夺命雷公狗---微信开发58----微网站之jquery_mobile之控件介绍
时间:2016-03-12 09:07:58
收藏:0
阅读:611
我们上一节课里面介绍了基本的jqm是如何用的了,那么这一节课我们就开始玩玩他的控件
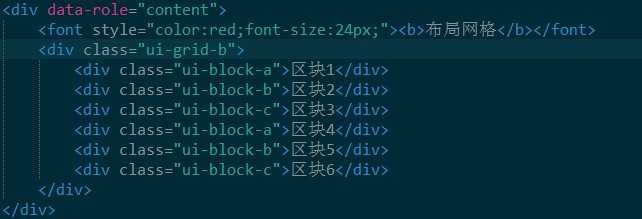
1...布局网格
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码:

显示效果有点类似我们常见的表格:

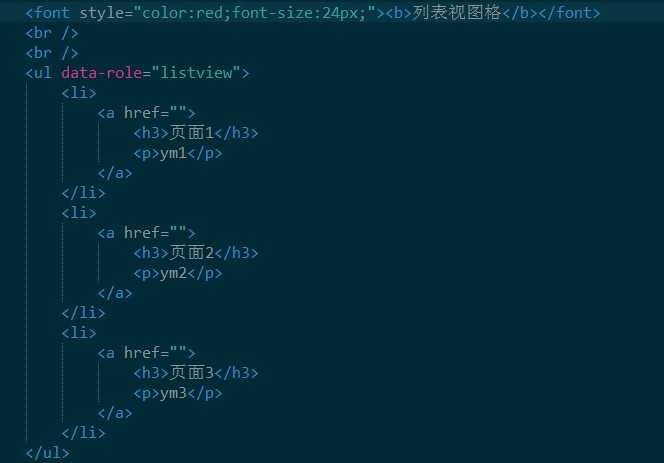
2....列表视图格
代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

显示效果如下所示:

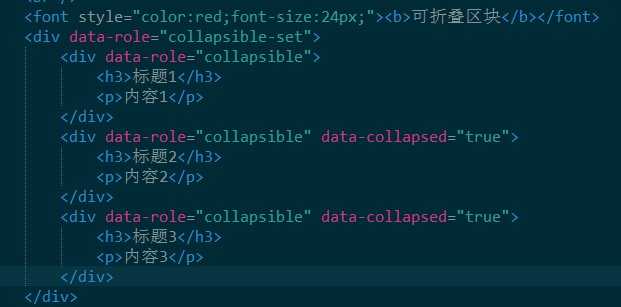
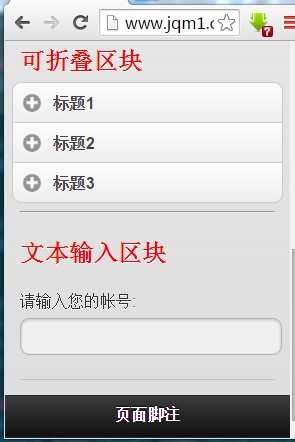
3....可折叠区块,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

展示效果如下所示:

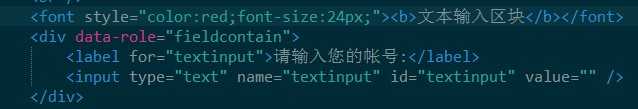
4....文本输入区块,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本输入区块</b></font> <div data-role="fieldcontain"> <label for="textinput">请输入您的帐号:</label> <input type="text" name="textinput" id="textinput" value="" /> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

显示效果如下所示:

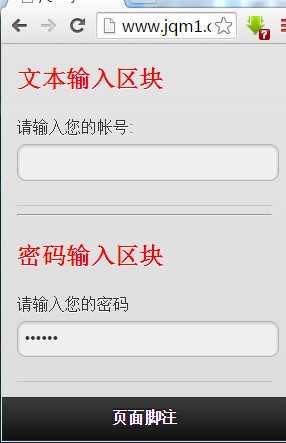
5....密码输入区域,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本输入区块</b></font> <div data-role="fieldcontain"> <label for="textinput">请输入您的帐号:</label> <input type="text" name="textinput" id="textinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>密码输入区块</b></font> <div data-role="fieldcontain"> <label for="passwordinput">请输入您的密码</label> <input type="password" name="passwordinput" id="passwordinput" value="" /> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

