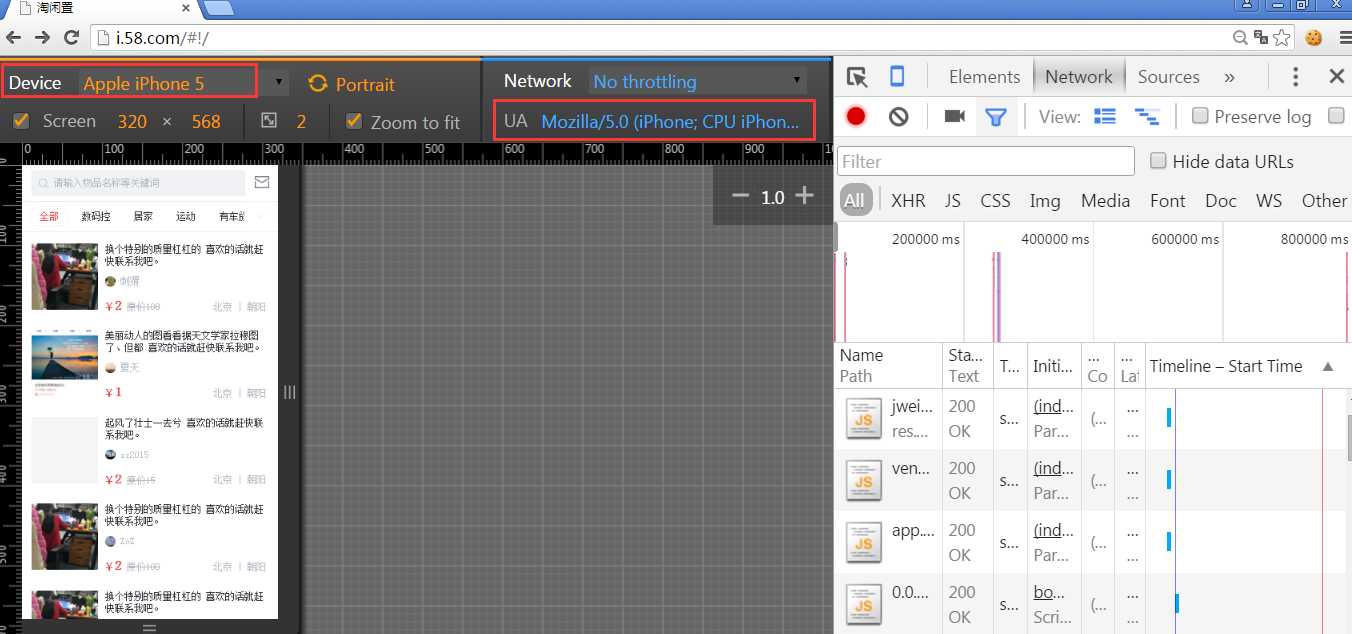
chrome可以直接启用手机调试的模式。然后通过选择Device,UA会自动变成对应的UA。也可以在UA后面的输入框中进行修改
.png)

二、如果页面有微信的OAUTH验证,需要增加Cookie来实现验证
页面做了微信OAUTH验证的访问方法:
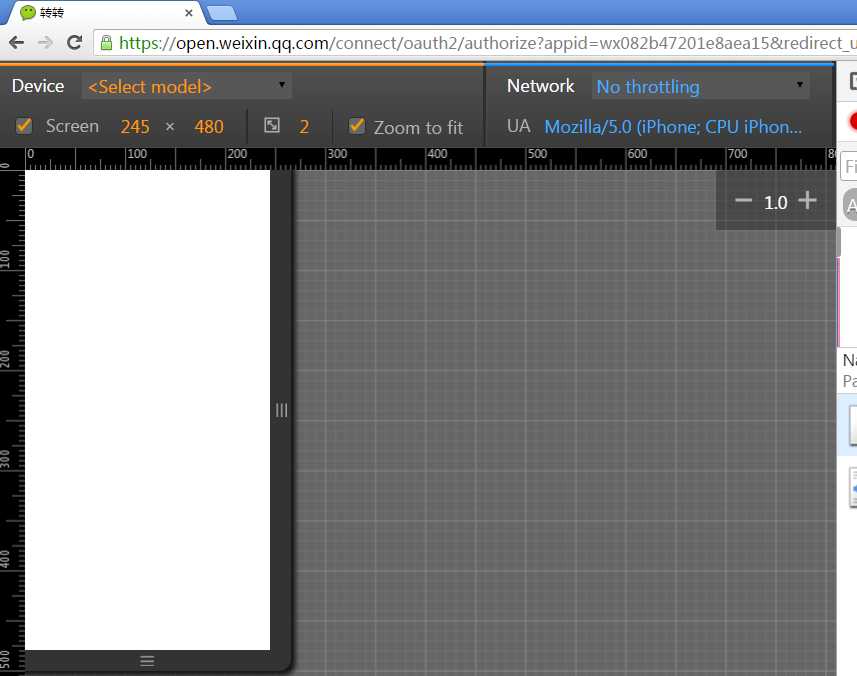
如果只是限制了必须在手机端访问,上面增加UA的操作方式实际已经可以解决PC打开连接的问题了。但是有的开发对访问页面增加了微信的OAUTH验证,如果只是添加了微信客户端UA,访问该页面会是一个空白页面,此时需要增加可以通过微信OAUTH验证的Cookie
只添加了UA的现象如下:
.png)

