微信支付:H5吊起支付API,不显示“确认支付、输入密码”界面
时间:2016-03-30 12:59:30
收藏:0
阅读:8792
使用公众号进行支付,官方开发帮助文档:
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
其业务流程如下:

按照业务流程进行开发,依据官方的例子,不能弹出选择支付方式及输入密码,页面js代码如下:
//调用微信JS api 支付 function jsApiCall() { WeixinJSBridge.invoke( ‘getBrandWCPayRequest‘, <%=wxJsApiParam%>,//josn串 function (res) { WeixinJSBridge.log(res.err_msg); alert(res.err_code + res.err_desc + res.err_msg); } ); } function callpay() { if (typeof WeixinJSBridge == "undefined") { if (document.addEventListener) { document.addEventListener(‘WeixinJSBridgeReady‘, jsApiCall, false); } else if (document.attachEvent) { document.attachEvent(‘WeixinJSBridgeReady‘, jsApiCall); document.attachEvent(‘onWeixinJSBridgeReady‘, jsApiCall); } } else { jsApiCall(); }
js调用是通过服务端button按钮实现,如:
<asp:Button ID="submit" runat="server" Text="立即支付" OnClientClick="callpay()" style="width:210px; height:50px; border-radius: 15px;background-color:#00CD00; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" />
原因分析:
点击submit按钮,页面直接回传了,页面状态已改变,WeixinJSBridge.invoke未能实现异步调用。
解决办法:
方案一:把submit服务端button更换为html客户端button
方案二:修改js代码,防止服务端button回传,增加如下语句window.event.returnValue = false;
function jsApiCall() { try { WeixinJSBridge.invoke( ‘getBrandWCPayRequest‘, <%= WxJsApiParam %> , function(res) { WeixinJSBridge.log(res.err_msg); alert(res.err_code + res.err_desc + res.err_msg); } ); } catch (e) { alert(e); } } function callpay() { try { if (typeof WeixinJSBridge == "undefined") { if (document.addEventListener) { document.addEventListener(‘WeixinJSBridgeReady‘, jsApiCall, false); } else if (document.attachEvent) { document.attachEvent(‘WeixinJSBridgeReady‘, jsApiCall); document.attachEvent(‘onWeixinJSBridgeReady‘, jsApiCall); } } else { jsApiCall(); } } catch (e) { alert(e); } window.event.returnValue = false; return false; }
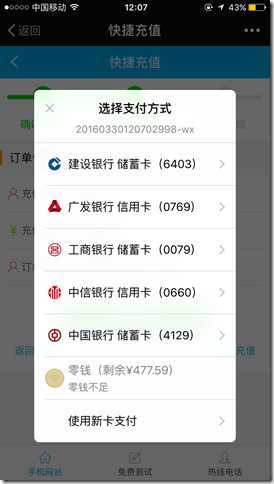
效果展示:
评论(1)
anan
2017-07-11 16:32:10
请问,我调用button提交调用callpay()只有,微信不跳出输入密码界面。用了你的第二种方法也无效。
共1条