展示效果如下所示:

6...文本域输入区块,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本输入区块</b></font> <div data-role="fieldcontain"> <label for="textinput">请输入您的帐号:</label> <input type="text" name="textinput" id="textinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>密码输入区块</b></font> <div data-role="fieldcontain"> <label for="passwordinput">请输入您的密码:</label> <input type="password" name="passwordinput" id="passwordinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本域输入区块</b></font> <div data-role="fieldcontain"> <label for="textarea">文本区域:</label> <textarea cols="40" rows="10" name="textarea" id="textarea"></textarea> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

展示效果如下所示:(如果我们不停的回车他也会使自适应的)

7.....选择菜单空间,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本输入区块</b></font> <div data-role="fieldcontain"> <label for="textinput">请输入您的帐号:</label> <input type="text" name="textinput" id="textinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>密码输入区块</b></font> <div data-role="fieldcontain"> <label for="passwordinput">请输入您的密码:</label> <input type="password" name="passwordinput" id="passwordinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本域输入区块</b></font> <div data-role="fieldcontain"> <label for="textarea">文本区域:</label> <textarea cols="40" rows="10" name="textarea" id="textarea"></textarea> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>选择菜单控件</b></font> <div data-role="fieldcontain"> <label for="selectmenu" class="select">选项:</label> <select name="selectmenu" id="selectmenu"> <option value="option1">option1</option> <option value="option2">option2</option> <option value="option3">option3</option> </select> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

展示效果如下所示,如果在手机端里点击选择的时候会在界面前弹出一个选择的框,

8....复选框控件,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本输入区块</b></font> <div data-role="fieldcontain"> <label for="textinput">请输入您的帐号:</label> <input type="text" name="textinput" id="textinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>密码输入区块</b></font> <div data-role="fieldcontain"> <label for="passwordinput">请输入您的密码:</label> <input type="password" name="passwordinput" id="passwordinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本域输入区块</b></font> <div data-role="fieldcontain"> <label for="textarea">文本区域:</label> <textarea cols="40" rows="10" name="textarea" id="textarea"></textarea> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>选择菜单控件</b></font> <div data-role="fieldcontain"> <label for="selectmenu" class="select">选项:</label> <select name="selectmenu" id="selectmenu"> <option value="option1">option1</option> <option value="option2">option2</option> <option value="option3">option3</option> </select> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>复选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>请选择</legend> <input type="checkbox" name="checkbox1" id="checkbox1" class="custom" value="" /> <label for="checkbox1">选择1</label> <input type="checkbox" name="checkbox1" id="checkbox2" class="custom" value="" /> <label for="checkbox2">选择2</label> <input type="checkbox" name="checkbox1" id="checkbox3" class="custom" value="" /> <label for="checkbox3">选择3</label> </fieldset> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

展示效果如下所示:

9....单选框控件,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本输入区块</b></font> <div data-role="fieldcontain"> <label for="textinput">请输入您的帐号:</label> <input type="text" name="textinput" id="textinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>密码输入区块</b></font> <div data-role="fieldcontain"> <label for="passwordinput">请输入您的密码:</label> <input type="password" name="passwordinput" id="passwordinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本域输入区块</b></font> <div data-role="fieldcontain"> <label for="textarea">文本区域:</label> <textarea cols="40" rows="10" name="textarea" id="textarea"></textarea> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>选择菜单控件</b></font> <div data-role="fieldcontain"> <label for="selectmenu" class="select">选项:</label> <select name="selectmenu" id="selectmenu"> <option value="option1">option1</option> <option value="option2">option2</option> <option value="option3">option3</option> </select> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>复选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>请选择</legend> <input type="checkbox" name="checkbox1" id="checkbox1" class="custom" value="" /> <label for="checkbox1">选择1</label> <input type="checkbox" name="checkbox1" id="checkbox2" class="custom" value="" /> <label for="checkbox2">选择2</label> <input type="checkbox" name="checkbox1" id="checkbox3" class="custom" value="" /> <label for="checkbox3">选择3</label> </fieldset> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>单选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>请选择</legend> <input type="radio" name="radio1" id="radio1" value="1" /> <label for="radio1">男</label> <input type="radio" name="radio1" id="radio2" value="0" /> <label for="radio2">女</label> </fieldset> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