获取Cookie的方法:
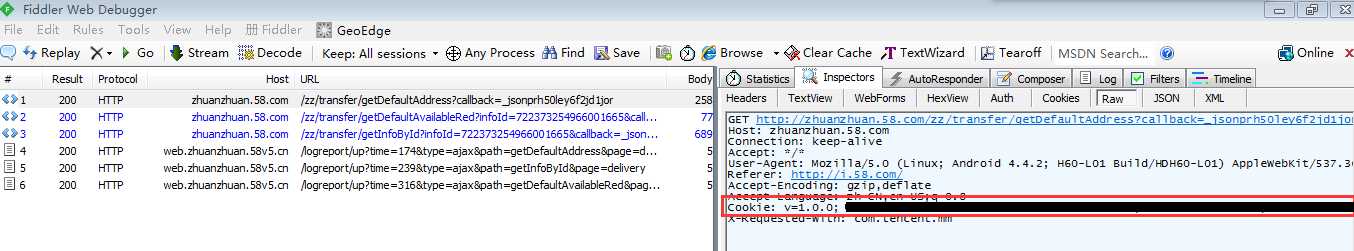
1.通过fiddler等抓手机包,在手机微信客户端上访问该页面时,通过抓包工具获得对应Cookie加到浏览器中

.png)
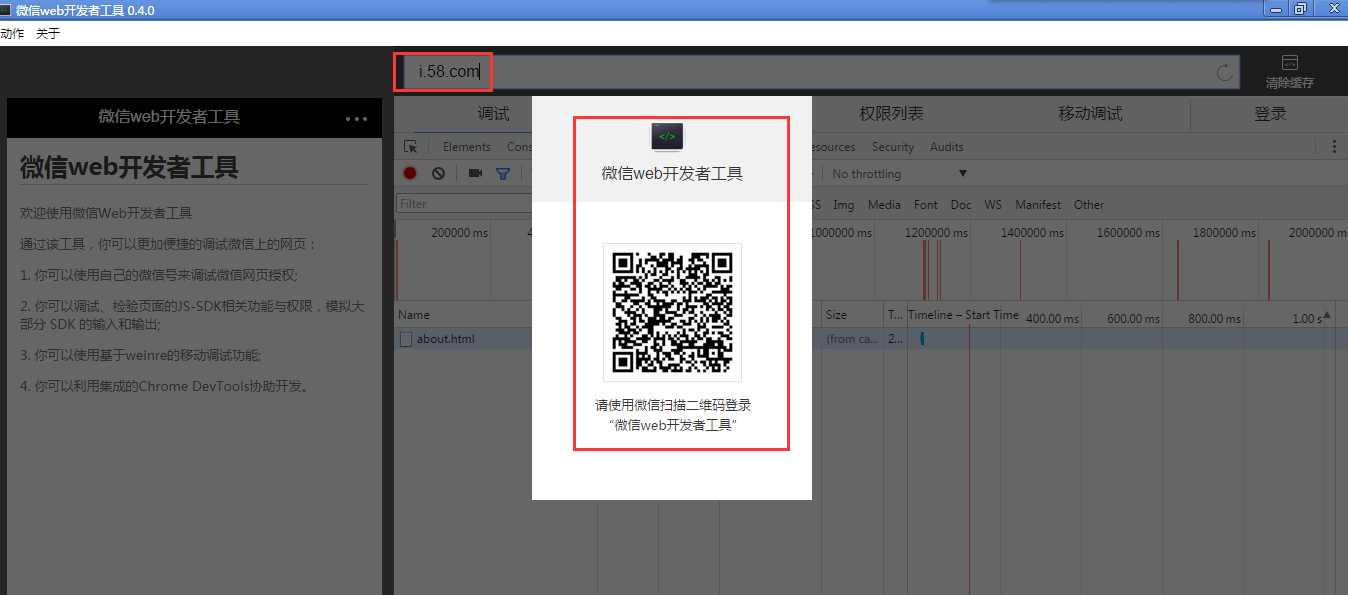
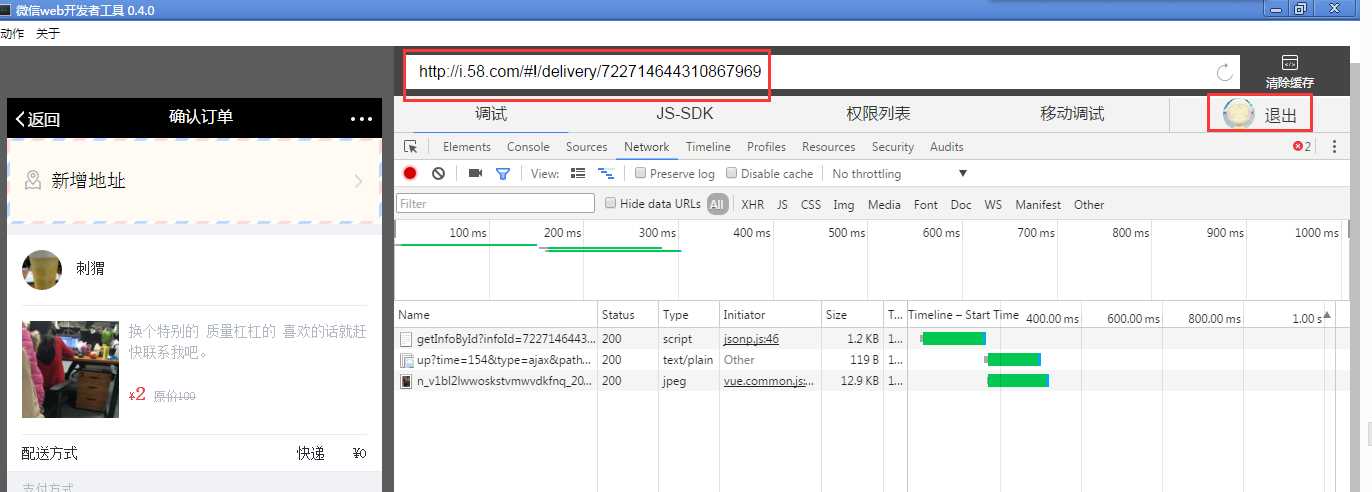
2.通过微信开发者工具访问该页面,抓取对应Cookie添加到浏览器中
使用微信开发者工具,在url输入框中输入连接后访问,需要先进行微信登录
.png)

