android 弹出日期选择框
时间:2014-05-06 11:17:29
收藏:0
阅读:441
DatePickerDialog
在很多时候需要用户去设定时间,不可能让用户去在一个文本框中去输入时间,所以就需要有个日期弹出选择框,而这个框就是DatePickerDialog。
1.在API中的DatePickerDialog类的继承关系

从类的继承关系来看DatePickerDialog继承于Dialog就可以明显看出是一个弹出框了
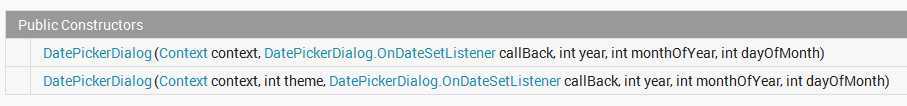
2.构造函数

callBack:是在你设置时间的时候触发的。
year , monthOfYear , dayOfMonth这三个参数是用来初始化DatePickerDialog的年月日的,要想获取当前的事件的年月日就要用到对象Calendar
通过Calendar的get(int field);来获取年月日
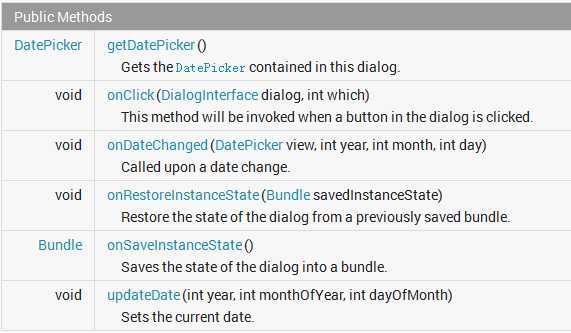
3.Public
Methods

有解释就不多做说明了:
下面就通过一个小例子来理解一下时间dialog:
当点击TextView后弹出DatePickerDialog,然后设置好时间确定后,将设置好的时间值显示在TextView上面
MainActivity:
1 public class MainActivity extends Activity { 2 3 private TextView getTime; 4 private Calendar calendar;// 用来装日期的 5 private DatePickerDialog dialog; 6 7 @Override 8 protected void onCreate(Bundle savedInstanceState) { 9 super.onCreate(savedInstanceState); 10 setContentView(R.layout.activity_main); 11 getTime = (TextView) findViewById(R.id.time); 12 getTime.setOnClickListener(new View.OnClickListener() { 13 14 @Override 15 public void onClick(View v) { 16 calendar = Calendar.getInstance(); 17 dialog = new DatePickerDialog(MainActivity.this, 18 new DatePickerDialog.OnDateSetListener() { 19 20 @Override 21 public void onDateSet(DatePicker view, int year, 22 int monthOfYear, int dayOfMonth) { 23 System.out.println("年-->" + year + "月-->" 24 + monthOfYear + "日-->" + dayOfMonth); 25 getTime.setText(year + "/" + monthOfYear + "/" 26 + dayOfMonth); 27 } 28 }, calendar.get(Calendar.YEAR), calendar 29 .get(Calendar.MONTH), calendar 30 .get(Calendar.DAY_OF_MONTH)); 31 dialog.show(); 32 } 33 }); 34 35 } 36 }
对应的XML文件就一个TextView就不贴出来了

在点击设置后,将值返回给了TextView为2014/4/6
代码下载:代码
评论(0)