展示效果如下所示:

10...按钮控件,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本输入区块</b></font> <div data-role="fieldcontain"> <label for="textinput">请输入您的帐号:</label> <input type="text" name="textinput" id="textinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>密码输入区块</b></font> <div data-role="fieldcontain"> <label for="passwordinput">请输入您的密码:</label> <input type="password" name="passwordinput" id="passwordinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本域输入区块</b></font> <div data-role="fieldcontain"> <label for="textarea">文本区域:</label> <textarea cols="40" rows="10" name="textarea" id="textarea"></textarea> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>选择菜单控件</b></font> <div data-role="fieldcontain"> <label for="selectmenu" class="select">选项:</label> <select name="selectmenu" id="selectmenu"> <option value="option1">option1</option> <option value="option2">option2</option> <option value="option3">option3</option> </select> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>复选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>请选择</legend> <input type="checkbox" name="checkbox1" id="checkbox1" class="custom" value="" /> <label for="checkbox1">选择1</label> <input type="checkbox" name="checkbox1" id="checkbox2" class="custom" value="" /> <label for="checkbox2">选择2</label> <input type="checkbox" name="checkbox1" id="checkbox3" class="custom" value="" /> <label for="checkbox3">选择3</label> </fieldset> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>单选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>请选择</legend> <input type="radio" name="radio1" id="radio1" value="1" /> <label for="radio1">男</label> <input type="radio" name="radio1" id="radio2" value="0" /> <label for="radio2">女</label> </fieldset> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>按钮控件</b></font> <a href="http://www.showtp.com" data-role="button">按钮</a> <!--上面这里其实也是可以跳转到指定的#page控件里面去的--> <hr /> <br /> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

11....滑动控件,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本输入区块</b></font> <div data-role="fieldcontain"> <label for="textinput">请输入您的帐号:</label> <input type="text" name="textinput" id="textinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>密码输入区块</b></font> <div data-role="fieldcontain"> <label for="passwordinput">请输入您的密码:</label> <input type="password" name="passwordinput" id="passwordinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本域输入区块</b></font> <div data-role="fieldcontain"> <label for="textarea">文本区域:</label> <textarea cols="40" rows="10" name="textarea" id="textarea"></textarea> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>选择菜单控件</b></font> <div data-role="fieldcontain"> <label for="selectmenu" class="select">选项:</label> <select name="selectmenu" id="selectmenu"> <option value="option1">option1</option> <option value="option2">option2</option> <option value="option3">option3</option> </select> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>复选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>请选择</legend> <input type="checkbox" name="checkbox1" id="checkbox1" class="custom" value="" /> <label for="checkbox1">选择1</label> <input type="checkbox" name="checkbox1" id="checkbox2" class="custom" value="" /> <label for="checkbox2">选择2</label> <input type="checkbox" name="checkbox1" id="checkbox3" class="custom" value="" /> <label for="checkbox3">选择3</label> </fieldset> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>单选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>请选择</legend> <input type="radio" name="radio1" id="radio1" value="1" /> <label for="radio1">男</label> <input type="radio" name="radio1" id="radio2" value="0" /> <label for="radio2">女</label> </fieldset> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>按钮控件</b></font> <a href="http://www.showtp.com" data-role="button">按钮</a> <!--上面这里其实也是可以跳转到指定的#page控件里面去的--> <hr /> <br /> <font style="color:red;font-size:24px;"><b>滑动控件</b></font> <div data-role="fieldcontain"> <label for="slider">音量:</label> <input type="range" name="slider" id="slider" min="0" max="100" value="0" /> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本输入区块</b></font> <div data-role="fieldcontain"> <label for="textinput">请输入您的帐号:</label> <input type="text" name="textinput" id="textinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>密码输入区块</b></font> <div data-role="fieldcontain"> <label for="passwordinput">请输入您的密码:</label> <input type="password" name="passwordinput" id="passwordinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本域输入区块</b></font> <div data-role="fieldcontain"> <label for="textarea">文本区域:</label> <textarea cols="40" rows="10" name="textarea" id="textarea"></textarea> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>选择菜单控件</b></font> <div data-role="fieldcontain"> <label for="selectmenu" class="select">选项:</label> <select name="selectmenu" id="selectmenu"> <option value="option1">option1</option> <option value="option2">option2</option> <option value="option3">option3</option> </select> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>复选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>请选择</legend> <input type="checkbox" name="checkbox1" id="checkbox1" class="custom" value="" /> <label for="checkbox1">选择1</label> <input type="checkbox" name="checkbox1" id="checkbox2" class="custom" value="" /> <label for="checkbox2">选择2</label> <input type="checkbox" name="checkbox1" id="checkbox3" class="custom" value="" /> <label for="checkbox3">选择3</label> </fieldset> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>单选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>请选择</legend> <input type="radio" name="radio1" id="radio1" value="1" /> <label for="radio1">男</label> <input type="radio" name="radio1" id="radio2" value="0" /> <label for="radio2">女</label> </fieldset> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>按钮控件</b></font> <a href="http://www.showtp.com" data-role="button">按钮</a> <!--上面这里其实也是可以跳转到指定的#page控件里面去的--> <hr /> <br /> <font style="color:red;font-size:24px;"><b>滑动控件</b></font> <div data-role="fieldcontain"> <label for="slider">音量:</label> <input type="range" name="slider" id="slider" min="0" max="100" value="0" /> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

