使用JSSDK集成微信分享遇到的一些坑
h5项目中需要集成微信分享,以实现自定义标题、描述、图片等功能。结果遇到了很多坑。
准备工作
务必详细阅读微信JS-SDK说明文档
需要后端支持
强烈建议下载使用微信web开发者工具
按文档配置好公众号
JSSDK使用步骤
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。

这里注意:JS接口安全域名一定要填写正确,区分子域名,且主域名需要通过备案!没有满足这一步,无法继续测试。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js
请注意,如果你的页面启用了https,务必引入 https://res.wx.qq.com/open/js/jweixin-1.0.0.js ,否则将无法在iOS9.0以上系统中成功使用JSSDK
如需使用摇一摇周边功能,请引入 jweixin-1.1.0.js
备注:支持使用 AMD/CMD 标准模块加载方法加载。
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: ‘‘, // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: ‘‘, // 必填,生成签名的随机串 signature: ‘‘,// 必填,签名,见附录1 jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
debug模式建议打开,可以提示错误信息。
注意,集成分享 jsApiList 里需要有:
"onMenuShareTimeline","onMenuShareAppMessage","onMenuShareQQ","onMenuShareWeibo","onMenuShareQZone"
这里建议使用后端配置好,例如在PHP里:
if(isWeiXin()){ $js = new Js(NORMAL_WECHAT_APP_ID, NORMAL_WECHAT_SECRET); $array[‘wx_js‘] = $js; $array[‘wx_js_config‘] = $js->config(array(‘onMenuShareTimeline‘,‘onMenuShareAppMessage‘,‘onMenuShareQQ‘,‘onMenuShareWeibo‘,‘onMenuShareQZone‘, ‘chooseImage‘, ‘previewImage‘,‘uploadImage‘, ‘downloadImage‘, ‘hideOptionMenu‘, ‘showOptionMenu‘,‘hideMenuItems‘, ‘showMenuItems‘, ‘hideAllNonBaseMenuItem‘, ‘showAllNonBaseMenuItem‘ ), false, false); }
至于后端具体怎么生成这个 wx_js_config ,本文不做讲解。 wx_js_config 里内容就是:
{"appId":"wxc121************","timestamp":"1460772222","nonceStr":"rand_57119d7e75995","signature":"df203**2030c6e93f584eb37d12e715d97******","jsApiList":["onMenuShareTimeline","onMenuShareAppMessage","onMenuShareQQ","onMenuShareWeibo","onMenuShareQZone","chooseImage","previewImage","uploadImage","downloadImage","hideOptionMenu","showOptionMenu","hideMenuItems","showMenuItems","hideAllNonBaseMenuItem","showAllNonBaseMenuItem"]};
示例
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
if(isWeiXin()){
//wx_js_config
var wx_js_config = ‘<?php echo $wx_js_config;?>‘; //从后端获取wx_js_config
}
/*微信分享*/
function WeixinShare(title, desc, link, imgUrl){
if(!isWeiXin()){
return false;
}
if(!title){
title = document.getElementsByTagName(‘title‘)[0].text;
}
if(!desc){
desc = ‘这是描述‘;
}
if(!link){
link = window.location.href;
}
if(!imgUrl){
oImg = document.getElementsByTagName(‘img‘);
if(oImg[0]){
imgUrl = oImg[0].getAttribute(‘data-src‘) ? oImg[0].getAttribute(‘data-src‘) : oImg[0].src;
}
}
console.log(title, desc, link, imgUrl);
wx.config(JSON.parse(wx_js_config));//需传入对象,这里大家很容易忽略!!!
wx.ready(function(){
var config = {
title: title,
desc: desc,
link: link,
imgUrl: imgUrl,
type: ‘link‘,
dataUrl: ‘‘,
success: function () {
$.tip(‘分享成功‘);
},
cancel: function () {
$.tip(‘分享失败‘);
}
};
/*分享到朋友圈*/
wx.onMenuShareTimeline(config);
/*分享给朋友*/
wx.onMenuShareAppMessage(config);
/*分享到QQ*/
wx.onMenuShareQQ(config);
/*分享到腾讯微博*/
wx.onMenuShareWeibo(config);
/*分享到QQ空间*/
wx.onMenuShareQZone(config);
});
wx.error(function(res){
console.log("错误信息 === ");
console.log(res);
});
}
WeixinShare()
</script>
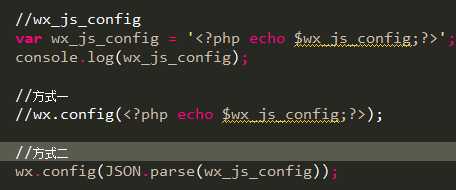
这里使用 wx.config() 时很容易遇到坑,尤其是从后端传数据过来时。对于PHP,下面两种方式是可以的:

注意方式一是没有引号的,加了引号就变成字符串了。
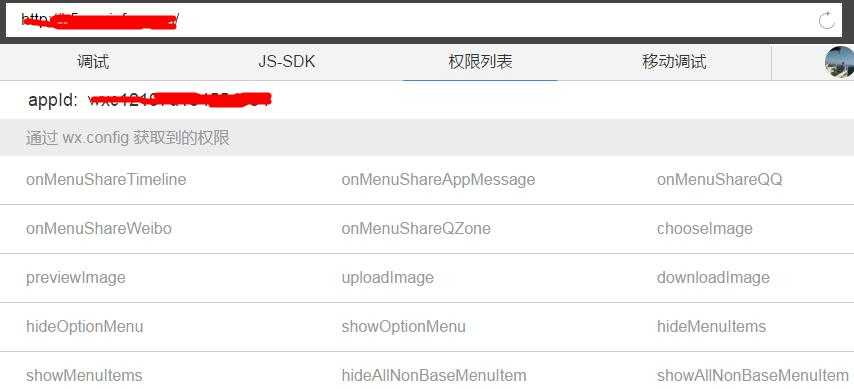
wx.config() 配置成功,在微信web开发者工具里可以看到权限列表显示正常的:

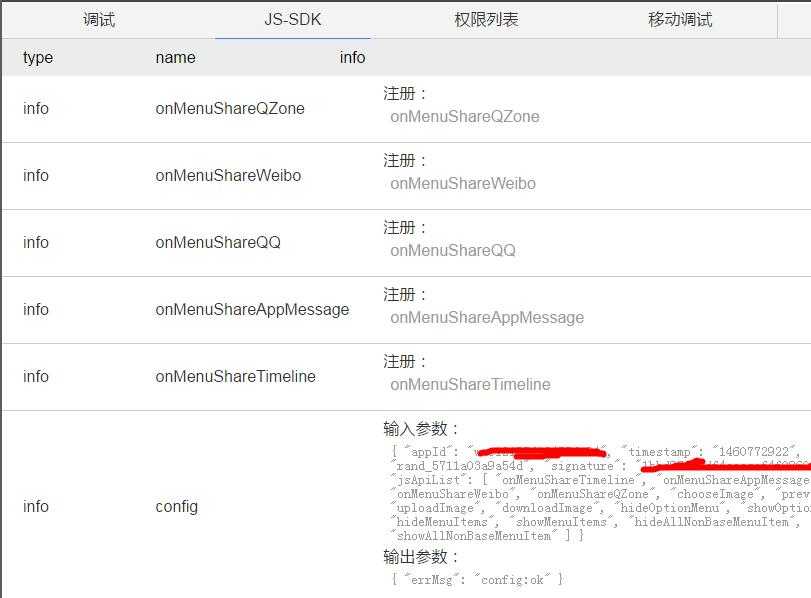
JS-SDK一栏会提示:

如果配置失败,这里appid是空的,而且 wx.ready(function(){}) 里面的方法也不会执行成功。
isWeixin方法的内容是:
function isWeiXin(){ var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == ‘micromessenger‘){ return true; }else{ return false; } }