登录后就可以进行调试了
.png)

找到对应Cookie加入到浏览器中就可以了
.png)
各个浏览器添加Cookie的方法:
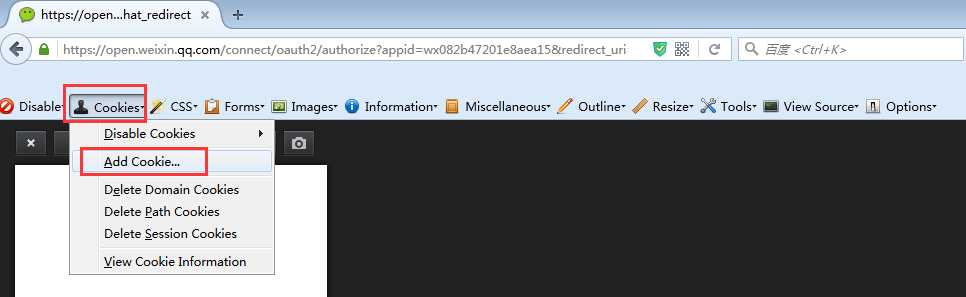
Firefox:安装Web Developer插件,点击Cookies->Add Cookie来增加修改Cookie。

.png)
.png)
(添加的时候一定要注册Host和Path,这些在Cookie里都有。然后通过Cookies->View Cookie Information来查看当前域名下的所有Cookie信息)
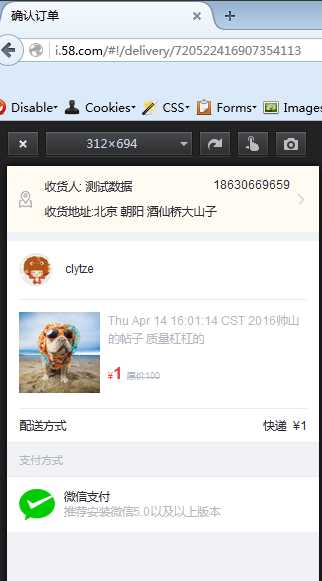
添加Cookie成功后,再访问需要微信OAUTH验证的页面,可以看到可以正常访问了:

.png)
其他浏览器添加Cookie的方法可以参照这个博客:http://www.ebnd.cn/2011/02/22/edit-browser-cookies/
.png)
评论(0)