展示效果如下所示:

12.....翻转开关控件,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本输入区块</b></font> <div data-role="fieldcontain"> <label for="textinput">请输入您的帐号:</label> <input type="text" name="textinput" id="textinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>密码输入区块</b></font> <div data-role="fieldcontain"> <label for="passwordinput">请输入您的密码:</label> <input type="password" name="passwordinput" id="passwordinput" value="" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>文本域输入区块</b></font> <div data-role="fieldcontain"> <label for="textarea">文本区域:</label> <textarea cols="40" rows="10" name="textarea" id="textarea"></textarea> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>选择菜单控件</b></font> <div data-role="fieldcontain"> <label for="selectmenu" class="select">选项:</label> <select name="selectmenu" id="selectmenu"> <option value="option1">option1</option> <option value="option2">option2</option> <option value="option3">option3</option> </select> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>复选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>请选择</legend> <input type="checkbox" name="checkbox1" id="checkbox1" class="custom" value="" /> <label for="checkbox1">选择1</label> <input type="checkbox" name="checkbox1" id="checkbox2" class="custom" value="" /> <label for="checkbox2">选择2</label> <input type="checkbox" name="checkbox1" id="checkbox3" class="custom" value="" /> <label for="checkbox3">选择3</label> </fieldset> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>单选框控件</b></font> <div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>请选择</legend> <input type="radio" name="radio1" id="radio1" value="1" /> <label for="radio1">男</label> <input type="radio" name="radio1" id="radio2" value="0" /> <label for="radio2">女</label> </fieldset> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>按钮控件</b></font> <a href="http://www.showtp.com" data-role="button">按钮</a> <!--上面这里其实也是可以跳转到指定的#page控件里面去的--> <hr /> <br /> <font style="color:red;font-size:24px;"><b>滑动控件</b></font> <div data-role="fieldcontain"> <label for="slider">音量:</label> <input type="range" name="slider" id="slider" min="0" max="100" value="0" /> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>翻转开关控件</b></font> <div data-role="fieldcontain"> <label for="flipswitch">选择:</label> <select name="flipswitch" id="flipswitch" data-role="slider"> <option value="off">关</option> <option value="on">开</option> </select> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

展示效果如下所示:

我们在实际的开发的时候,有上面这些控件几乎都没什么问题的了,只需将他们用form包含进来即可实现效果,嘻嘻
评论(0)
